Стоит следующая задача - на главной странице есть спецпредложения в виде плитки в 3 столбца. Ширина плитки может быть 1 столбец и 2 столбца, высота всегда одинаковая для всех. Предложения отсортированы по дате начала. Возникла следующая проблема - если попадаются подряд 2 плитки с двойным размером, происходит перенос без заполнения пустого места.
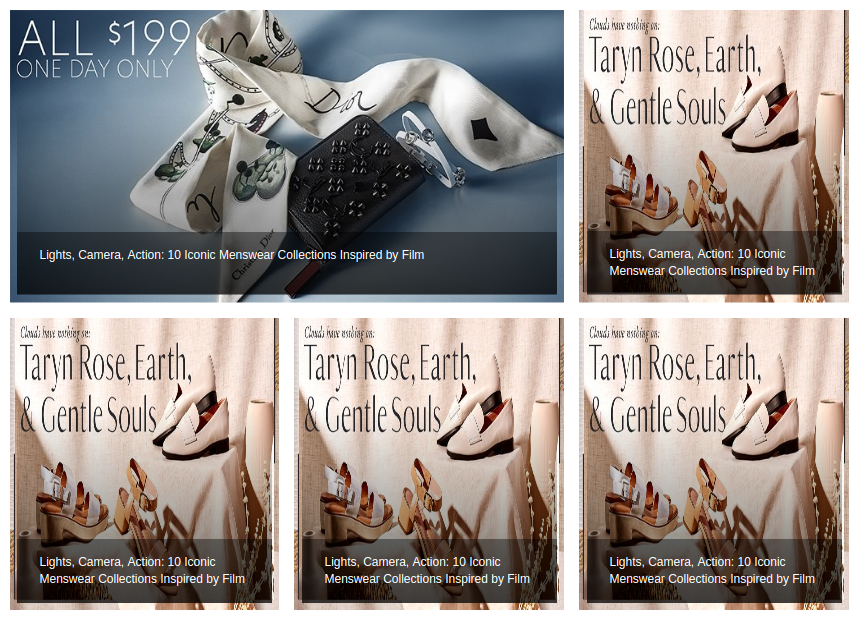
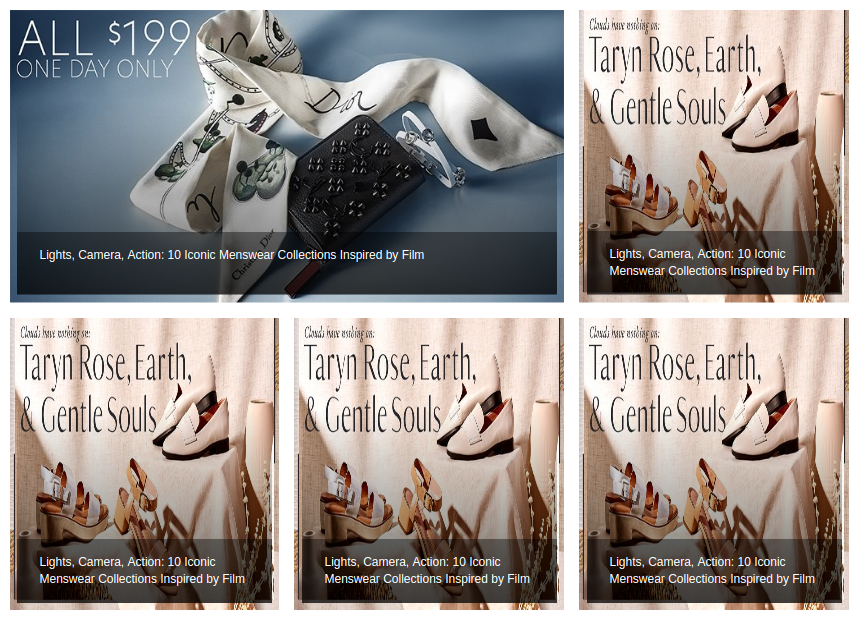
Вот как выглядит идеальный вариант:

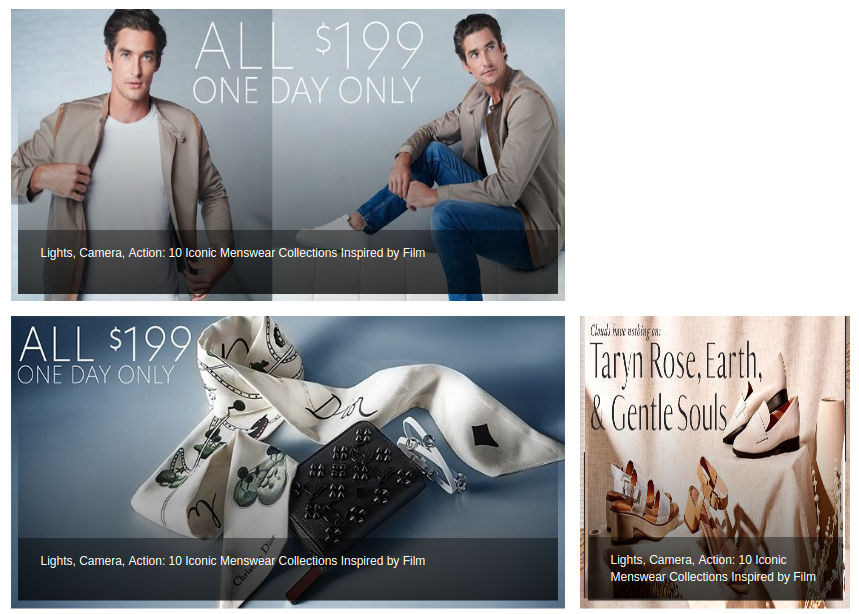
