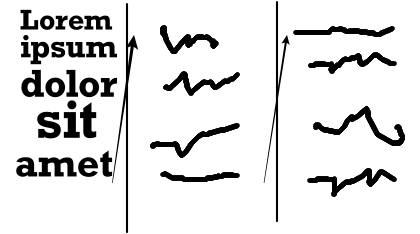
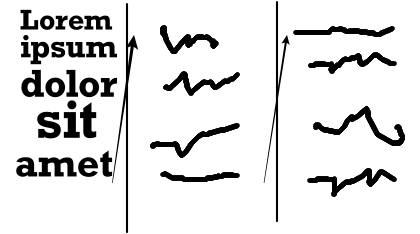
Что надо:

Как сделано сейчас:
<div class="dad">
<div class="son">Sed ut perspiciatis, unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab
illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo.
Nemo enim ipsam
</div>
<div class="son">
Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit,
sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt,
neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur,
adipisci
</div>
<div class="son">
velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore
magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea
commodi consequatur?
</div>
</div>
Но это очень не удобно в редактировании.
Есть ли какие-то варианты сделать как-то так:
<div class="dad">
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium
doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore
veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim
ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia
consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque
porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur,
adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore
et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis
nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex
ea commodi consequatur?
</div>
и чтобы всё сразу разделилось в нужном месте?