Добрый вечер. Готовлюсь чемпионату по ЯП.
Буду благодарен, если кто-то сможет оценить на сколько точно выполнено задание.
Прошлый раз было такое задание:
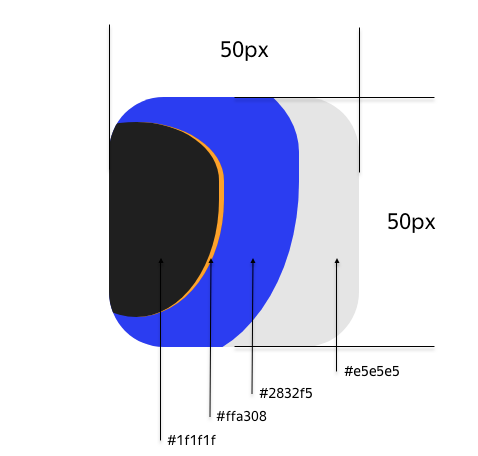
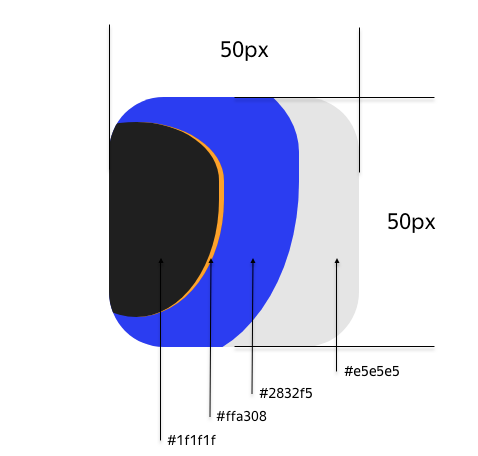
Дизайнер обновил логотип Яндекс.Драйва (масштаб x5):

Его потребуется использовать в самых разных условиях. Чтобы это было максимально удобно, сверстайте его с помощью одного HTML-элемента на чистом CSS. Логотип может быть использован в произвольном месте интерфейса, поэтому важно, чтобы он корректно отображался на любом фоне.
Использовать картинки (даже через data:uri) нельзя.
Решение нужно предоставить в виде CSS-файла.
Ваш файл будет подключен как solution.css к HTML-странице вида.
Важно: логотип должен находиться в верхнем левом углу страницы, вплотную прижатый к нему.
Рекомендуем использовать плагины для pixel-perfect верстки, например, PerfectPixel.
Вот что у меня получилось(см. ссылку):
https://codepen.io/alex-buki/pen/jOOWWrx:root {
--grey-color: #e5e5e5;
--blue-color: #2832f5;
--orange-color: #ffa308;
--black-color: #1f1f1f;
}
div {
position: relative;
width: 50px;
height: 50px;
background: var(--grey-color);
border-bottom-right-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
}
div:before {
position: absolute;
width: 38px;
height: 100%;
background: var(--blue-color);
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
border-bottom-right-radius: 17px 36px;
border-top-right-radius: 5px 11px;
content: '';
}
div:after {
position: absolute;
top: 5px;
width: 22px;
height: 76%;
background: var(--black-color);
border-right: 1px solid var(--orange-color);
border-bottom-left-radius: 5px 2px;
border-top-left-radius: 3px 5px;
border-bottom-right-radius: 20px 22px;
border-top-right-radius: 20px 13px;
content: '';
}
Накладывал картинку через перфект пиксель, не во всех местах совпадает идеально, но в целом очень похоже