Есть код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
</head>
<body id="top" class="home logged-in">
<header class="main-header-area">
<div class="header-top">
<div class="container">
<div class="header-top-inner">
<div class="pull-left"></div>
<div class="pull-right">
<ul class="header-social">
<li><a href="http://www.example.com" title="Twitter"><i class="social fa fa-twitter"></i></a></li>
<li><a href="http://www.example.com" title="Facebook"><i class="social fa fa-facebook"></i></a></li>
<li><a href="http://www.example.com" title="Google Plus"><i class="social fa fa-google-plus"></i></a></li>
<li><a href="http://www.example.com" title="Linkedin"><i class="social fa fa-linkedin"></i></a></li>
<li><a href="http://www.example.com" title="Pinterest"><i class="social fa fa-pinterest"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</header>
</body>
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</html>
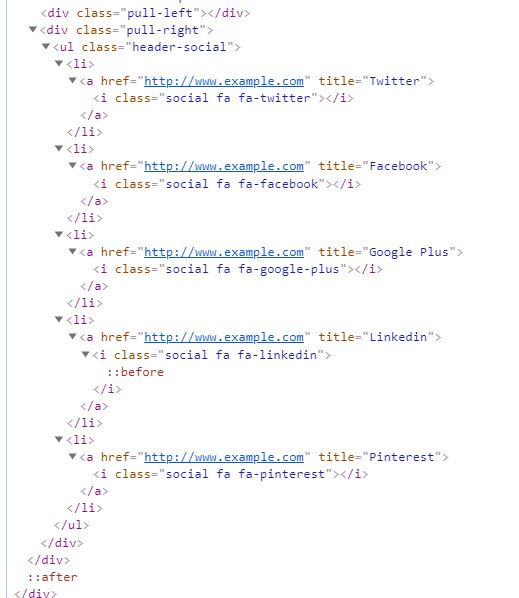
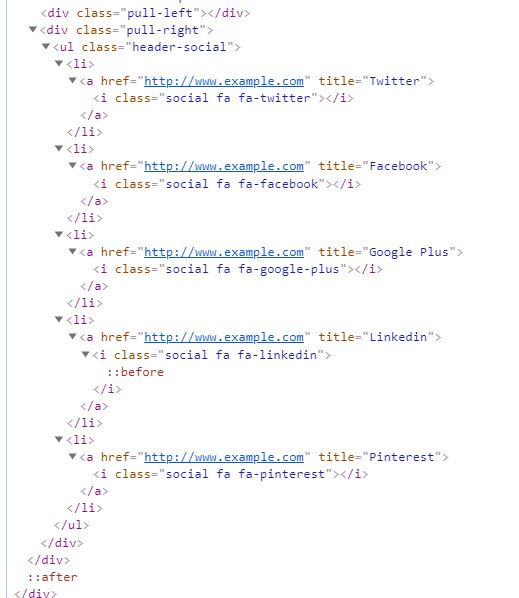
и в нём почему-то не создаются псевдоэлементы ::before для i.fa, за исключением fa-linkedin.
 https://codepen.io/AlexSF/pen/NWKVwEr
https://codepen.io/AlexSF/pen/NWKVwEr
Что я делаю не правильно?