Всем привет. Подключил bootstrap к проекту на electronjs, а он отображается через раз нормально. Никак не могу понять в чем проблема
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../node_modules/@chrisoakman/chessboardjs/dist/chessboard-1.0.0.min.css">
<link rel="stylesheet" href="../node_modules/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="../static/css/style.css">
</head>
<body>
<div class="container">
<nav class="navbar drag fixed-top navbar-dark bg-black pt-1 pb-1">
<div class="container">
<a class="no-drag navbar-brand d-flex align-items-center" href="index.html">
<img src="../static/img/Chess.ico" width="12" height="12" class="d-inline-block align-top"
alt="Chess">
</a>
<nav class="nav no-drag">
<a class="nav-link" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
</nav>
</div>
</nav>
</div>
<script>
window.$ = window.jQuery = require("../node_modules/jquery/dist/jquery.min.js");
require("../node_modules/bootstrap/dist/js/bootstrap.min.js");
require("../node_modules/@chrisoakman/chessboardjs/dist/chessboard-1.0.0.min.js");
require("../static/js/index.js");
</script>
</body>
</html>
const { BrowserWindow, app } = require('electron');
const path = require('path');
const url = require('url');
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 1024,
height: 600,
minWidth: 1024,
minHeight: 600,
center: true,
autoHideMenuBar: true,
frame: false,
icon: path.join(__dirname, 'static/img/icon.ico'),
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'views/index.html'),
protocol: 'file',
slashes: true
}));
mainWindow.on('close', () => {
mainWindow = null;
})
}
app.on('ready', createWindow);
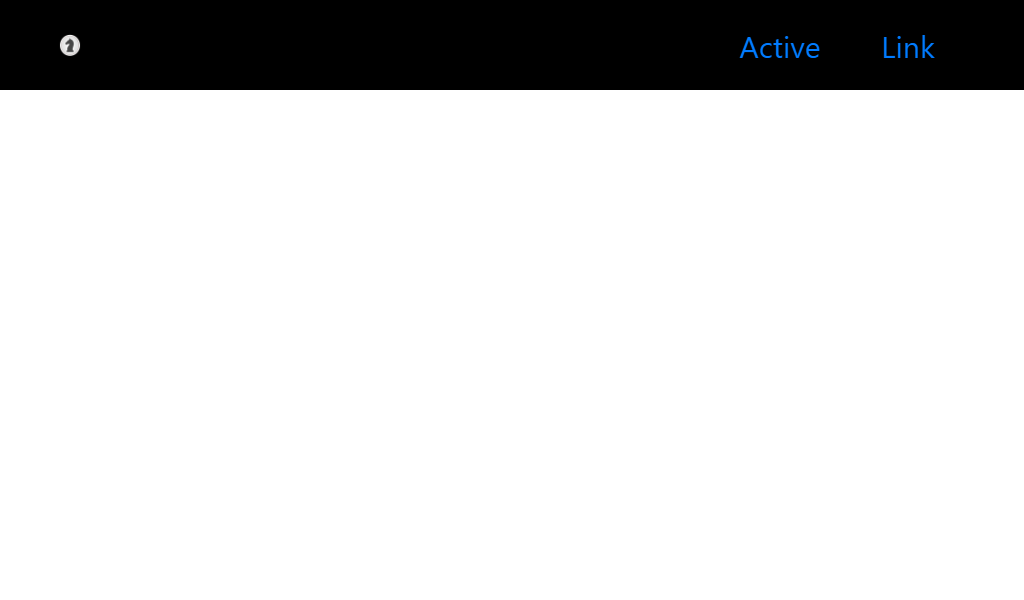
Запускается иногда так

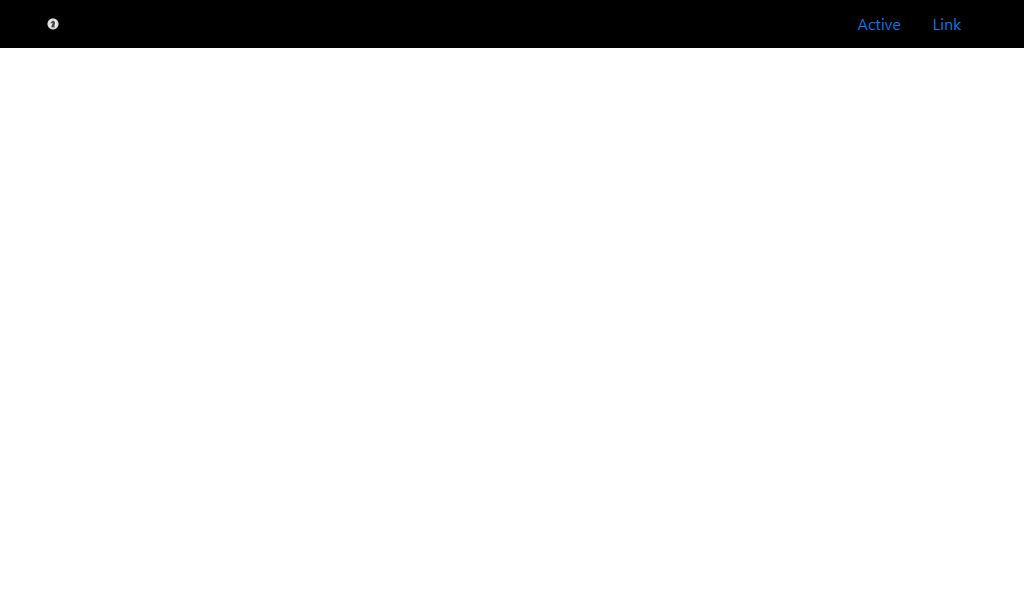
а иногда так

Код никак не трогаю. Иногда просто запускается как в 1 варианте и когда несколько раз делаешь перезагрузку страницы (ctrl+R) то переходит в состояния 2. Не понимаю почему и как это исправить.
Помогите пожалуйста