Имеется модульная система размером 8 px
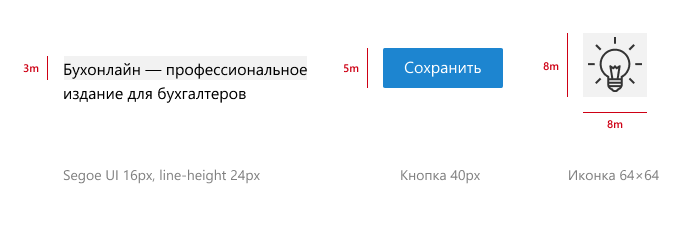
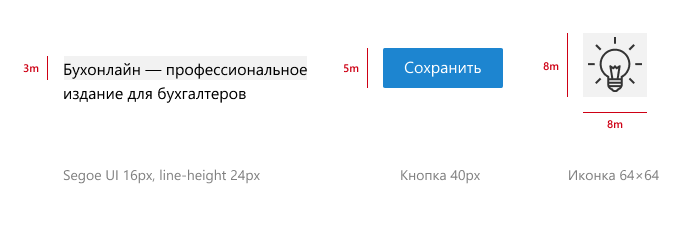
Пример
Модуль 8 пикселей:
- Можно более последовательно использовать во всех элементах дизайна: контролы, иконки, типографика
- Имеет меньший шаг — больше вариативности
- Имеет два подмодуля 4px и 2px, а не один, как у 10px
- Объекты с размером, кратным 0,5m, всегда можно разместить по центру, в отличие от 10px сетки, в которой подмодуль нечетный
- Это отраслевой стандарт
Нужно ее подружить с плагином Elementor для WordPress, но
1) По-умолчанию ширина основного блока 1140px
2) Отступы внутри колонки 10px и снаружи 10px
3) Отступы между виджетами 20px
Elementor позволяет в ручную назначать padding и magrin, но не позволяет изменить значения по-умолчанию.
Исторически интерфейсы верстались с отступами, кратными 5 и 10px, — стандартный выбор для небольших проектов, где удобство круглых цифр важнее системности. Но шаг 10px проигрывает 8px, когда речь заходит о построении на основе одного модуля всей дизайн-системы.
Как быть?