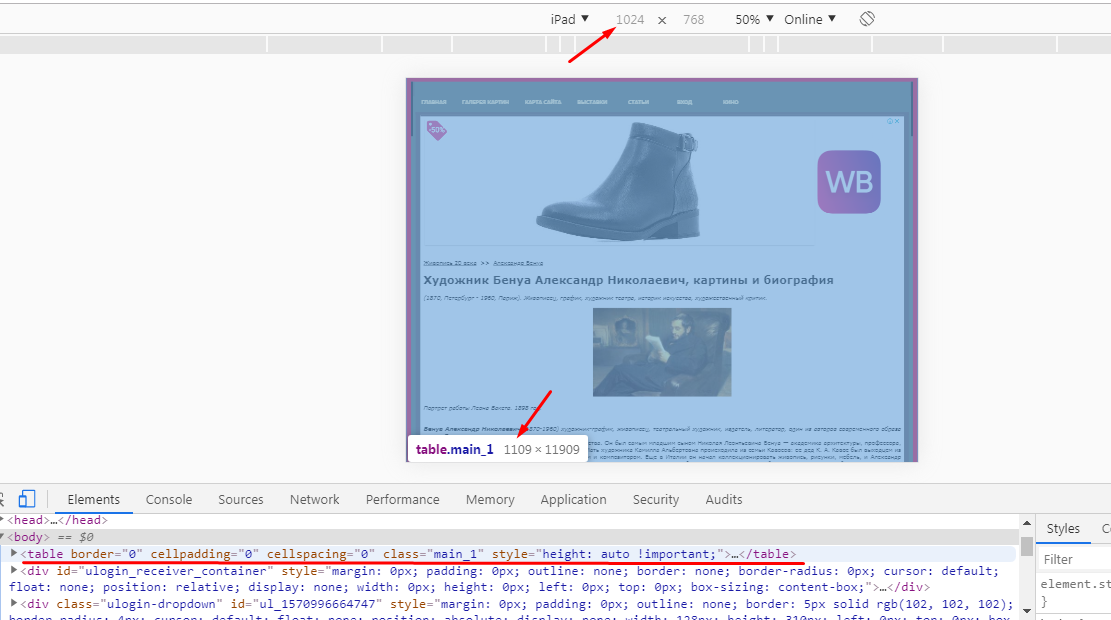
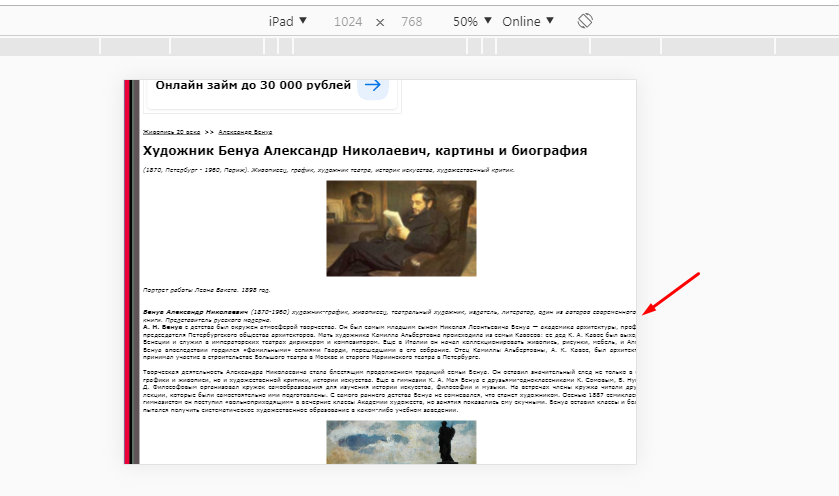
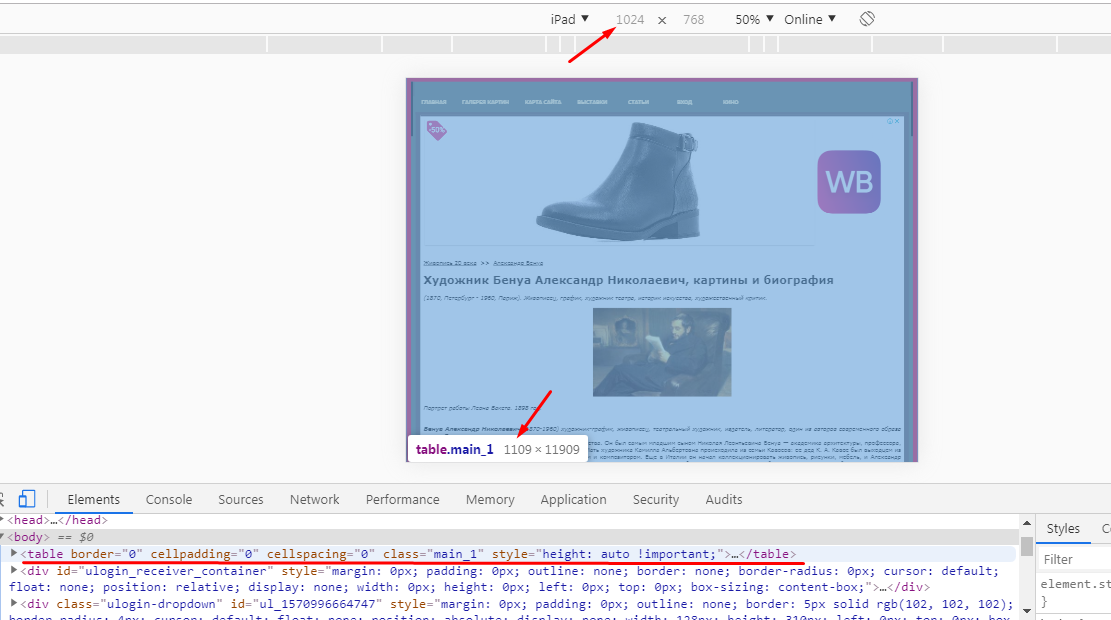
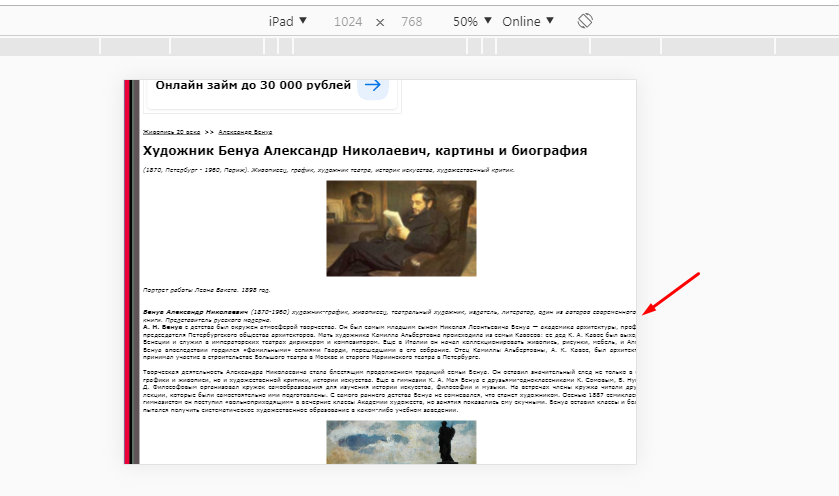
Товарищи, специалисты, нужна помощь в разгадке поведения страницы. По возможности проверить в IPad, кто имеет данный аппарат, т.к. человек утверждает, что именно там видно проблему в горизонтальной ориентации. Хотя вроде как в имуляторе тоже можно видеть несоответствие размеров.
Вот пример проблемной страницы
https://www.20art.ru/Aleksandr_Benua
В горизонтальном положении на айпадах и миниайпадах появляется горизонтальный скрол. Хотя можно масштабировать и вписать в окно, но в инспекторе явно видно несоответствие размеров.

Якобы этот баг происходит на страницах, где в комментариях есть изображение с лейзилоад, но я убирал изображение из кода и скрипты лейзилоад, ширина прописана 75%, но всё равно она почему то разтягивается и уходит за край.

А вот пример нормальной страницы,
https://www.20art.ru/gallery/p17_sectionid/29/p17_...
Всё тоже самое, только в комментариях нет ничего и она отображается нормально.
Ума не приложу, что растягивает основной контейнер. Помогите, кто чем сможет )