<div class="row">
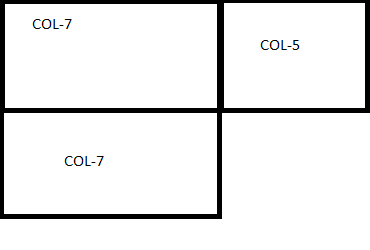
<div class="col-xs-7 col-sm-7 col-md-7 col-lg-7">
контент
</div>
<div class="col-xs-5 col-sm-5 col-md-5 col-lg-5">
контент
</div>
<div class="col-xs-7 col-sm-7 col-md-7 col-lg-7">
требуется выровнять
</div>
</div>
<div class="row">
<div class="col-7">
<div class="block1"></div>
<div class="block2"></div>
</div>
<div class="col-5"></div>
</div>
<div class="row">
<div class="col-xs-7 col-sm-7 col-md-7 col-lg-7">
col-7
</div>
<div class="col-xs-7 col-sm-7 order-sm-1 col-md-7 col-lg-7">
col-7
</div>
<div class="col-xs-5 col-sm-5 col-md-5 col-lg-5">
col-5
</div>
</div>