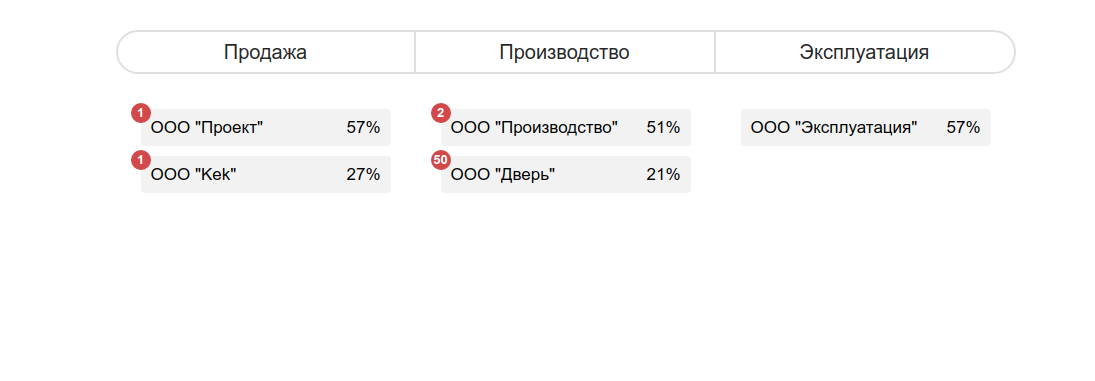
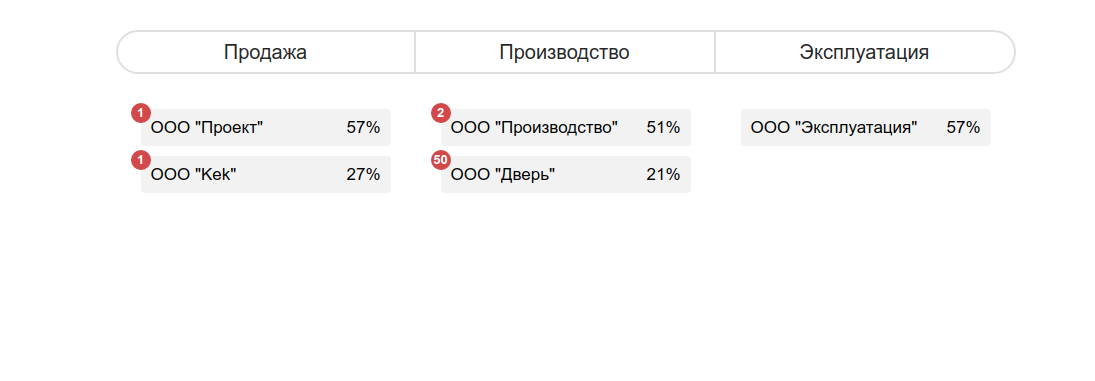
Как правильно реализовать данны в такой ситуации. На скрине: Таких плашек может быть много. Сейчас это массив из state и все выглядит красиво, их может быть больше или меньше. Проблема в том, что на каждую плашку можно нажать и перейти, скажем, в
проект ( т.е. у каждой
плашки есть
внутри данные)
Переход сделал по id:
router-link(:to="`/project/${project.id}`" :project="project" v-for="project in item.projects" :key="project.title")
Сейчас при нажатие на плашку у каждой свой роут = project/:id
Вопрос: Как мне лучше/правильно передать данные, например, чтобы при нажатие показывались данные только этой плашки ( как ID) ?
Скрин: