
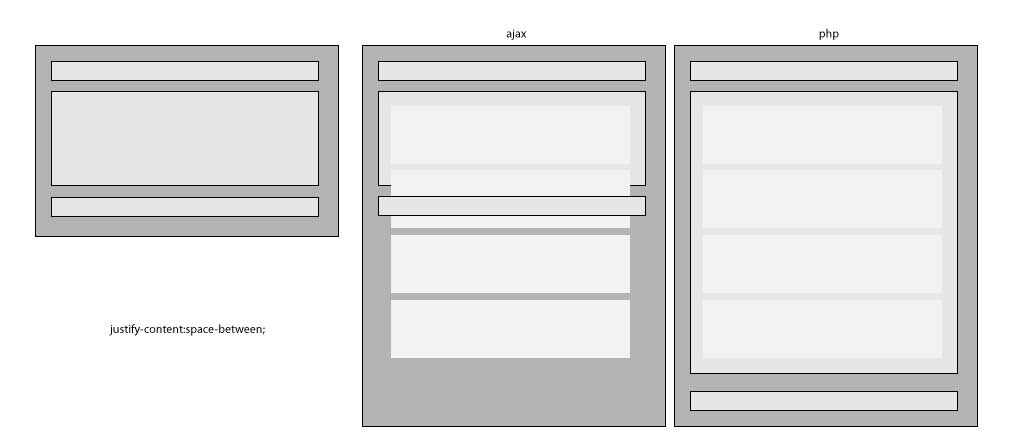
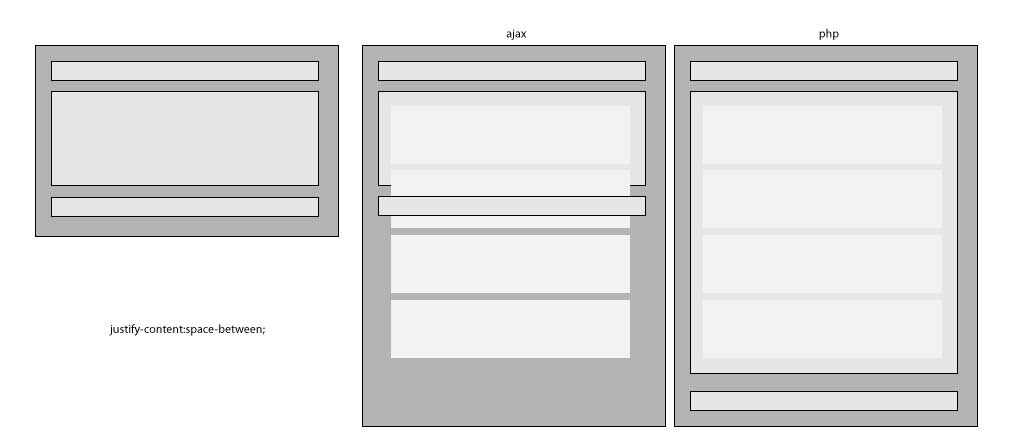
есть общий контейнер в котором флексбокс-колонкой выровнены три блока
в средний блок двумя способами подгружается содержимое
но при загрузке через ajax-запрос средий блок не растягивается и остается прежнего размера
основной контейнер прокручивается и нижний блок улетает наверх
а при вставке содержимого на php-сервере все нормально
на десктопе всё нормально, а в айосе такой глюк
код очень простой:
css для контейнера:
width: 100%;
height: 100%;
flex-direction:column;
overflow: auto;
justify-content:space-between;
css для среднего блока:
width: 100%;
height: 100%;