Имеется такой кусок самописного плагина для валидации форм:
;(() => {
class Validation {
constructor(options) {
this.fields = options.fields;
this.formElement = document.querySelector(options.formSelector);
}
init() {
//Инициализация событий проверки полей
if(Object.prototype.toString.call(this.fields) === '[object Array]') {
this.fields.map((item) => {
fieldElement = document.querySelector(item.fieldSelector);
this._connectEventListeners(fieldElement, 'blur change ready',(e) => {
//target - DOM элемент, поле
//item.text - Условие, по которому нужно проверять строку или регулярное выражение
//item.required - Обязательное ли поле
const target = event.target;
if(this.fieldTest(target, item.test, item.required) === false) {
let failCallback = item.onFail ? item.onFail(target, item.test) : this.onFailField(item, target);
} else {
let succesCallback = item.onSuccess ? item.onSuccess(target, item.test) : this.onSuccessField(item, target);
}
})
})
}
}
_connectEventListeners(target, events, callback) {
eventsList = events.split(' ');
console.log(target)
console.log(callback)
for(let i = 0; i < eventsList.length; i++) {
target.addEventListener(target, callback);
}
}
})();
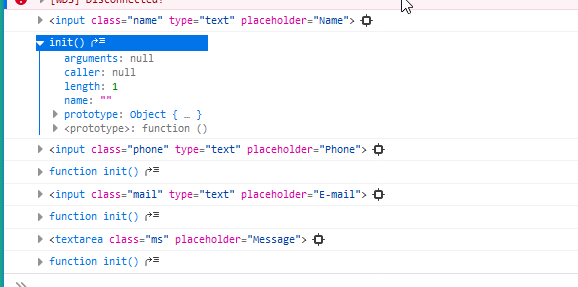
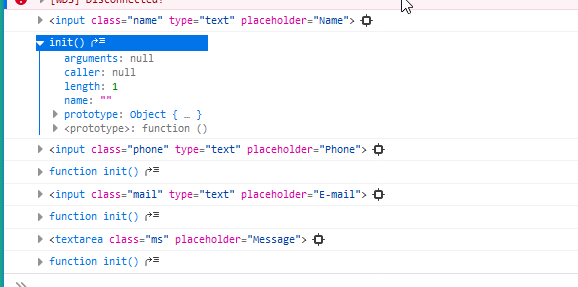
Проблема состоит в следующем: В данную функцию this._connectEventListeners передается три аргумента:
первый - DOM элемент к которому привязывается событие(target) второй - список событий(events) третий - функция, которая будет вызываться при срабатывании обработчика события (callback)
Третьим аргументом я передаю функцию, но передается не та, что нужна:

В чем проблема?