Привет. Делаю форму, в которой нужно ввести адрес, а по нажатию на кнопку загрузить xlsx документ.
К php-скрипту обращаюсь через ajax, скрипт почему-то получает пустой $_POST.
Форма:
<form class="w-full flex-w flex-c-m validate-form" id="download-passport-form" method="post" >
<div class="wrap-input100 validate-input where1" data-validate="Введите адрес">
<input class="input100 placeholder0 s2-txt2" type="text" name="address" id="address" placeholder="Введите адрес">
<span class="focus-input100"></span>
</div>
<button class="flex-c-m size3 s2-txt3 how-btn1 trans-04 where1" type="submit">
Скачать
</button>
</form>
Обработчик формы:
$(document).ready(function() {
$('#download-passport-form').submit(function(e) {
e.preventDefault();
address=($('#address').val());
$.ajax({
type: "POST",
url: 'downloadpassport.php',
dataType: 'text',
data: {'address':address},
success: function(response) {
window.open('./downloadpassport.php', '_blank');
},
error: function (xhr, status, error) {
console.log(xhr.responseText);
}
});
});
});
php-скрипт:
<?php
//header("Content-Type: application/json", true);
require 'vendor/autoload.php';
include('dbconnection.php');
use PhpOffice\PhpSpreadsheet\IOFactory;
use PhpOffice\PhpSpreadsheet\Spreadsheet;
//Если раскоментировать следующую строку - то isset($_POST) - true
//$_POST["address"]="Мурманск, Скальная, 20";
//Таким образом $_POST приходит тоже пустой
// $rest_json=file_get_contents('php://input');
// $_POST=json_decode($rest_json);
if (isset($_POST["address"])){
header('HTTP/1.1 200 OK');
//Дальше формируем документ...
}else{
// header('HTTP/1.1 500 Internal Server Error');
echo "address doesn't exist\n";
echo serialize($_POST);
}
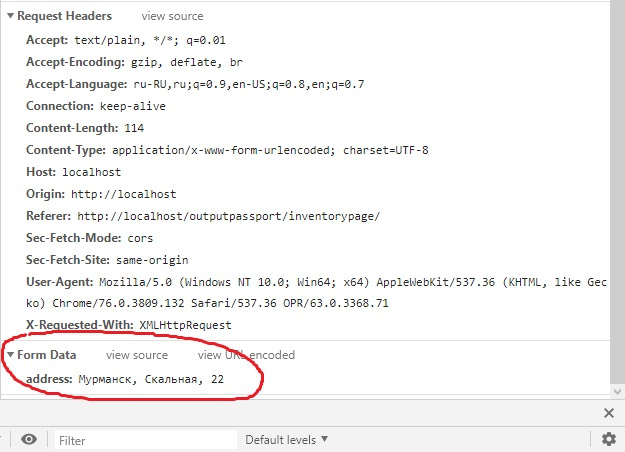
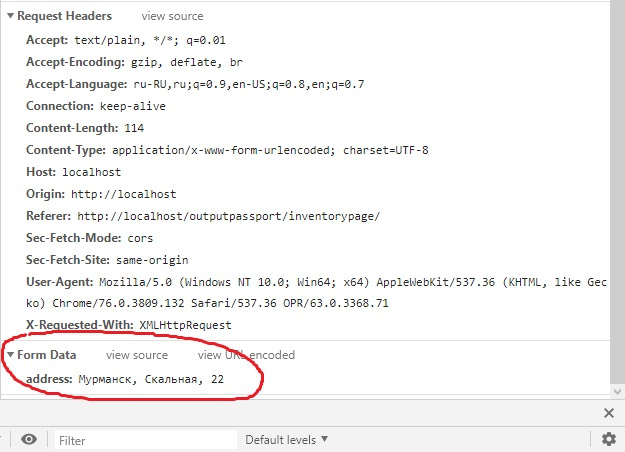
Результат php:

.
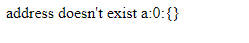
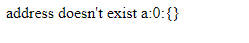
Консоль:


Вопрос: почему isset($_POST["adress"]) null?
 .
.