Код JS:
function loadtime() {
var id = $('button.buttonLoad').attr('id');
$.ajax({
url: '/village',
success: function() {
$('div.VillageMineButton').load(document.URL + ' button#' + id);
}
});
};
setInterval(loadtime, 1000);
Код HTML:
<div class="VillageMineButton">
<button id="<?=$mine['id']?>" class='buttonLoad'<?if(($mine['time'] >= (time() - $timerMiners)) && ($mine['off'] == 'Работа'))
{?>disabled <?}elseif(($mine['time'] <= (time() - $timerMiners)) && ($mine['off'] == 'Работа')){?>onclick="CollectionMine()"<?} else{?>onclick="StartMine()"<?}?>>
<?if(($mine['time'] >= (time() - $timerMiners)) && ($mine['off'] == 'Работа'))
{ echo '<i class="far fa-pause-circle"></i> '.gmdate("H:i:s", ($mine['time']+$timerMiners)-time());} elseif (($mine['time'] <= (time() - $timerMiners)) && ($mine['off'] == 'Работа')) {echo "Собрать";}
else {?>Запустить<?}?>
</button>
</div>
Сейчас данный код при обновлении блоков меняет id блоков на id=1
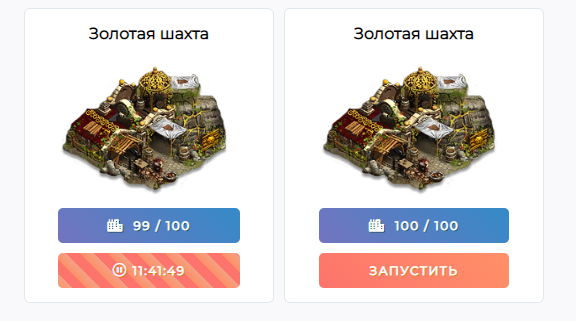
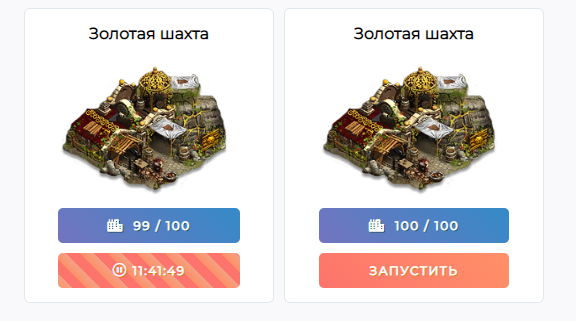
До обновления блоков:

и тем самым нарушается работа блоков.
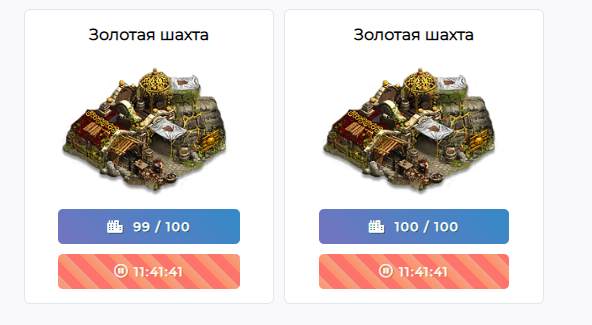
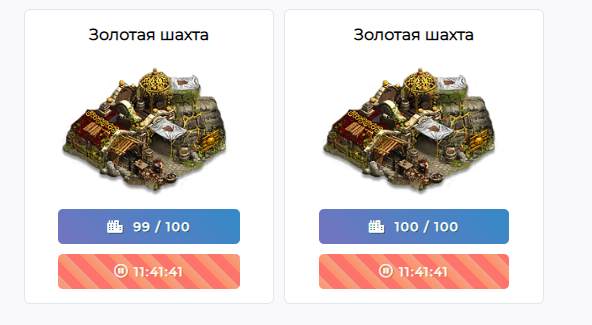
После обновления блоков:

Как сделать что бы обновление блоков происходило корректно?