
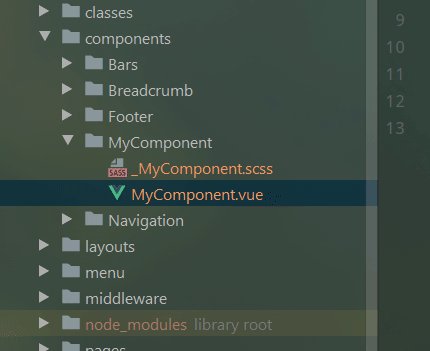
src
components
icon
layout
main
modal
shared
uimain
Header
index.vue
Menu.vue
Sidebar
index.vue<MainHeader />
<MainSidebar /><MainHeaderMenu :list=”menuList” /><UIButton />, <UISelect />, <UIMenu />. Мне очень неудобно читать компонент, когда у него стоит префикс UI, не знаю почему, но прям глаз ломает. Что-то другое не получается придумать.
<head-title>


import MainHeader from '@/components/Main/Header/MainHeader';import MainHeader from '@/components/Main/Header';
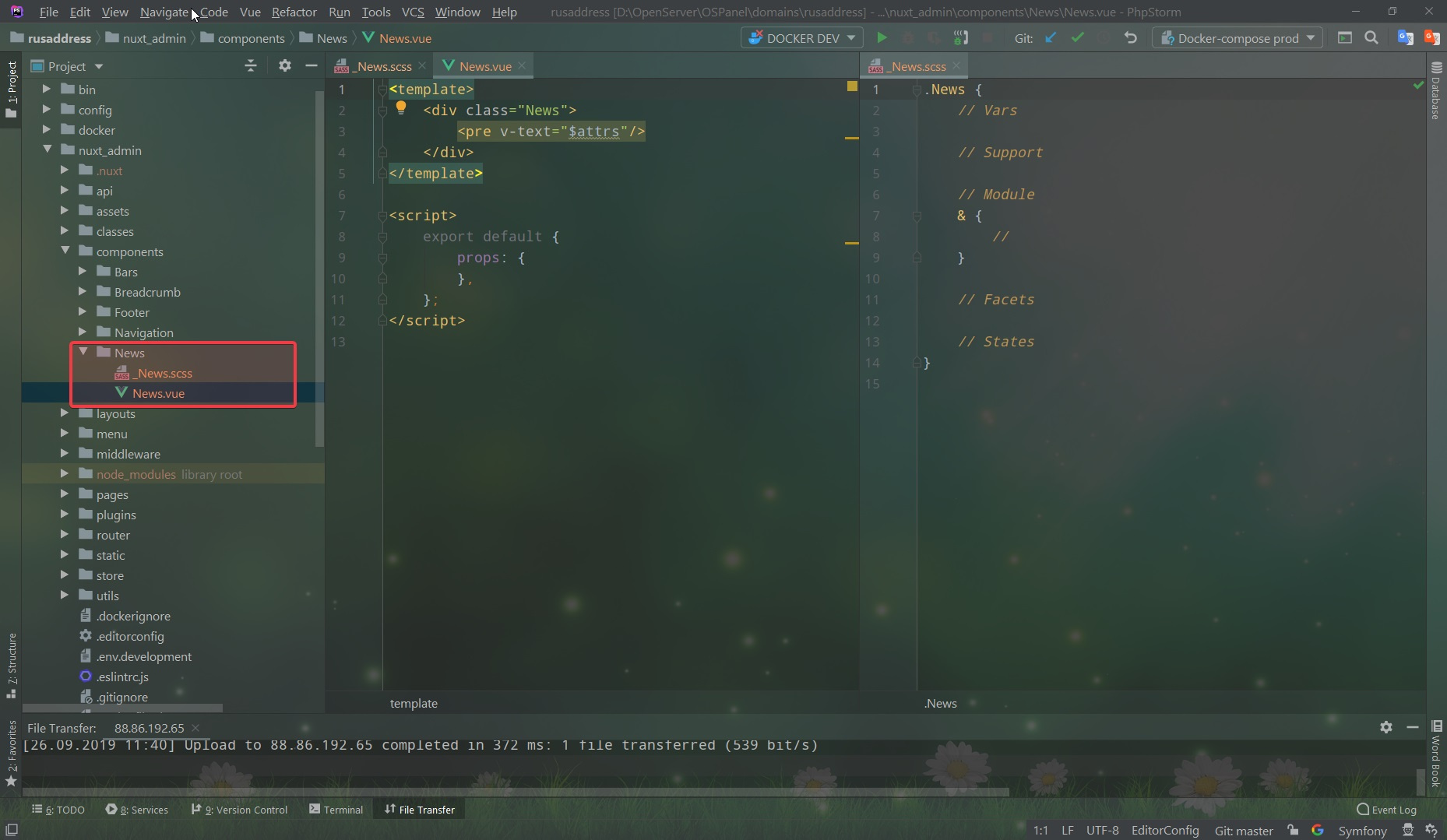
views\
orders\
OrderLayout.vue
OrderSummary.vue
OrderSummaryRow.vue
...etc.
otherpage\
...etc.
















