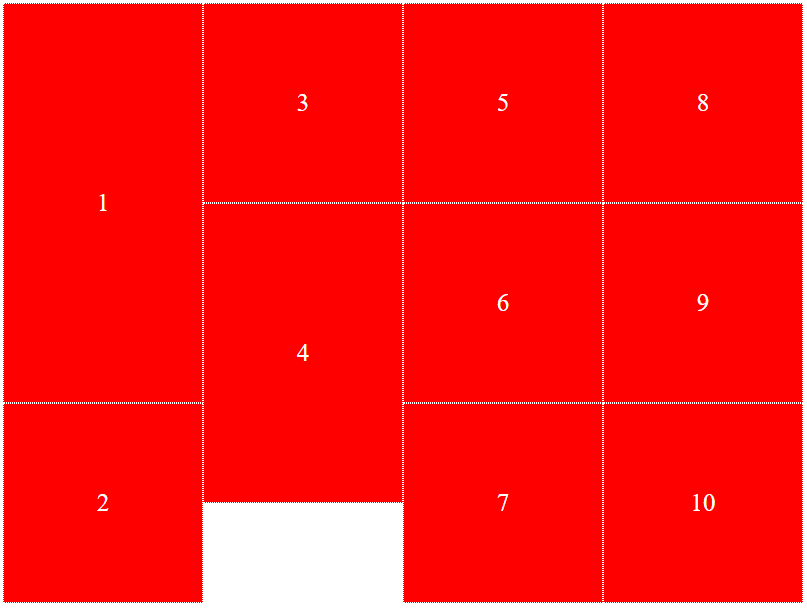
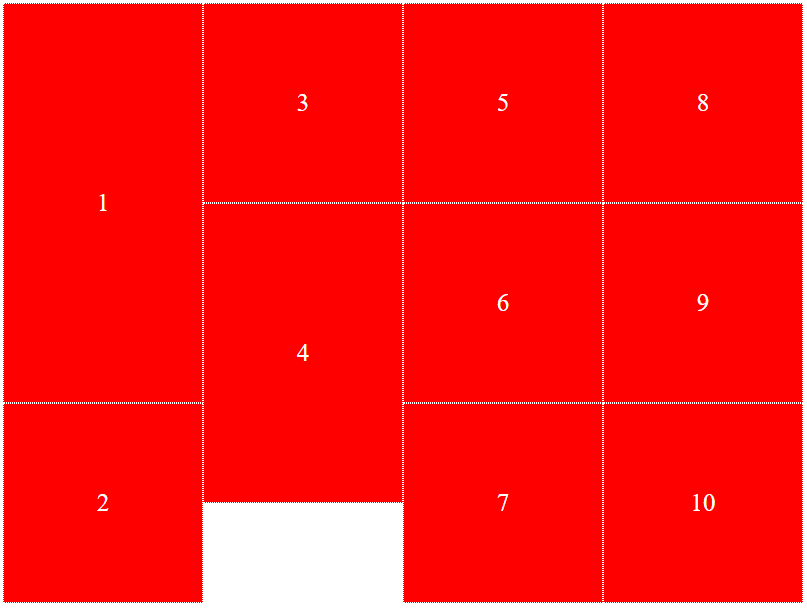
Добрый день, нужно сделать такое (чтобы блоки ставили под блоками другой высоты):

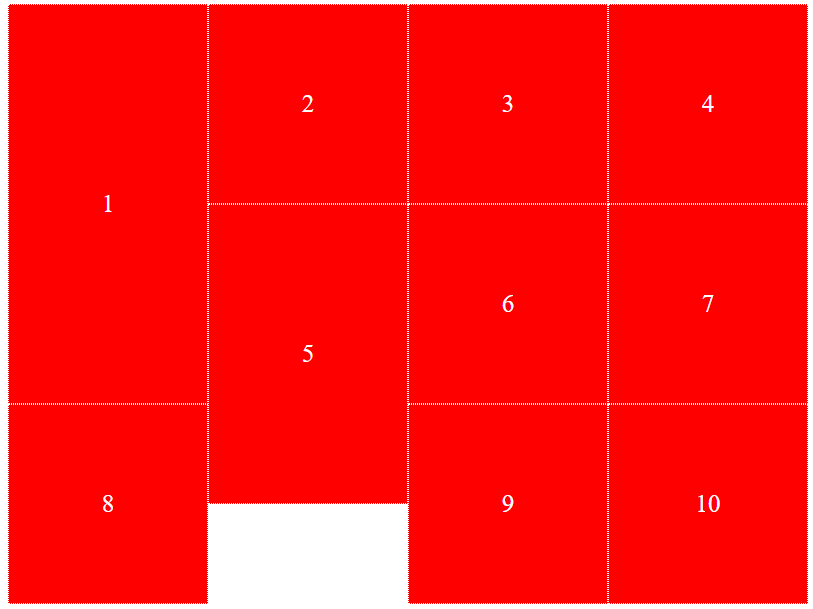
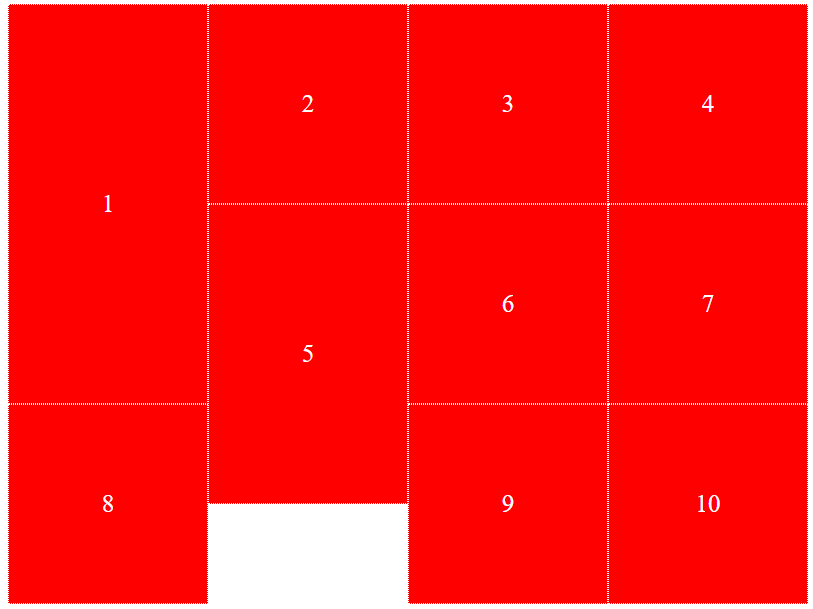
Я пробовал сделать флексбоксом, но цифры идут в неправильной последовательности (данный из массива):
.list {
max-width: 800px;
height: 600px;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.list .item {
width: 200px;
height: 200px;
border: 1px dotted #fff;
background: red;
}
.list .item-2 {
height: 300px;
}
.list .item-4 {
height: 400px;
}
<div class="list">
<div class="item item-4">1</div>
<div class="item">8</div>
<div class="item">2</div>
<div class="item item-2">5</div>
<div class="item">3</div>
<div class="item">6</div>
<div class="item">9</div>
<div class="item">4</div>
<div class="item">7</div>
<div class="item">10</div>
</div>
Получилось: