Обычная анимация свойства
opacity для анимации изчезания и появления блоков.
При обычном одиночном клике по кнопке
Next анимация идёт как надо, а вот при двойном клике анимация останавливается на втором блоке и стоит как вкопанный, на клики не реагирует.
В чем может быть проблема и как можно исправить? Есть что улучшить в коде?
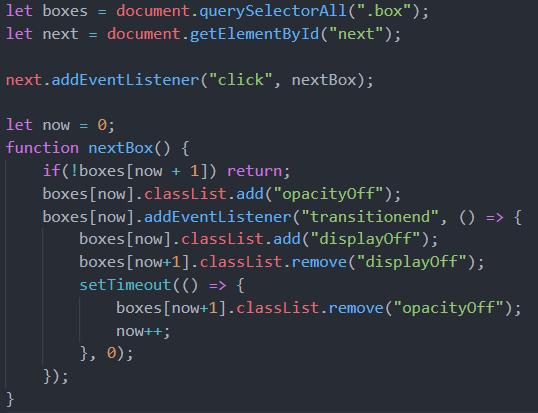
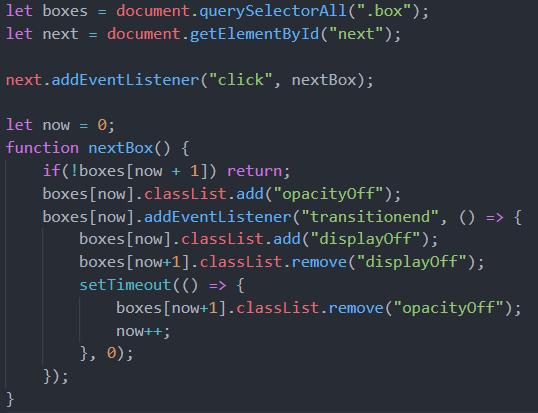
Вот код:
https://jsfiddle.net/5xtuedvp/1/
Наглядная реализация на js: