1. Создайте необходимую картинку например в фотошопе или другом графическом редакторе, желательно квадратную (равностороннюю), желательно 512x512px или около такого размера, можете сделать с прозрачным фоном PNG.
2. Переходим по ссылке:
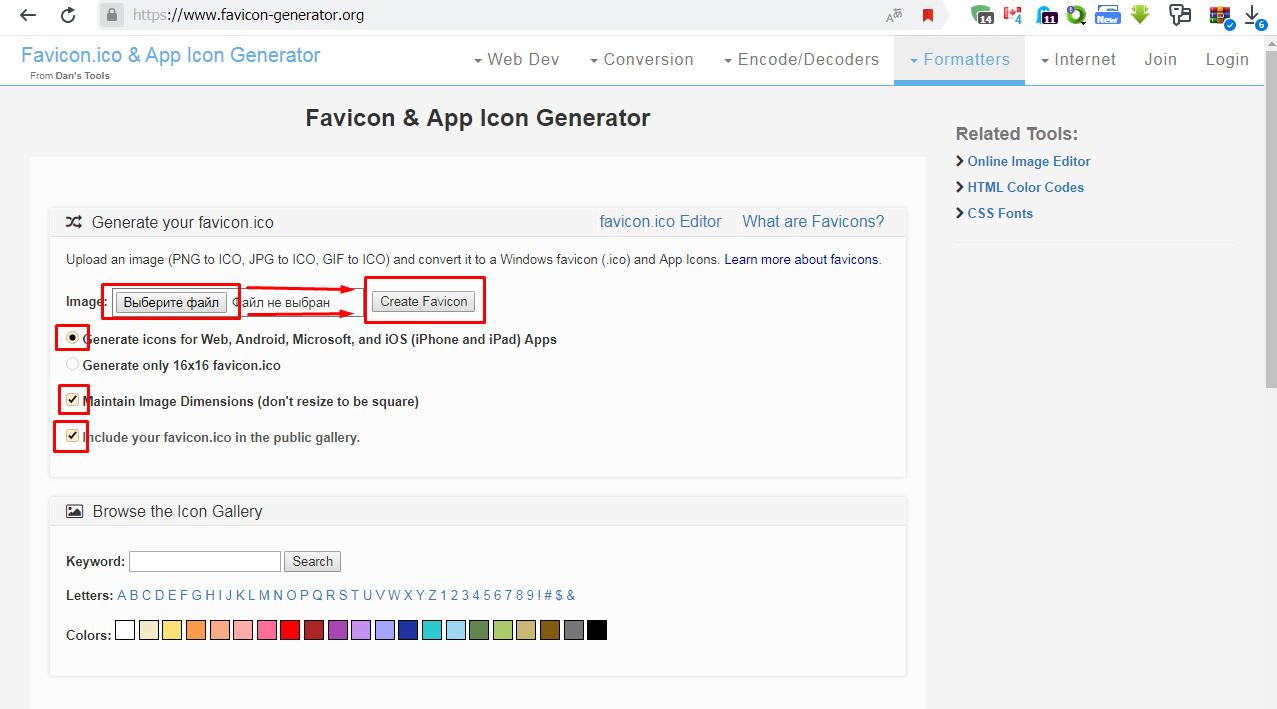
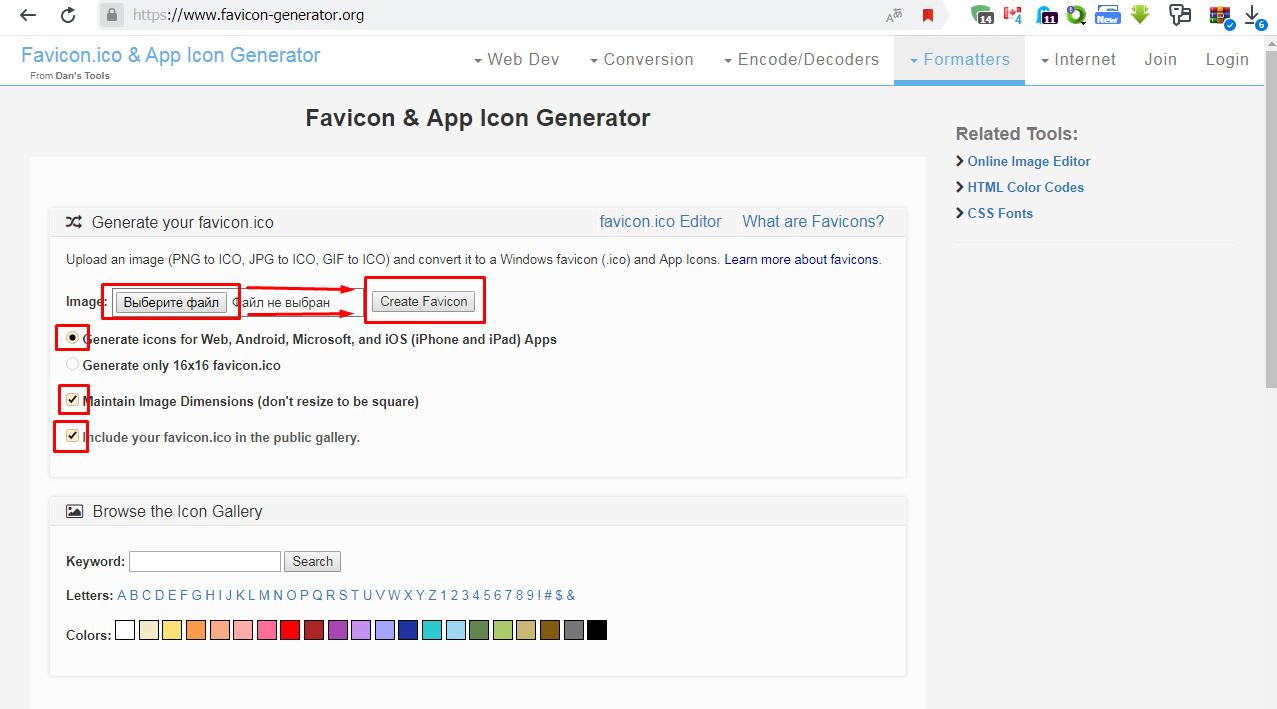
https://www.favicon-generator.org/ , там выбираем наш графический файл и жмем на кнопку [Create Favicon]

Далее система создаст все необходимые файлы иконок и поместит их в архивный файл, который необходимо скачать, распаковать и залить например в корень своего сайта.

После этого необходимо будет вставить еще сгенерированный код с того сайта в шаблон своего сайта между тегами
<head> и
</head> - и будет тебе СЧАСТЬЕ!
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Document</title>
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
</head>
<body>
Тут содержание вашего сайта
</body>
</html>
Пути к иконкам при желании можно изменить, для этого надо залить в любую необходимую папку, и естественно пути в скопированном коде тоже надо будет изменить.