Добрый день! Есть такой сайт с объявлениями -
https://kolesa.kz/a/show/96337478
Если ввести вот консоль такой GET-запрос по следующему адресу с помощью JS/JQuery.
$.get('https://kolesa.kz/a/ajaxPhones/?id=96337478', function(t) {
console.log(t.data.model);
})
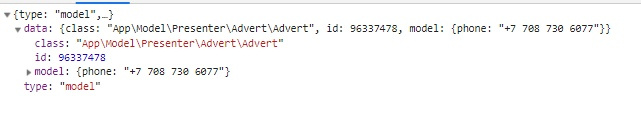
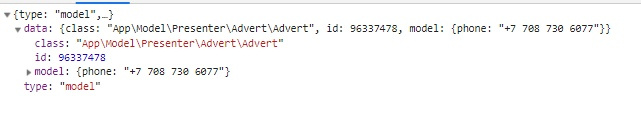
То я получу JSON-ответ:

Но как мне теперь отправить GET запрос с помощью PHP и получить такой же ответ, только не с помощью JQuery?
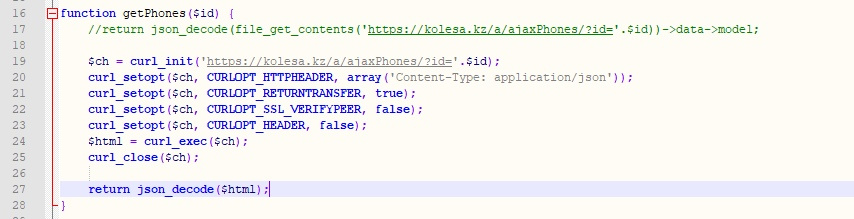
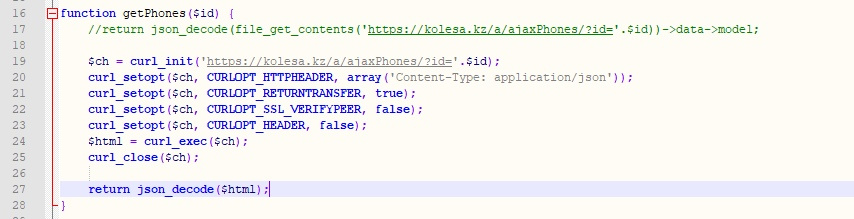
Я попробовал сделать так:

