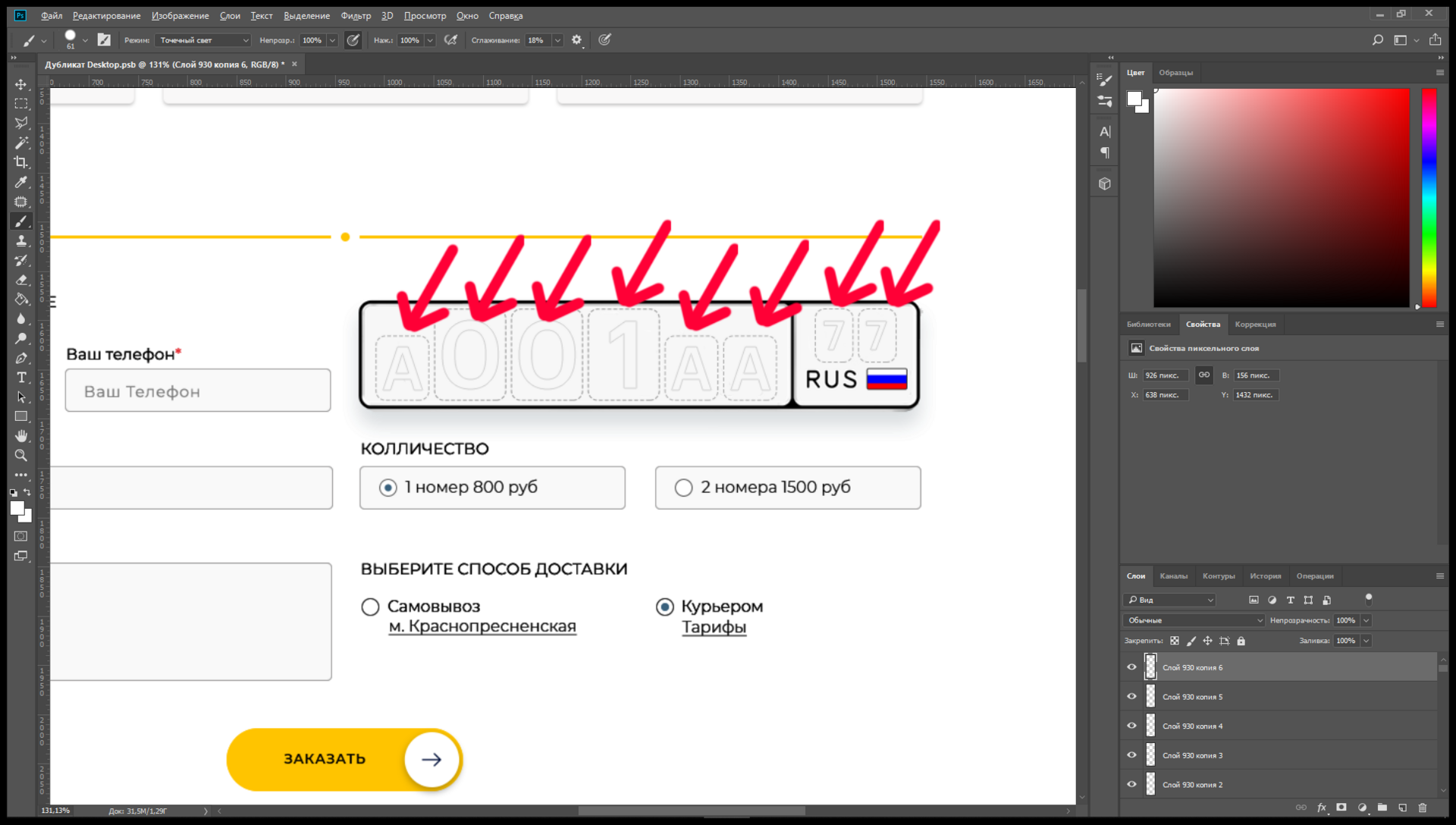
Как реализовать такую форму что на картинке?
Задача: нужно чтобы юзер мог ввести значения для своего будущего номерного знака.
Как мне видится - это создать 8-мь input'ов и прицепить к данной картинке, но мне кажется, есть лучше решения.
У кого какие доводы, опыт в данных формах есть? Какой лучший вариант?
Пример, как выглядит форма