order\
Order.vue
OrderHeader.vue
OrderHeaderTabs.vue
OrderContent.vue
OrderContentSomeFeature.vue
или
order\
index.vue
header\
index.vue
tabs\
index.vue
content\
index.vue
somefeature\
index.vue
Order\
index.vue
Content.vue
Header.vue
HeaderTabs.vueindex.vue name: 'Order'
Content.vue name: 'OrderContent'
Header.vue name: 'OrderHeader'
HeaderTabs.vue name: 'OrderHeaderTabs'





main/
Main.vue
MainContent.vue
MainHeader.vue
MainHeaderMenu.vue
MainSideBar.vuesettings/
Settings.vue
SettingsCategories.vue
activeproducts/
ActiveProducts.vue
ActiveProductsEdit.vue
minorder/
MinOrder.vue
MinOrderTable.vue
kpi/
KPISettings.vue
- близость тесно связанных компонентов/сущностей
- легкость опознавания компонентов - адекватный нэйминг файлов
- соблюдение компромисса вложенности - не надо все в одну папку, не надо 100500 вложенных папок с одним компонентом






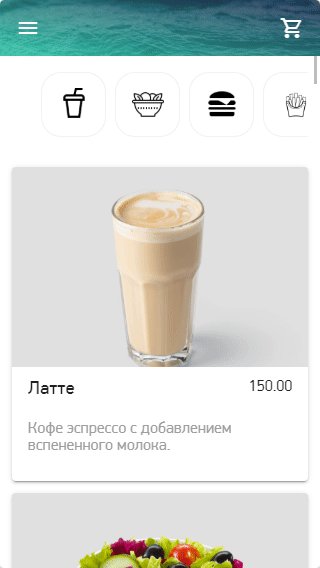
<v-row>
<v-col>
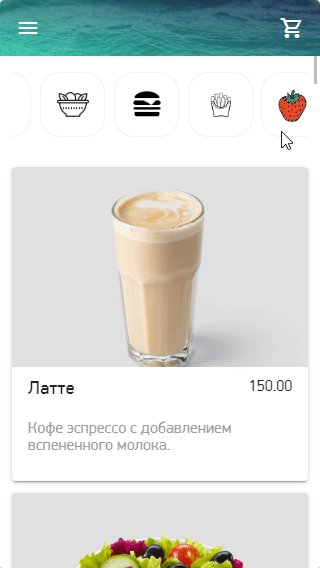
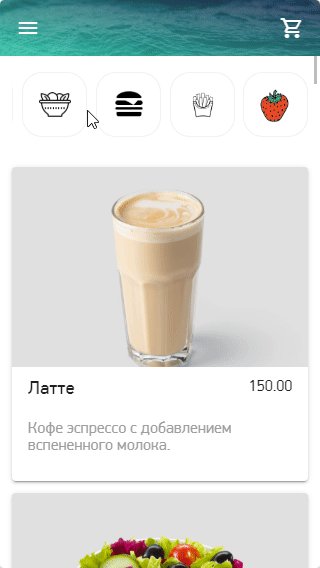
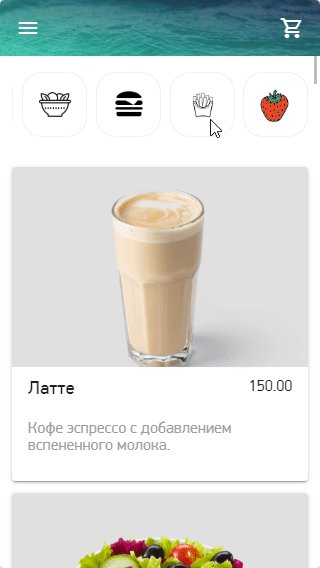
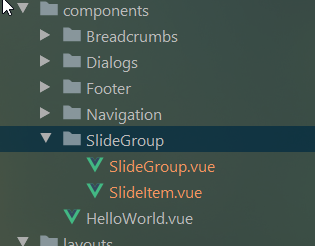
<slide-group>
<slider-item image="https://img.icons8.com/small/64/000000/soda-cup.png" />
<slider-item image="https://img.icons8.com/wired/64/000000/salad.png" />
<slider-item image="https://img.icons8.com/ios-glyphs/60/000000/cheeseburger.png" />
<slider-item image="https://img.icons8.com/carbon-copy/100/000000/french-fries.png" />
<slider-item image="https://img.icons8.com/doodle/48/000000/strawberry-2.png" />
</slide-group>
</v-col>
</v-row>

