Разбираю валидацию форм во вью, и вот в примере (
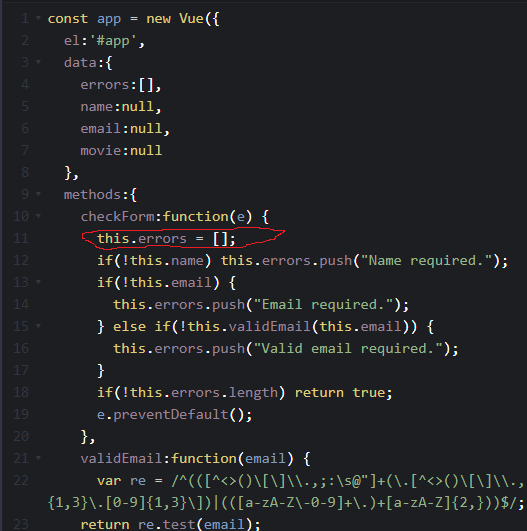
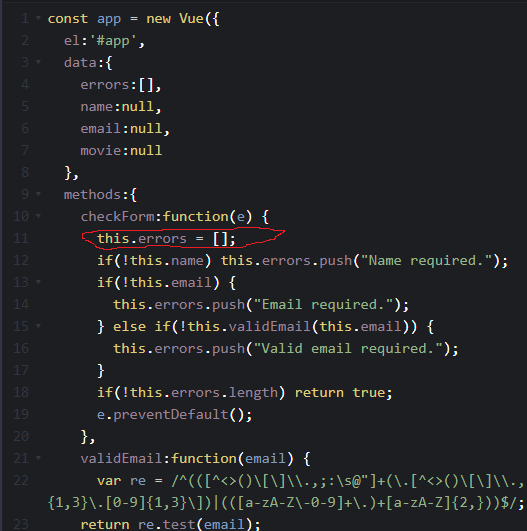
https://codepen.io/cfjedimaster/pen/vWqNXZ) не понимаю логику происходящего. А именно 11 строка
this.errors = []; .Мы ведь объявили в данных массив, почему мы не можем просто на него ссылаться и сразу пушить в него
this.errors.push. Зачем повторное объявление? Заранее спасибо...