


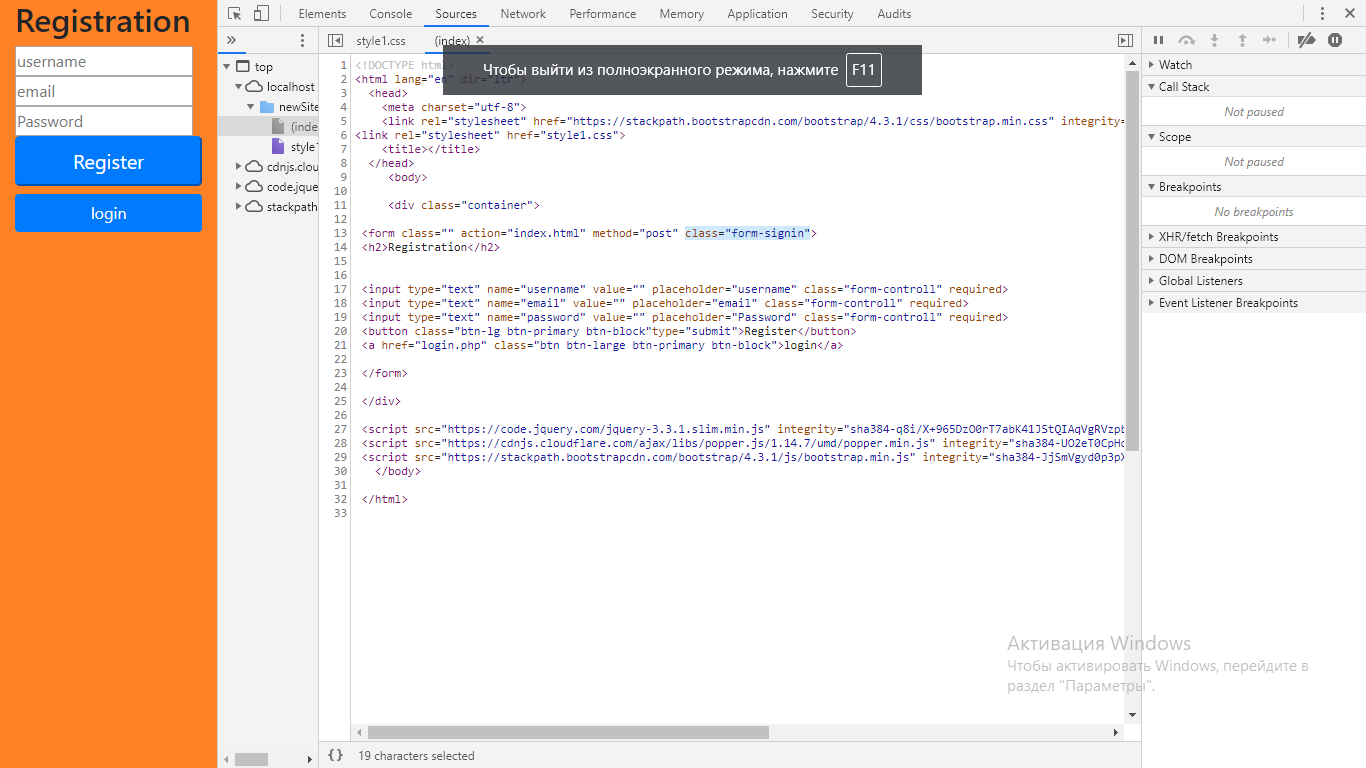
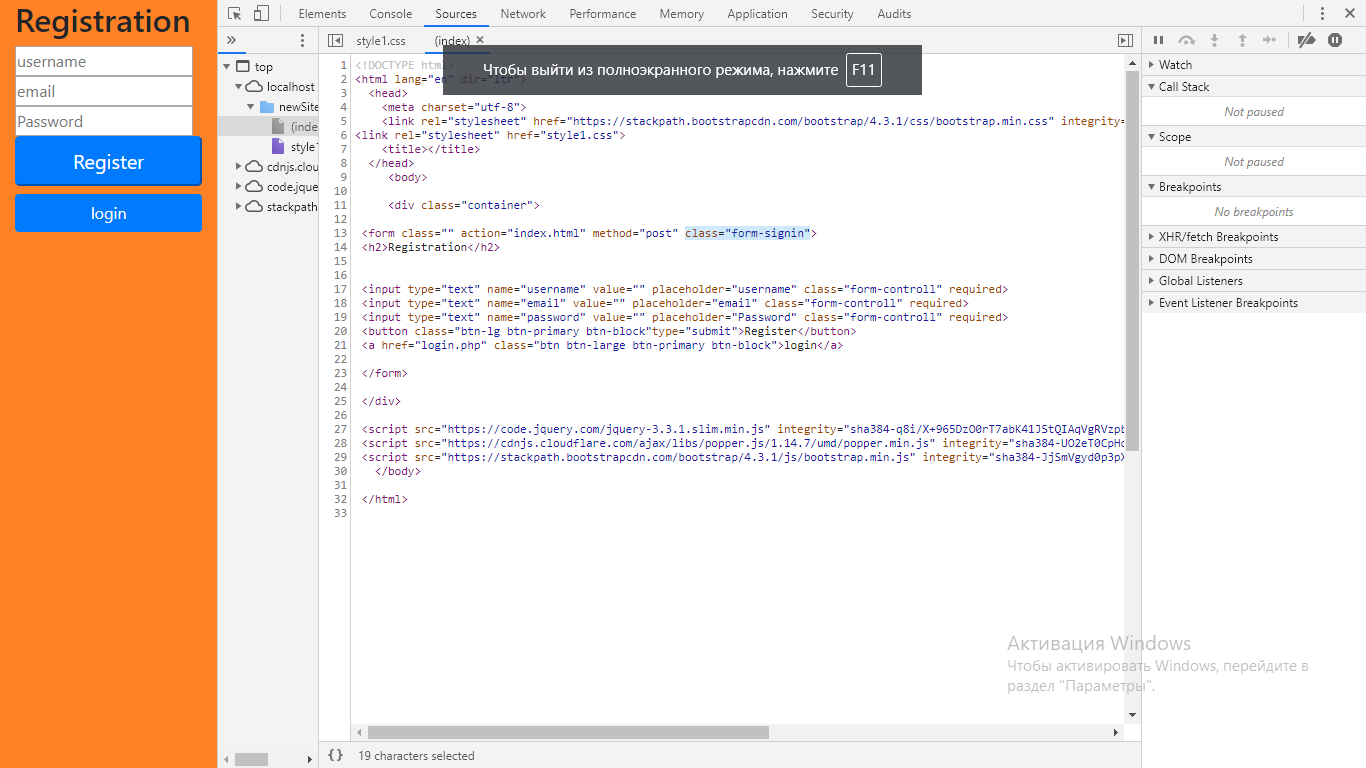
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="style1.css">
<title></title>
</head>
<?php
require('connect.php');
if (isset($_POST['username']) && isset($_POST['password'])){
$username = $_POST['username'];
$email = $_POST['email'];
$password = $_POST['password'];
