Есть
router.js, в котором каждый раз приходится указывать руками
webpackChunkNome, чтобы конечный файл сохранялся в указанной мной папке и имел такое же название как и исходный
*.Vue файл. Можно ли как-то перенести этот процесс в
webpack.mix.js, чтобы не выполнять рутинную работу?
router.jsimport Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: "/",
component: () => import(/* webpackChunkName: "js/shop" */ "./views/Shop.vue")
},
{
path: "/cart",
component: () => import(/* webpackChunkName: "js/cart" */ "./views/Cart.vue")
}
]
});
При импорте
scss файлом напрямую в компоненте, в
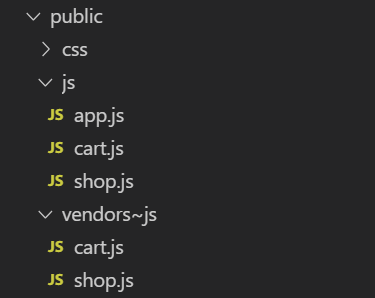
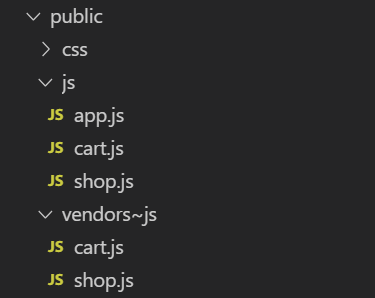
public создается папка
vendors~js, а в ней
*.js файлы отвечающие за вывод стилей (
css-loader). Как эту папку переименовать и перенести в папку
js?
<template>
<div></div>
</template>
<script>
export default {
//
}
</script>
<style lang="scss">
@import "app.scss";
</style>
 webpack.mix.js
webpack.mix.jsconst mix = require('laravel-mix');
mix.webpackConfig({
resolve: {
alias: {
"@": path.resolve(__dirname, 'resources/js')
}
}
});
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');