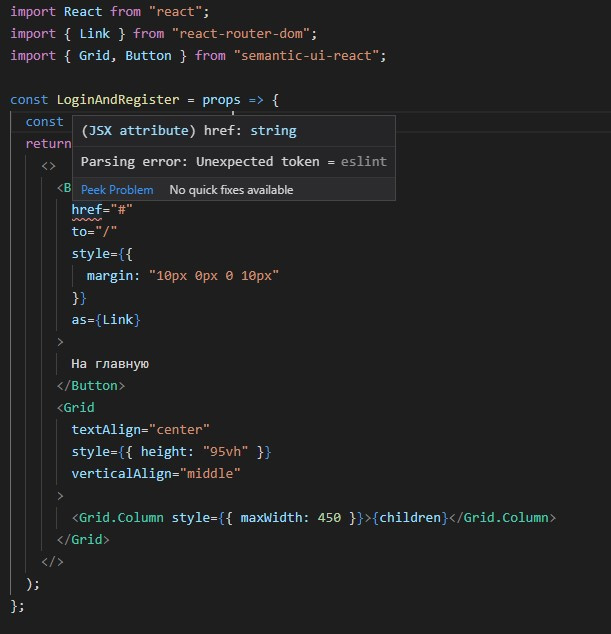
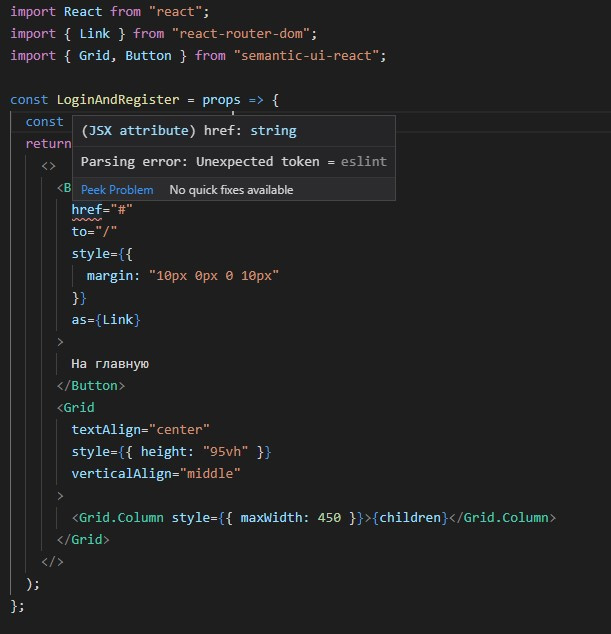
Что могло произойти с eslint что он с ума сошел и начал показывать ошибки там где 5 минут назад все было норм?
Ничего не трогал, просто писал код и тут, после очередной пересборки он просто взбесился и начал показывать ошибки там где их никогда не было.
Мой конфиг:
{
"extends": ["airbnb", "plugin:prettier/recommended", "prettier/react"],
"plugins": ["react", "prettier"],
"rules": {
"react/jsx-props-no-spreading": "off",
"no-underscore-dangle": "off",
"consistent-return": "off",
"array-callback-return": "off",
"func-names": "off",
"react/jsx-filename-extension": [
1,
{
"extensions": [".js", "jsx"]
}
],
"prettier/prettier": "error",
"max-len": ["error", 9999],
"react/prop-types": [0],
"import/no-unresolved": "off",
"no-console": "warn",
"no-param-reassign": 0
},
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"jest": true,
"node": true
}
}
Повторю, я ничего не трогал. Конфиг был таким и неделю назад, последнее изменение было 6 дней назад, и вс еработало и тут просто перестало.
Использую VS Code. Может изза него? Какой то бред!