|-- nuxt-now-ui-kit-pro
|-- .editorconfig
|-- .gitignore
|-- README.md
|-- nuxt.config.js
|-- package.json
|-- yarn.lock
|-- assets
| |-- README.md
| |-- fonts
| | |-- nucleo-license.md
| | |-- nucleo-outline.eot
| | |-- nucleo-outline.ttf
| | |-- nucleo-outline.woff
| | |-- nucleo-outline.woff2
| |-- sass
| |-- demo.scss
| |-- now-ui-kit.scss
| |-- now-ui-kit
| |-- _alerts.scss
| |-- _badges.scss
| |-- _buttons.scss
| |-- _cards.scss
| |-- _carousel.scss
| |-- _checkboxes-radio.scss
| |-- _dropdown-extend.scss
| |-- _dropdown.scss
| |-- _example-pages.scss
| |-- _footers.scss
| |-- _images.scss
| |-- _info-areas.scss
| |-- _inputs.scss
| |-- _media.scss
| |-- _misc.scss
| |-- _mixins.scss
| |-- _modals-extend.scss
| |-- _modals.scss
| |-- _navbar-extend.scss
| |-- _navbar.scss
| |-- _nucleo-outline.scss
| |-- _pagination.scss
| |-- _pills-extend.scss
| |-- _pills.scss
| |-- _popups.scss
| |-- _progress.scss
| |-- _responsive.scss
| |-- _sections-extend.scss
| |-- _sections.scss
| |-- _social-buttons.scss
| |-- _tables.scss
| |-- _tabs.scss
| |-- _typography.scss
| |-- _variables.scss
| |-- cards
| | |-- _card-background.scss
| | |-- _card-blog.scss
| | |-- _card-contact.scss
| | |-- _card-extend.scss
| | |-- _card-fashion.scss
| | |-- _card-form-horizontal.scss
| | |-- _card-no-shadow.scss
| | |-- _card-plain.scss
| | |-- _card-pricing.scss
| | |-- _card-product.scss
| | |-- _card-profile.scss
| | |-- _card-raised.scss
| | |-- _card-signup.scss
| | |-- _card-testimonials.scss
| |-- element-ui-plugins
| | |-- _carousel.scss
| | |-- _date_picker.scss
| | |-- _input.scss
| | |-- _select.scss
| | |-- _tables.scss
| | |-- _tags.scss
| | |-- _tooltip.scss
| |-- mixins
| | |-- _badges.scss
| | |-- _buttons.scss
| | |-- _cards.scss
| | |-- _datepicker.scss
| | |-- _dropdown.scss
| | |-- _inputs.scss
| | |-- _modals.scss
| | |-- _navbar.scss
| | |-- _pages.scss
| | |-- _popovers.scss
| | |-- _social-buttons.scss
| | |-- _tags.scss
| | |-- _transparency.scss
| | |-- _vendor-prefixes.scss
| |-- plugins
| | |-- _plugin-bootstrap-select.scss
| | |-- _plugin-bootstrap-switch.scss
| | |-- _plugin-datepicker.scss
| | |-- _plugin-datetimepicker.scss
| | |-- _plugin-fileupload.scss
| | |-- _plugin-isometricGrids.scss
| | |-- _plugin-nouislider.scss
| | |-- _plugin-perfect-scrollbar.scss
| | |-- _plugin-tagsinput.scss
| |-- sections
| |-- _blogs.scss
| |-- _contactus.scss
| |-- _features.scss
| |-- _headers.scss
| |-- _pricing.scss
| |-- _projects.scss
| |-- _social-subscribe-lines.scss
| |-- _team.scss
| |-- _testimonials.scss
|-- components
| |-- Alert.vue
| |-- Badge.vue
| |-- Button.vue
| |-- Dropdown.vue
| |-- InfoSection.vue
| |-- Logo.vue
| |-- Modal.vue
| |-- Pagination.vue
| |-- Progress.vue
| |-- README.md
| |-- Slider.vue
| |-- Switch.vue
| |-- Table.vue
| |-- index.js
| |-- Cards
| | |-- Card.vue
| | |-- StatsCard.vue
| |-- Collapse
| | |-- Collapse.vue
| | |-- CollapseItem.vue
| |-- Comments
| | |-- Comment.vue