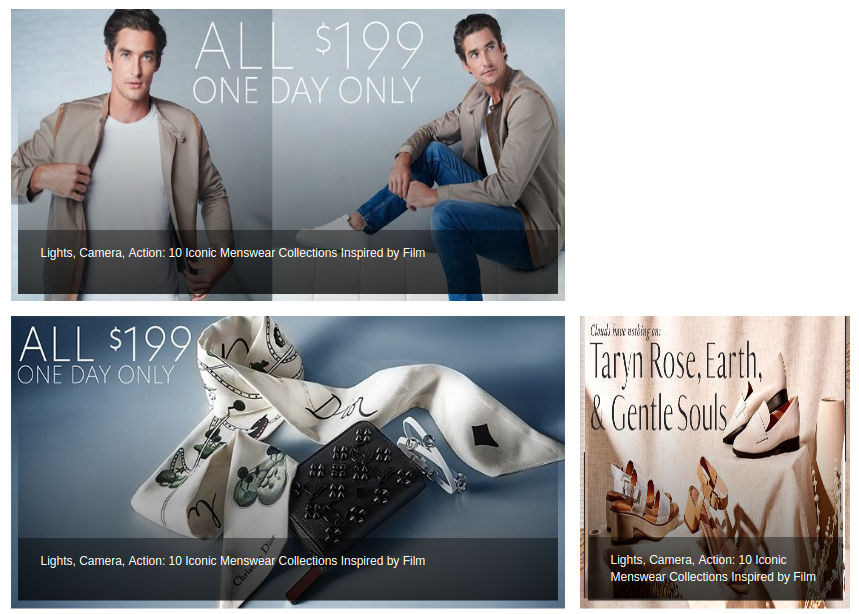
А вот как реальный:

Возможно ли как то решить данную задачу, без использования JS и masonry-подобным библиотекам?
По сути тут задача типа "проблема рюкзака", но там стоит цель оптимально заполнить, а у меня стоит цель сохранить сортировку по дате.
.gallery {
display: flex;
flex-flow: row wrap;
}
.gallery a {
margin: 10px;
height: 100px;
width: calc( (100% / 3) - 20px );
padding: 10px;
}
.gallery a.double {
width: calc( ( ( 100% / 3 ) * 2) - 20px );
}