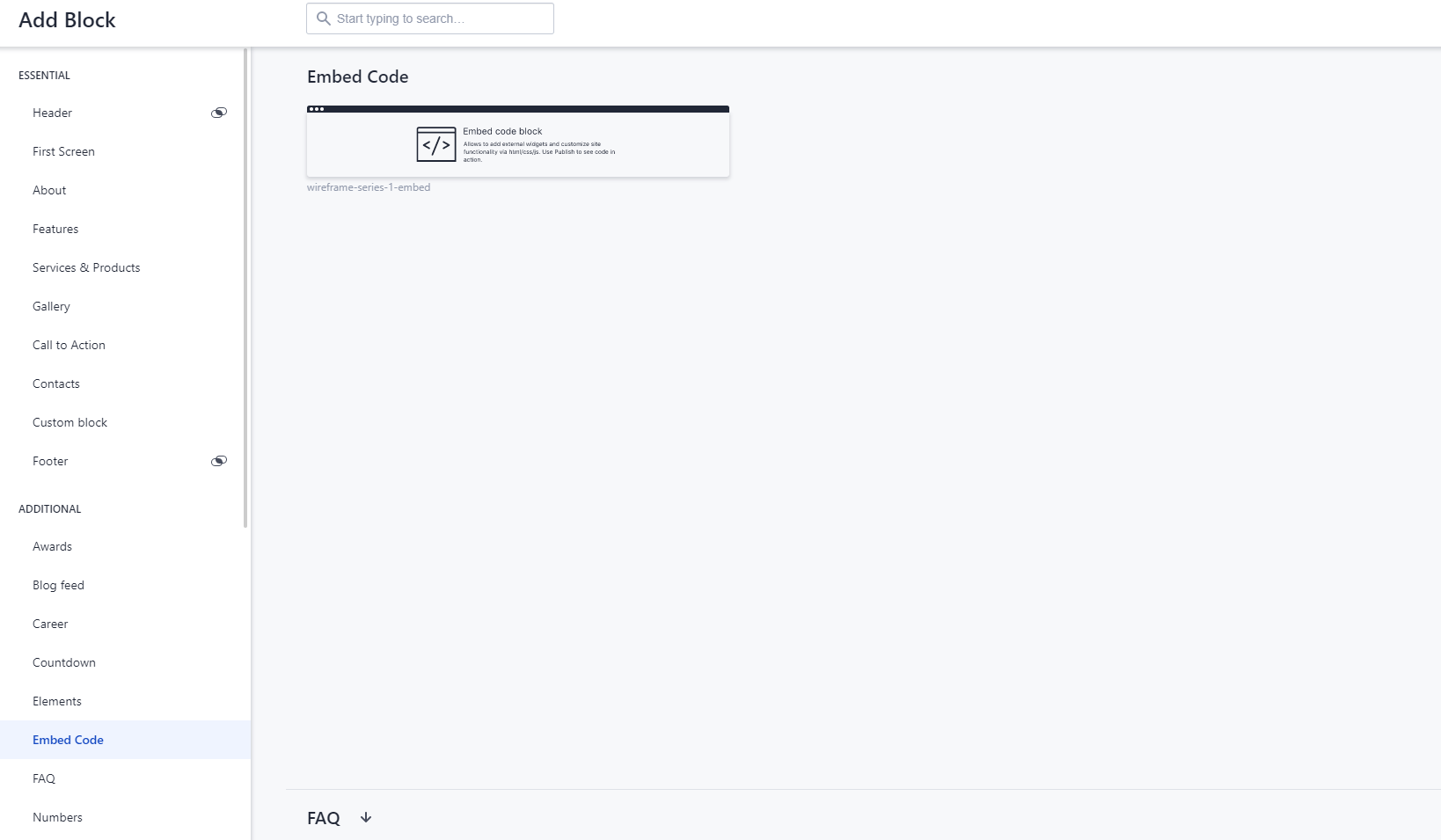
Есть сайт weblium.com , начал его изучать.В нем есть готовые шаблоны их можно изменять под себя, ну или же конструировать с нуля сайт.Суть в том что есть блоки , один из них называется embed code(произвольный код )
в нем можно писать свой код и применять к другим блокам.