| |-- Inputs
| | |-- Checkbox.vue
| | |-- IconCheckbox.vue
| | |-- Radio.vue
| | |-- formGroupInput.vue
| |-- Navbar
| | |-- NavLink.vue
| | |-- Navbar.vue
| | |-- NavbarToggleButton.vue
| |-- NotificationPlugin
| | |-- Notification.vue
| | |-- Notifications.vue
| | |-- index.js
| |-- Tabs
| | |-- Tab.vue
| | |-- Tabs.vue
| |-- layout
| |-- MainFooter.vue
| |-- MainNavbar.vue
| |-- StarterFooter.vue
| |-- StarterNavbar.vue
|-- constants
| |-- index.js
|-- directives
| |-- click-ouside.js
|-- layouts
| |-- README.md
| |-- default-no-footer.vue
| |-- default.vue
| |-- gray-footer.vue
| |-- white-nav.vue
|-- middleware
| |-- README.md
|-- pages
| |-- README.md
| |-- about.vue
| |-- blog-post.vue
| |-- blog-posts.vue
| |-- components.vue
| |-- contact.vue
| |-- ecommerce.vue
| |-- index.vue
| |-- landing.vue
| |-- login.vue
| |-- pricing.vue
| |-- product.vue
| |-- profile.vue
| |-- sections.vue
| |-- signup.vue
| |-- components
| | |-- BasicElementsSection.vue
| | |-- Cards.vue
| | |-- CarouselSection.vue
| | |-- Footers.vue
| | |-- ImagesSection.vue
| | |-- JavascriptComponents.vue
| | |-- Navigation.vue
| | |-- Notifications.vue
| | |-- NucleoIconsSection.vue
| | |-- Pills.vue
| | |-- PreFooters.vue
| | |-- ProgressPagination.vue
| | |-- Tabs.vue
| | |-- TypographyTables.vue
| | |-- Cards
| | | |-- BlogCards.vue
| | | |-- FullbackgroundCards.vue
| | | |-- PlainCards.vue
| | | |-- PricingCards.vue
| | | |-- ProfileCards.vue
| | |-- TypographyTables
| | |-- ShoppingTable.vue
| |-- sections
| | |-- Blogs.vue
| | |-- Contact.vue
| | |-- Features.vue
| | |-- Headers.vue
| | |-- Pricing.vue
| | |-- Projects.vue
| | |-- Teams.vue
| | |-- Testimonials.vue
| |-- starter
| |-- StarterPage.vue
|-- plugins
| |-- README.md
| |-- element-ui.js
| |-- globalComponents.js
| |-- globalDirectives.js
| |-- globalMixins.js
| |-- now-ui-kit.js
|-- static
| |-- README.md
| |-- favicon.ico
| |-- icon.png
| |-- sw.js
| |-- img
|-- store
|-- README.md







<style lang="stylus">
.theme
&-dark
.main-footer
background-color theme-color('dark', 'lighten-1')
border-top 1px solid theme-color('dark', 'darken-3')
&-light
.main-footer
background-color theme-color('light', 'base')
border-top 1px solid theme-color('light', 'darken-3')
</style>


Не получилось бы так, что перемешаются кони и люди.
Ладно, ок, но вам всё ровно нужно создавать файл с общими стилями.



Card.vue
CardGroup.vue
CardItem.vue
CardTitle.vue
CardHead.vue
CardFooter.vue
List.vue
ListGroup.vue
ListItem.vue
ListTitle.vue
ListHead.vue
ListFooter.vueList
---List.vue
---ListGroup.vue
---ListItem.vue
---ListTitle.vue
---ListHead.vue
---ListFooter.vue
Card
---Card.vue
---CardGroup.vue
---CardItem.vue
---CardTitle.vue
---CardHead.vue
---CardFooter.vue



недостатком таковой является путаница в случаях когда компоненты/модули пересекаются в дереве, к примеру когда 2 ветки используют один и тот же компонент
Я больше предпочитаю структуру ориентированную на зоны ответственности.
