Добрый день.
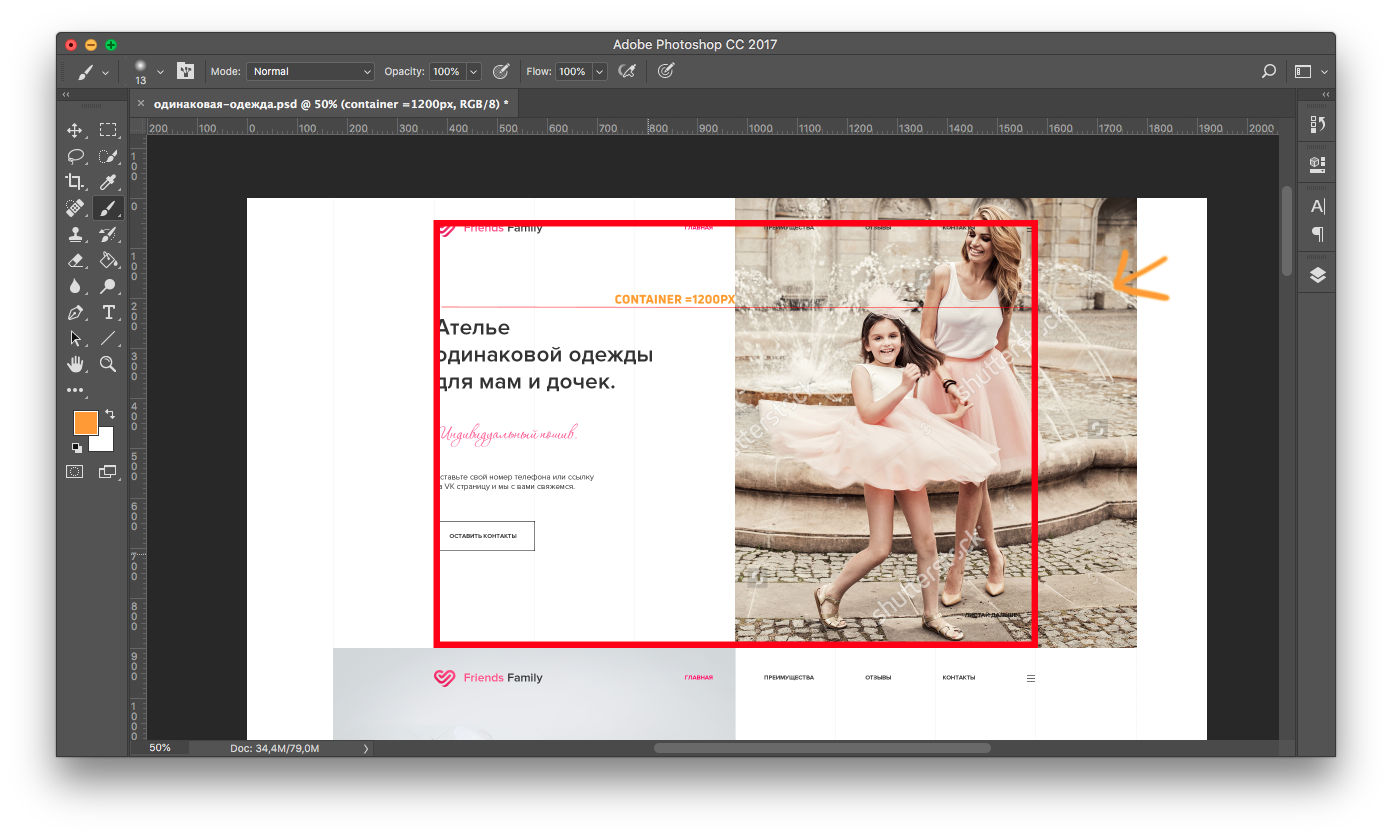
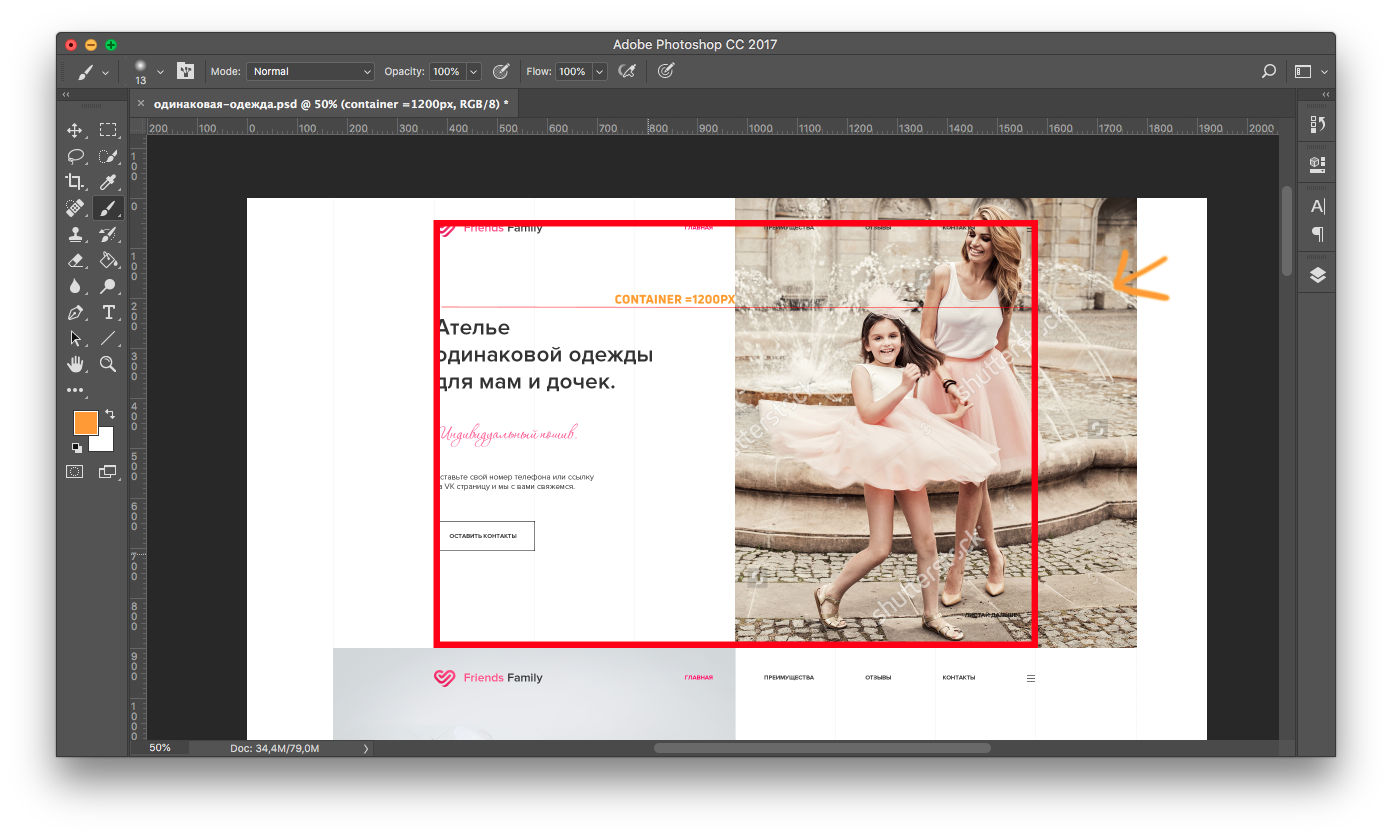
Подскажите как правильно сверстать изображения если их часть расположена и в контентной области ( т.e для контентной области я задаю container с шириной max-width: 1200px) и за ее пределами. Что я имею ввиду можно посмотреть на скриншоте.

Через позиционирование у меня не получается, картинка не выходит за пределы контейнера. Буду очень благодарен если подскажите правильный способ, а то постоянно делаю какие-то костыли с такими элементами.