Добрый день.
Есть код (это плагин Table of Contents Plus для Вордпресс):
<ul class="toc_list">
<li><a href="#i"><span class="toc_number toc_depth_1">1</span> Глава 1</a></li>
<li><a href="#_4"><span class="toc_number toc_depth_1">2</span> Глава 2</a>
<ul><li><a href="#i-2"><span class="toc_number toc_depth_2">2.1</span> Глава 2.1</a></li><li><a href="#i-3"><span class="toc_number toc_depth_2">2.2</span> Вращение гири стоя</a></li>
<li><a href="#i-4"><span class="toc_number toc_depth_2">2.3</span> Глава 2.2</a></li>
<li><a href="#i-5"><span class="toc_number toc_depth_2">2.4</span> Глава 2.3</a></li>
<li><a href="#i-6"><span class="toc_number toc_depth_2">2.5</span> Глава 2.4</a></li></ul>
</li></ul>
В нем вложен ul li без класса.
В теме на сайте используется псевдоэлемент :befor для вывода своих маркеров в статьях. И для всех классов прописано:
ol:not([class]):before, p:before, ul:not([class]):before {
content: '';
display: block;
width: 10em;
overflow: hidden;
}
и
.entry-content ul:not([class])>li:before, .home-text ul:not([class])>li:before, .taxonomy-description ul:not([class])>li:before {
position: absolute;
top: .5em;
left: 0;
content: '';
display: inline-block;
width: 10px;
height: 10px;
border: 2px solid #E63C06;
-webkit-border-radius: 50%;
border-radius: 50%;
}
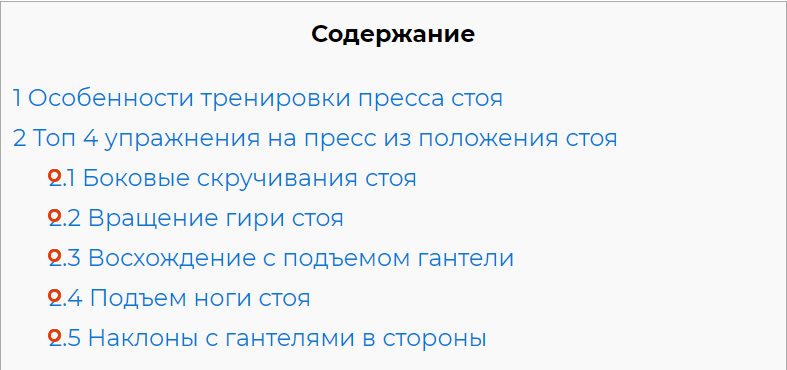
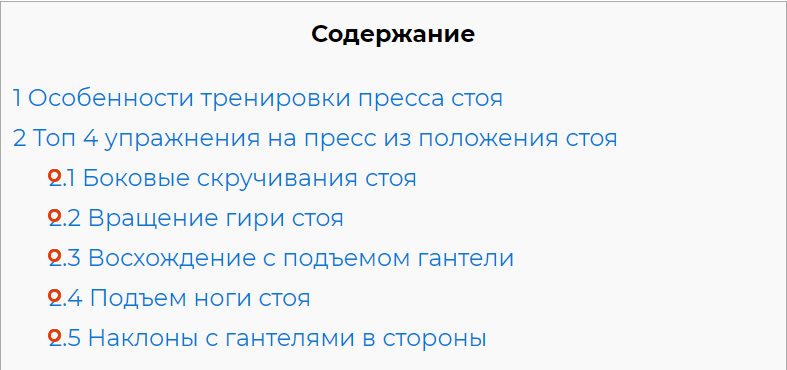
В итоге в содержании появляются кружочки у вложенных элементов ul , которые без класса.

Что добавить в коде темы, чтобы исключить :before для элемента внутри .toc_list ul ?
Плагин править не хочу, так как все слетит при его обновлении, поэтому нужно в теме исправить.