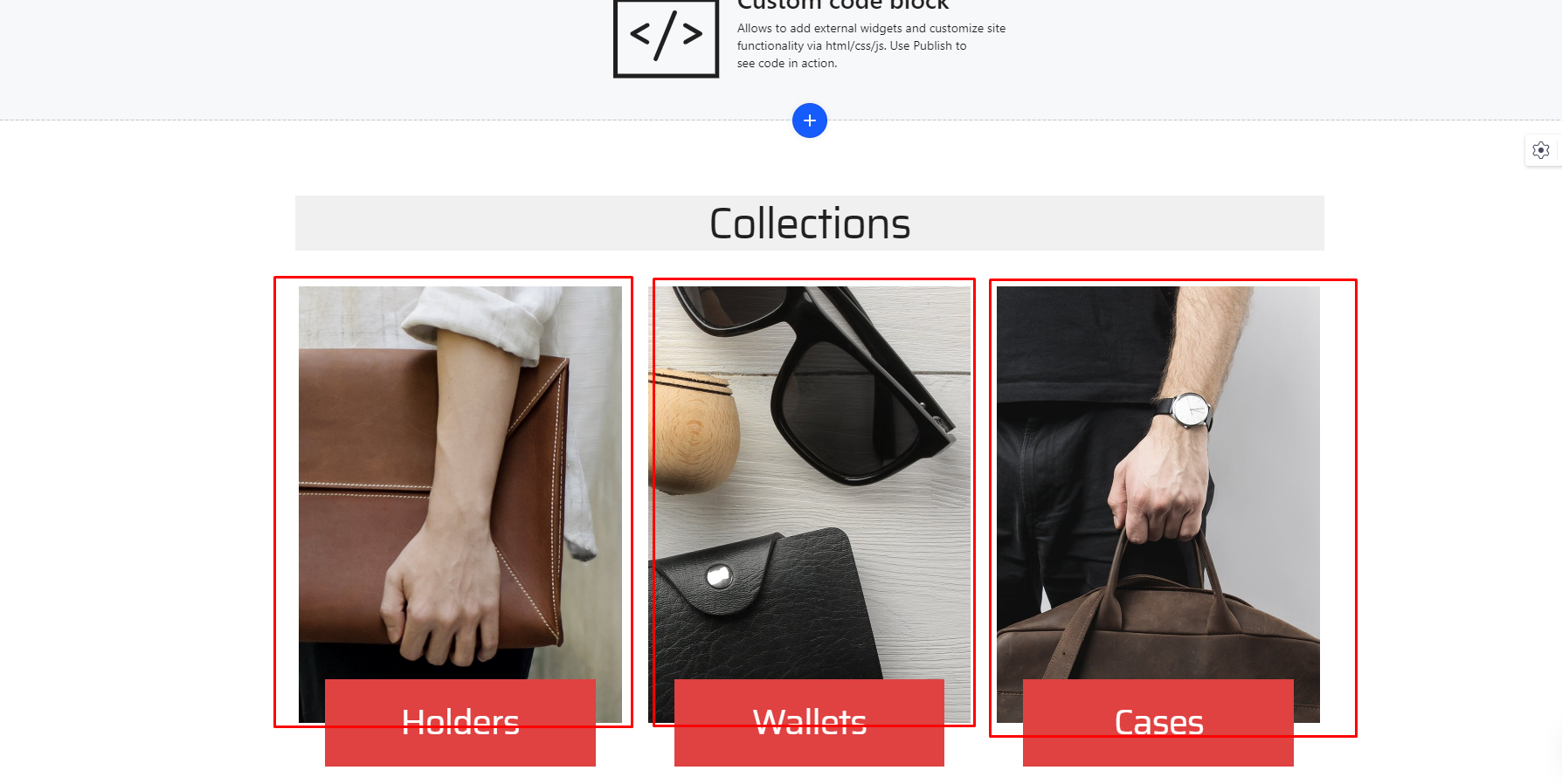
Суть моей задачи заключается К блоку Collections по наведению на каждую карточку реализовать появление border в 6px и scale background картинки и затемнение overlay для лучшей читаемости текста. Я не понимаю как мне привязать свой код к определенному блоку, прошу помощи . Кто в этом разбирается, зарегатся 1 минута, выбрать любой шаблон и протестите, пожалуйста
Вот что люди по коду накидали, на сколько верно проверить не могу(
:root {
--bg-scale-1: 110%;
}
.card:hover {
border: 6px solid #000;
background-size: var(--bg-scale-1); // google it as CSS Variables
}