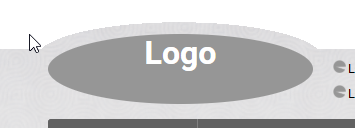
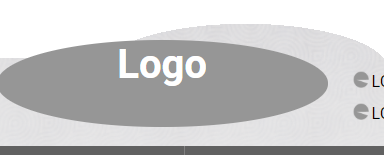
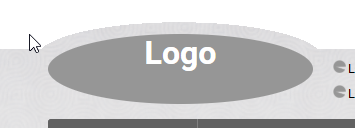
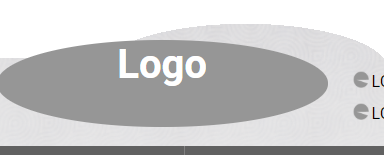
Нужно сделать такой адаптивный изгиб над логотипом, изгиб я вроде как сделала, но край неровный и изгиб не адаптивный, нужно чтобы при уменьшении/увеличении страницы изгиб оставался над логотипом. Как это лучше и правильно сделать? Изгиб белого блока я делала так, и у него край не ровный и он не адаптивный
.head {
background: radial-gradient(ellipse 190% 1300% at 25.2% 118%, transparent 5.5%, white 40px);
}
а овал просто нарисовала
.oval {
width: 265px;
height: 70px;
background: #969696;
border-radius: 50%;
color: white;
display: flex;
justify-content: center;
position: relative;
}
Первое изображение как надо сделать, второе и третье как я сделала.