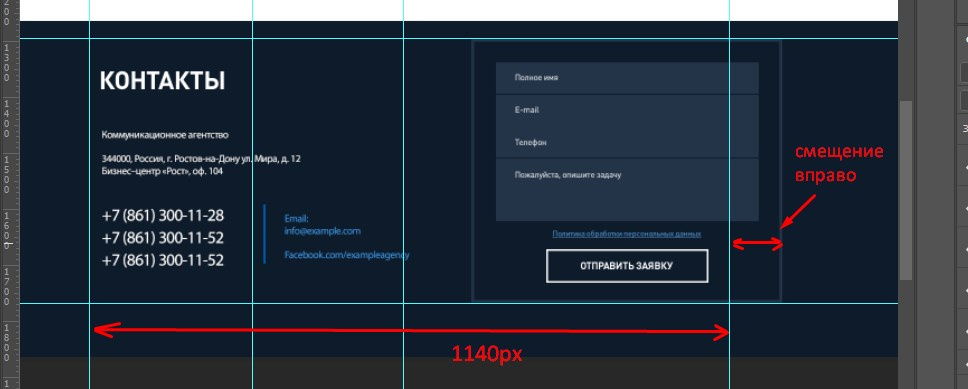
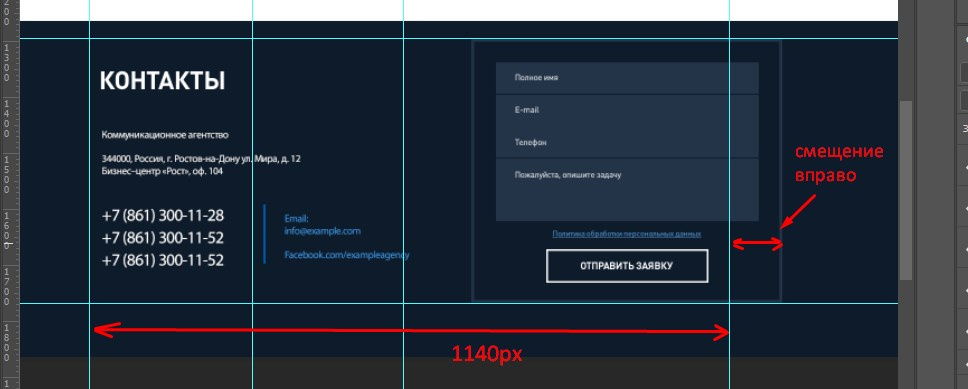
Коллеги, помогите грамотно сделать адаптив. Скинули макет, без каких либо подробностей, делать нужно по бутстрап. Основная часть контента 1140px, но форма выходит за неё вправо. Возможно так нарисовали небрежно, а возможно так задумано, никаких подробностей повторюсь (единственное, чтобы было отзывчиво везде). Но принял решение сделать как на макете.

Я форму сдвинул с помощью
position: relative и left
Но, при уменьшении ширины экрана - экран на какое то время (до брейкпоинта) начинает наезжать на форму справа. Пока не пойму как сделать, чтобы форма начала сужаться по достижении правой стороны экрана. На ум пока приходят одни костыли.