Привет!
Есть angular 8 приложение
есть CSS Framework
Fomantic UI
у него нет каких-либо расширений под ангуляр, вуи или реакт, максимум что досталось от предшественника это @types/semantic-ui пакет.
Я пытаюсь сделать самое простое:
натянуть вот эту страницу (
https://fomantic-ui.com/examples/login.html ) на ангуляр.
У фреймворка есть JS-библиотека дабы компоненты фреймворка были живыми и удобными в пользовании.
Либа эта расширяет jQuery.
В /assets/ положил jquery, и css, js файлы фреймворка.
В index.html подключил их через link, script теги, верстка работает.
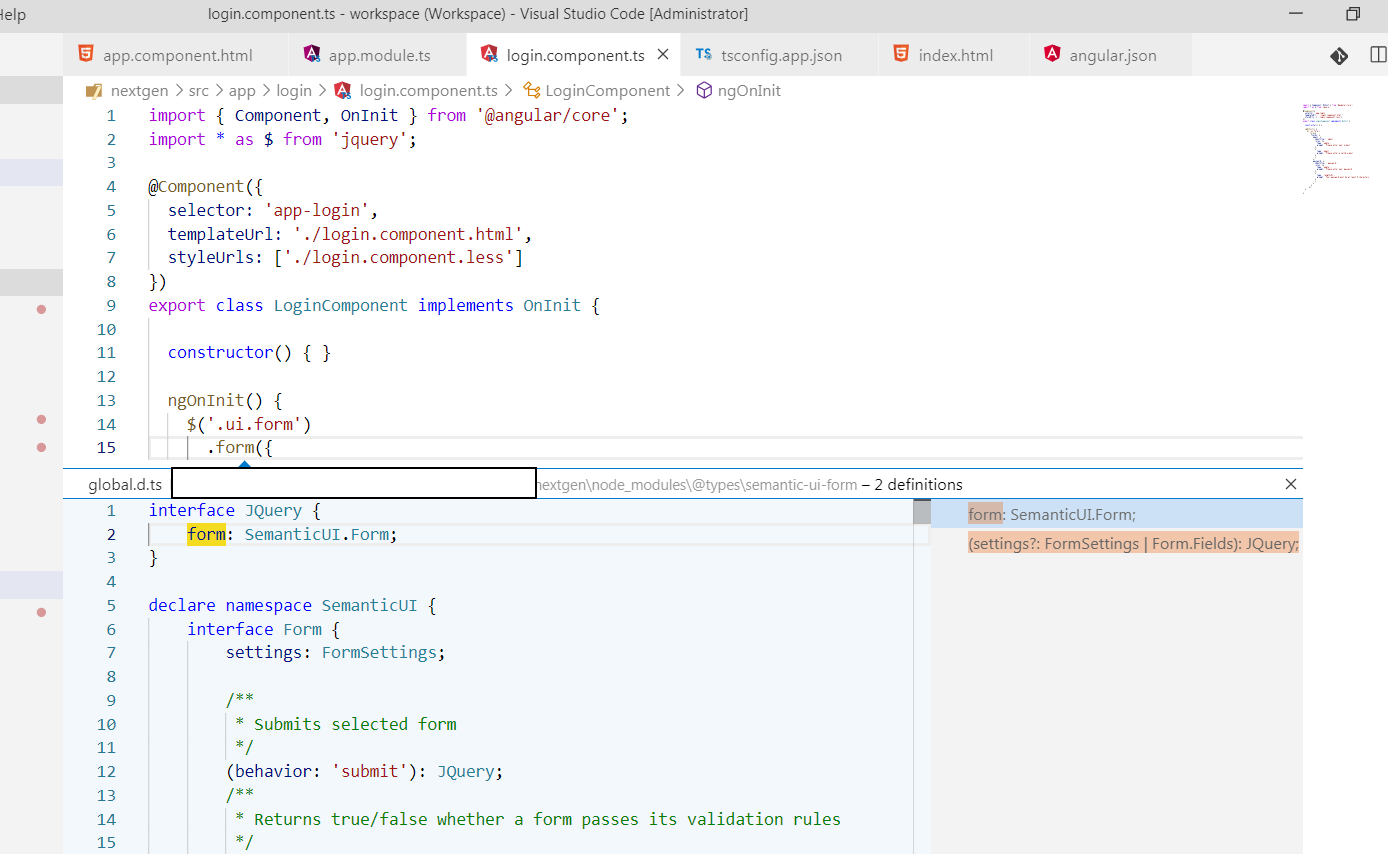
Установил пакеты @types/jquery, @types/semantic-ui и VS-Code в итоге знает что за $.form и откуда берется:
VS code знает про расширение jquery
а вот браузер почему-то не понимает:
Как это разрешить?