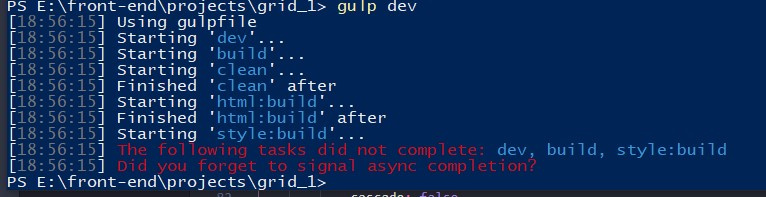
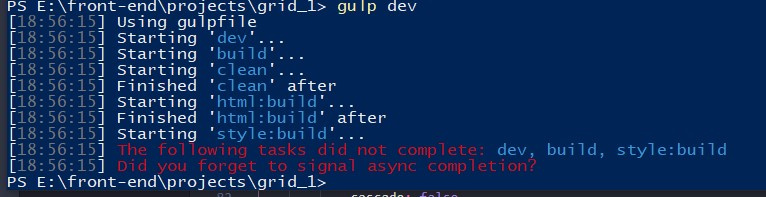
Перешел на gulp 4 теперь не могу разобраться с ошибкой при попытке запуска сборки.

const gulp = require('gulp'), // Gulp
sass = require('gulp-sass'), // Плагин компиляции sass-файлов
autoprefixer = require('gulp-autoprefixer'), // Плагин добавления CSS-префикcов
htmlmin = require('gulp-htmlmin'), // Плагин минификации html-файлов
htmlhint = require('gulp-htmlhint'), // Валидатор html-файлов
pug = require('gulp-pug'), // Плагин компиляции pug-файлов
gcmq = require('gulp-group-css-media-queries'), // Плагин группировки media-запросов
// rigger = require('gulp-rigger'), // Плагин импорта одних файлов в другие
concat = require('gulp-concat'), // Плагин объединения файлов
rename = require("gulp-rename"), // Плагин переименования файлов
plumber = require('gulp-plumber'), // Плагин для отлова ошибок
del = require('del'), // Плагин удаления файлов и папок
csso = require('gulp-csso'), // Плагин сжатия css-файлов
uglify = require('gulp-uglify'), // Плагин сжатия JS-файлов
sourcemaps = require('gulp-sourcemaps'), // Плагин создания карты файлов
imgmin = require('gulp-tinypng-nokey'), // Плагин минимизаwии картинок через сервис TinyPNG (без необходимости наличия ключа доступа к сервису)
svgSprite = require('gulp-svg-sprite'), // Плагин создания спрайтов из SVG
svgmin = require('gulp-svgmin'), // Плагин сжатия SVG
cheerio = require('gulp-cheerio'), // Плагин обнуления свойств SVG (fill, style, stroke)
replace = require('gulp-replace'), // Плагин замены некоторых символов SVG
babel = require('gulp-babel'), // Плагин компиляции скриптов для старых браузеров
// watch = require('gulp-watch'), // Плагин для отслеживания изменений в файлах
browserSync = require('browser-sync'); // Плагин Browser Sync
// reload = browserSync.reload; // Обновление браузера
// JS-объект с путями к файлам исходникам, конечными путями файлов после сборки и
// путями для остлеживания изменений
const path = {
build: { // Пути для размещения готовых файлов после сборки
html: 'build/',
js: 'build/js',
style: 'build/css',
img: 'build/img/',
svg: 'build/img',
fonts: 'build/fonts/'
},
src: { // Пути к исходникам
html: 'src/*.html',
js: 'src/js/main.js',
style: 'src/styles/main.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/**/*.*'
},
watch: { // Пути к отслеживаемым файлам
html: ['src/blocks/**/*.pug', 'src/mixins-pug/**/*.pug', 'src/pages/**/*.pug', 'src/sections/**/*.pug'],
js: 'src/js/**/*.js',
style: ['src/blocks/**/*.scss', 'src/sections/**/*.scss', '/src/styles/**/*.scss'],
img: ['src/img/**/*', '!src/img/**/*.svg'],
fonts: 'src/fonts/**/*'
},
clean: './build'
};
// Сборка HTML-файлов
gulp.task('html:build', () => {
return gulp.src(path.src.html)
.pipe(plumber())
.pipe(pug({
pretty: true
}))
.pipe(htmlhint())
.pipe(htmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest(path.build.html))
.pipe(browserSync.reload({ // Перезагрузка браузера
stream: true
}));
});
