Привет всем!
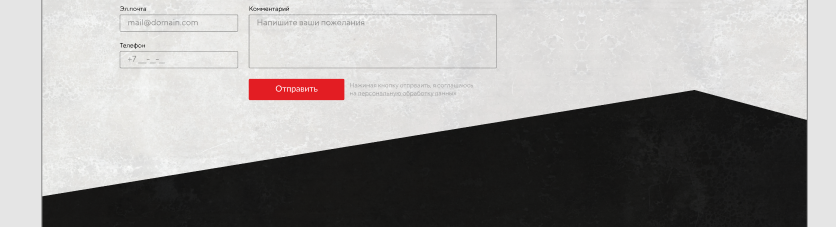
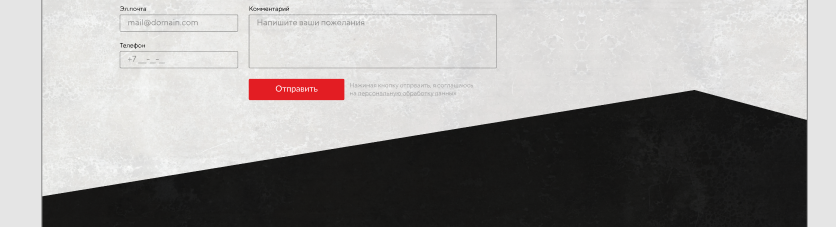
Хочу узнать у вас товарищи, а как вы делаете кривые края у блоков на страницах.
Я этот вариант сделал через :before/: after + transform: skewY и куча брейкпоинтов, для большей гибкости при изменении размера браузера например.

Как бы сделали такой вариант?
P.S. Контейнер на всю ширину экрана.