Написал скрипт отправки формы
Данные с формы должны отправляться в phpmailer
Данные отправляются, но не в том виде, в итоге phpmailer не может принять данные и обработать и отправляет пустое письмо
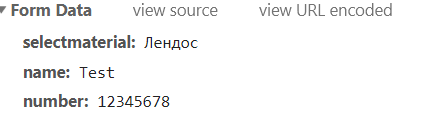
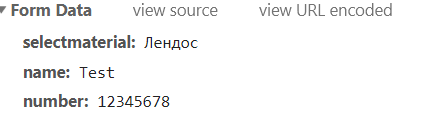
Используя jQuery данные летят в phpmailer в виде:

И все работает прекрасно
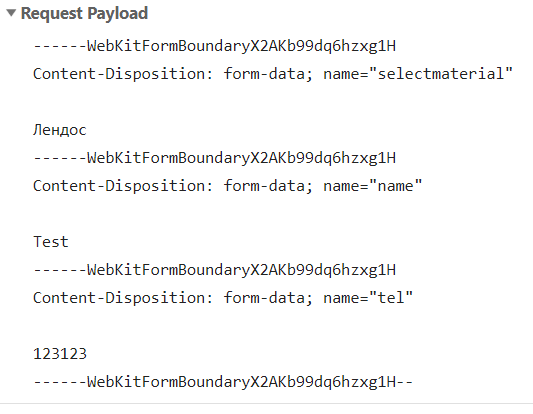
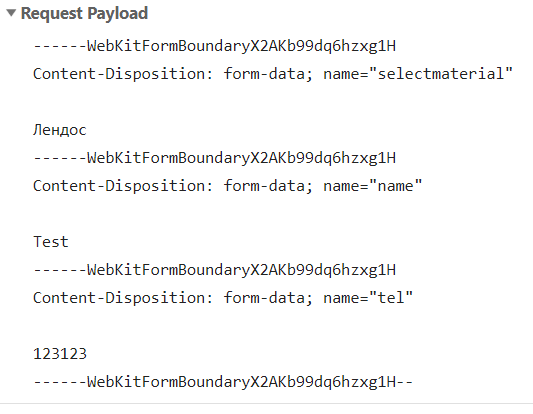
При отправки с нативным жс:

function postData(data) {
return new Promise(function(resolve, reject){
let request = new XMLHttpRequest();
request.open('POST', 'smail.php');
request.setRequestHeader('Content-type', 'application-x-www-form-urlencoded; charset=UTF-8');
request.onreadystatechange = function () {
if(request<4) {
resolve();
}else if(request.readyState == 4) {
if(request.status == 200 && request.status < 300){
resolve();
}else{
reject();
console.log(request.status);
}
}
};
request.send(data);
});
}
Я хочу самостоятельно сделать так, что бы с обычно js данные отправлялись так же как и с jQuery
Как это реализовать?