function getPhones($id) {
$ch = curl_init('https://kolesa.kz/a/ajaxPhones/?id='.$id);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
return json_decode($html);
}
но получил пустоту.
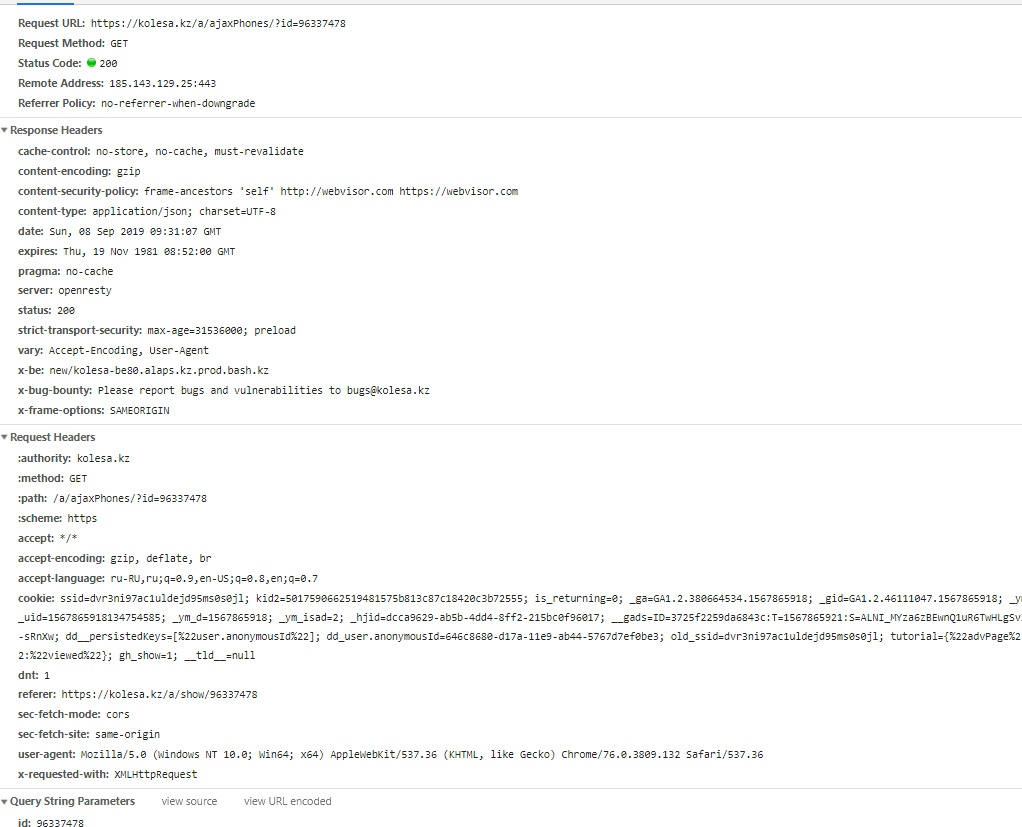
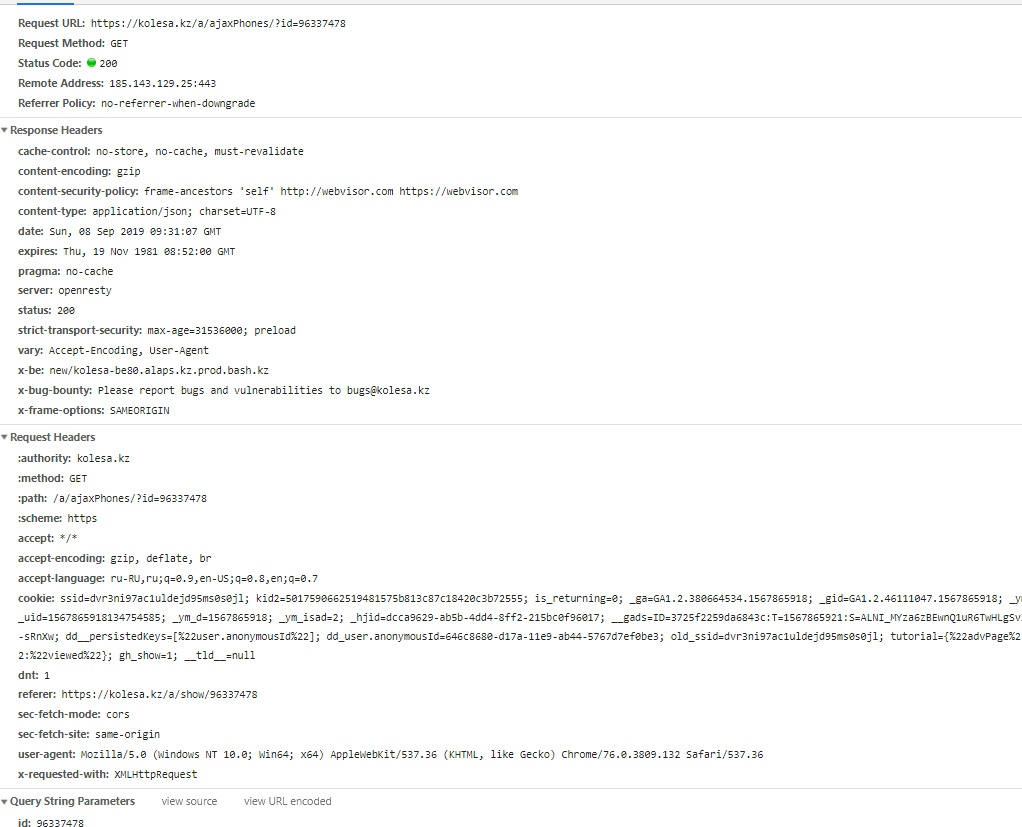
Если слать GET-запрос с помощью javascript, то получаю такой Header:


Как мне корректно отправить GET-запрос, чтобы получить нужные мне данные?