$query = "INSERT INTO users (username, email, password) VALUES ('$username', '$email', '$password')";
$result = mysqli_query($connection, $query) ;
if($result){
$smsg = 'regissssttttrrr';
} else{
$fmsg = 'NOOOOOOOOOOOOOOOO';
}
}
?>
<body>
<div class="container">
<form class="" action="index.html" method="post" class="form-signin">
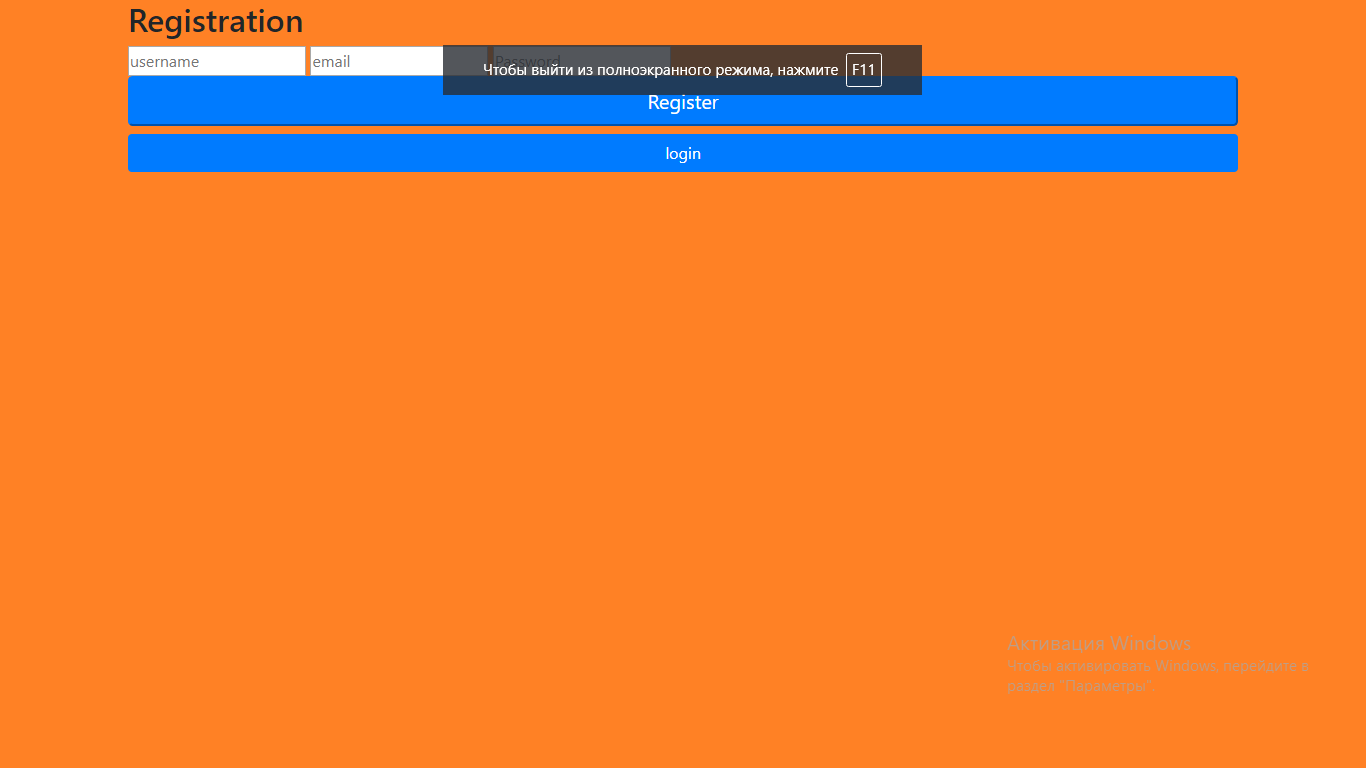