// Сборка CSS-файлов
gulp.task('style:build', () => {
gulp.src(path.src.style) // Выбор файлов
.pipe(plumber())
.pipe(sourcemaps.init()) // Инициализация карты
.pipe(sass()) // Компиляция SASS в CSS
.pipe(autoprefixer({ // Добавление вендорных префиксов
overrideBrowserslist: ['last 2 versions'],
cascade: false
}))
.pipe(gcmq())
.pipe(gulp.dest(path.build.style))
.pipe(csso()) // Минификация
.pipe(sourcemaps.write()) // Прописка карты
.pipe(rename('style.min.css')) // Смена названия минимизированного файла
.pipe(gulp.dest(path.build.style)) // Размещение минимизированного файла в папке для сборки
.pipe(browserSync.reload({ // Перезагрузка браузера
stream: true
}));
});
// Сборка JS-файлов
gulp.task('js:build', () => {
gulp.src(path.src.js) // Выбор файлов
.pipe(plumber())
.pipe(concat()) // Объединение всех JS-файлов в один
.pipe(sourcemaps.init()) // Инициализация карты
.pipe(babel({ // Компиляция JS-файлов под старые браузеры
presets: ['@babel/preset-env']
}))
.pipe(uglify({ // Минификация
mangle: {
toplevel: true
}}
))
.pipe(sourcemaps.write()) // Прописка карты
.pipe(rename('main.min.js')) // Смена названия минимизированного файла
.pipe(gulp.dest(path.build.js)) // Размещение минимизированного файла в папке для сборки
.pipe(browserSync.reload({ // Перезагрузка браузера
stream: true
}));
});
// Обработка картинок
gulp.task('img:build', () => {
return gulp.src(path.src.img)
.pipe(plumber())
.pipe(imgmin())
.pipe(gulp.dest(path.build.img))
.pipe(browserSync.reload({ // Перезагрузка браузера
stream: true
}));
});
// SVG-sprites
gulp.task('svg:build', () => {
return gulp.src(path.src.svg)
.pipe(plumber())
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: ($) => {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
},
parserOptions: {
xmlMode: true
}
}))
.pipe(replace('>', '>'))
.pipe(svgSprite({
mode: {
symbol: {
sprite: '../sprite.svg'
}
}
}
))
.pipe(gulp.dest(path.build.svg))
.pipe(browserSync.reload({ // Перезагрузка браузера
stream: true
}));
});
// Обработка шрифтов
gulp.task('fonts:build', () => {
return gulp.src(path.src.fonts)
.pipe(plumber())
.pipe(gulp.dest(path.build.fonts))
.pipe(browserSync.reload({ // Перезагрузка браузера
stream: true
}));
});
// Очистка
gulp.task('clean', () => {
return del(path.clean);
});
// Отслеживание изменений в файлах
gulp.task('server', () => {
browserSync.init({
server: {
baseDir: path.build
},
reloadOnRestart: true,
tunnel: 'remote'
});
gulp.watch(path.watch.html, gulp.parallel('html:build'));
gulp.watch(paths.watch.style, gulp.parallel('style:build'));
gulp.watch(paths.watch.js, gulp.parallel('js:build'));
gulp.watch(paths.watch.img, gulp.parallel('img:build'));
gulp.watch(paths.watch.svg, gulp.parallel('svg:build'));
gulp.watch(paths.watch.fonts, gulp.parallel('fonts:build'));
});
// Сборка проекта
gulp.task('build', gulp.series(
'clean',
'html:build',
'style:build',
'js:build',
'img:build',
'svg:build',
'fonts:build'
));
gulp.task('dev', gulp.series(
'build', 'server'
));