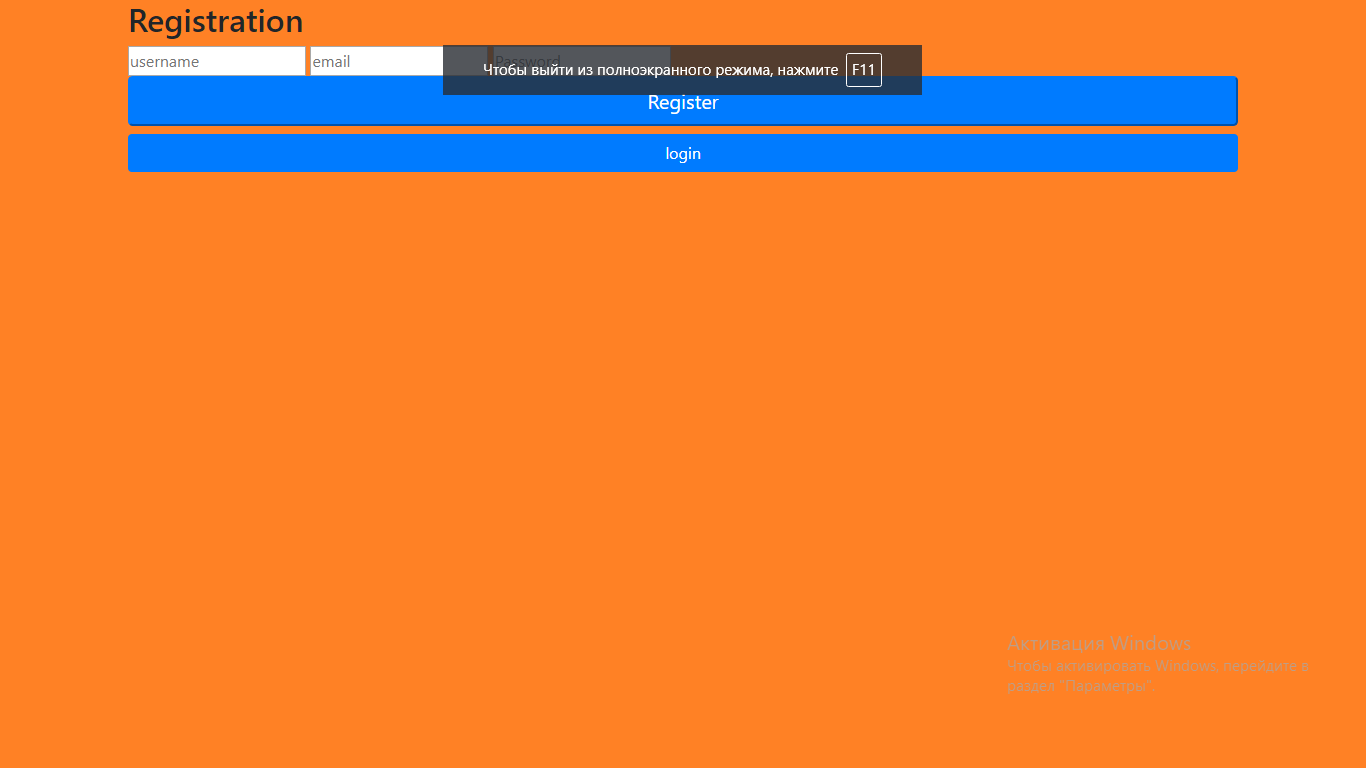
<h2>Registration</h2>
<?php if(isset($smsg)){ ?><div class="alert alert-sucess" role="alert"> <?php echo $smsg; ?> </div><?php }?>
<?php if(isset($fmsg)){ ?><div class="alert alert-danger" role="alert"> <?php echo $fmsg; ?> </div><?php }?>
<input type="text" name="username" value="" placeholder="username" class="form-controll" required>
<input type="text" name="email" value="" placeholder="email" class="form-controll" required>
<input type="text" name="password" value="" placeholder="Password" class="form-controll" required>
<button class="btn-lg btn-primary btn-block"type="submit">Register</button>
<a href="login.php" class="btn btn-large btn-primary btn-block">login</a>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
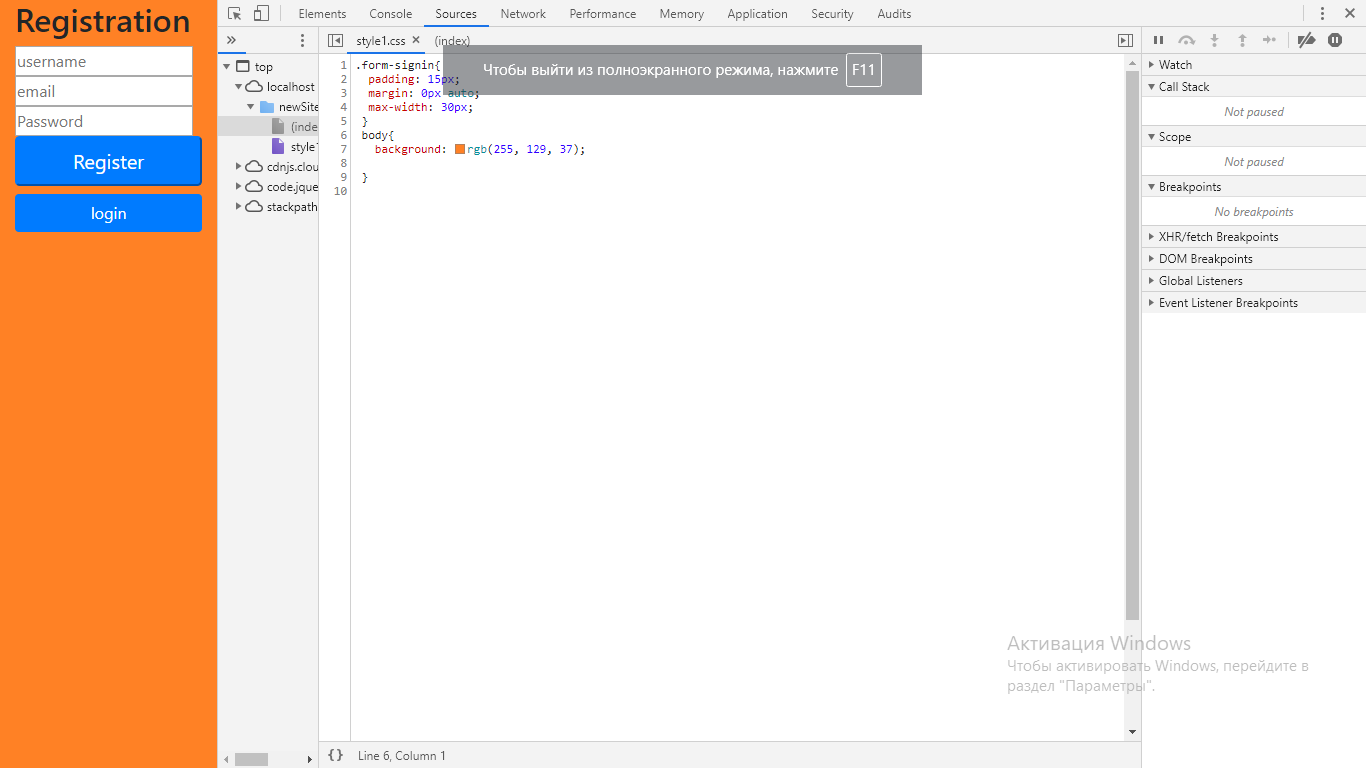
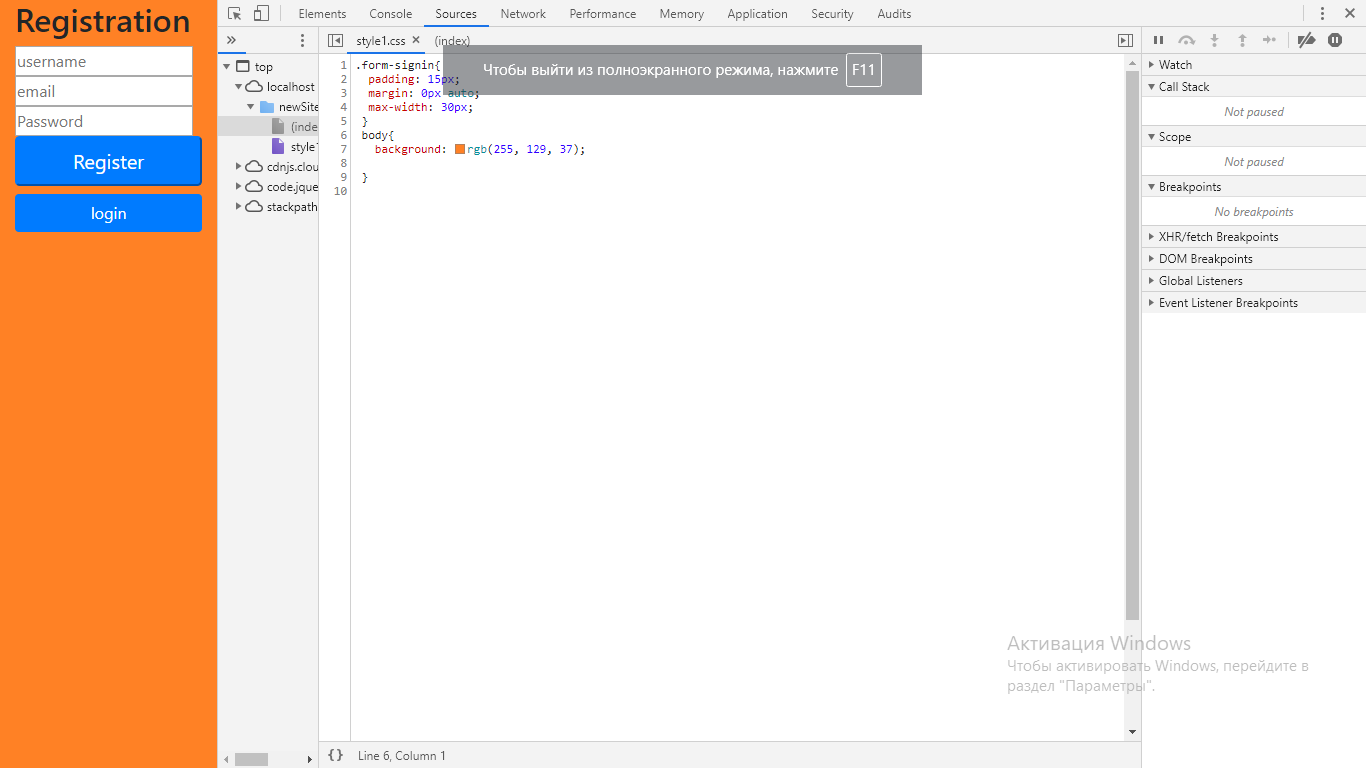
.form-signin{
padding: 15px;
margin: 0px auto;
max-width: 30px;
color: red;
}
body{
background: rgb(255, 129, 37);
}
<?php
$connection = mysqli_connect('localhost', 'root', 'root');
$select_db = mysqli_select_db($connection, 'practice');
?>