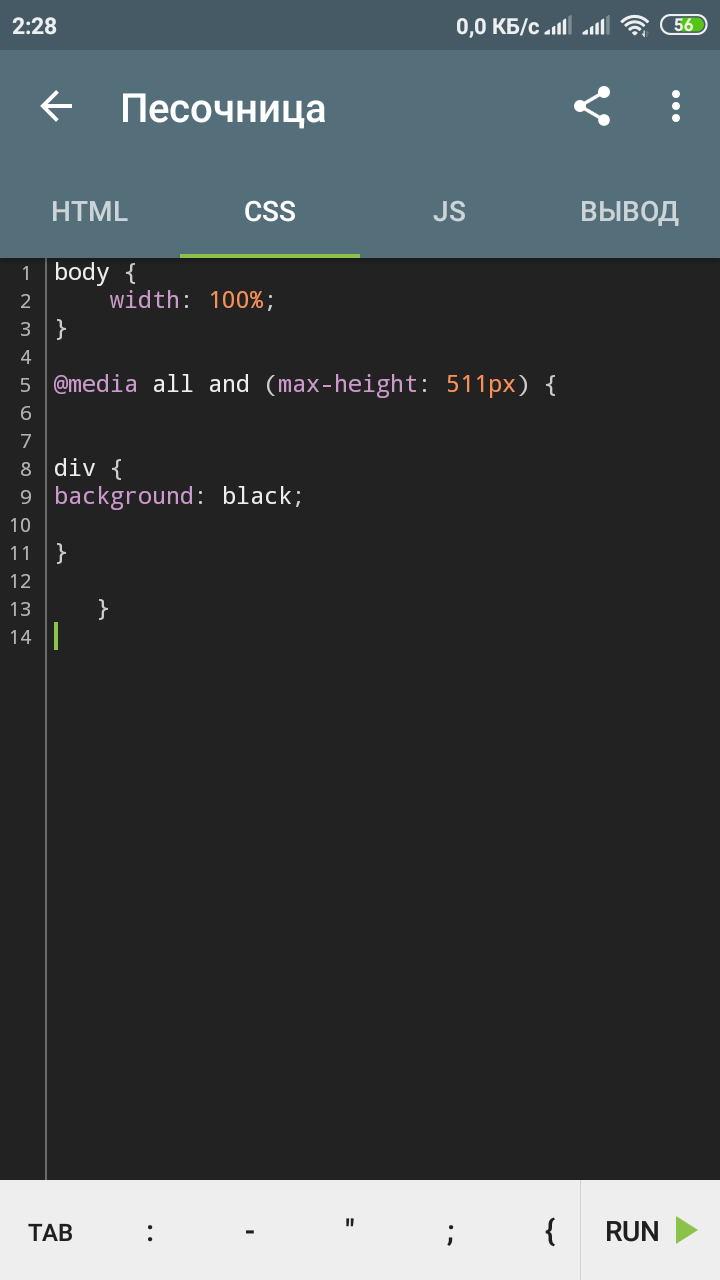
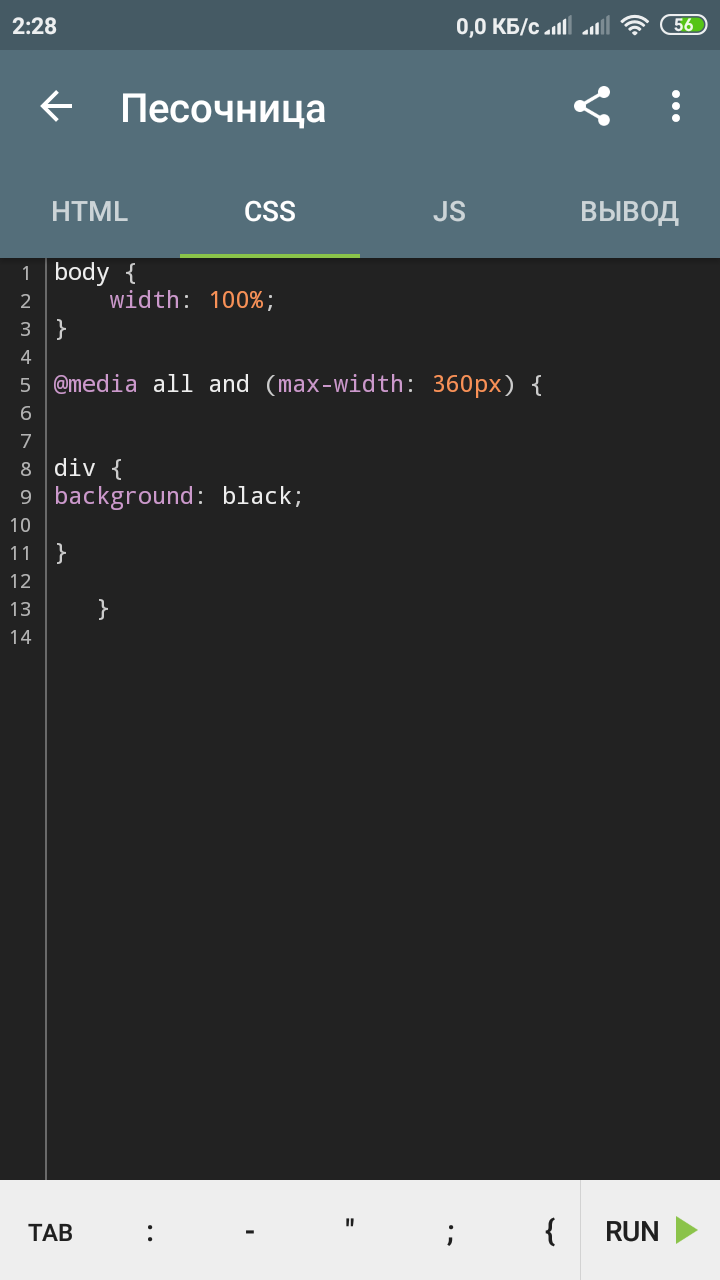
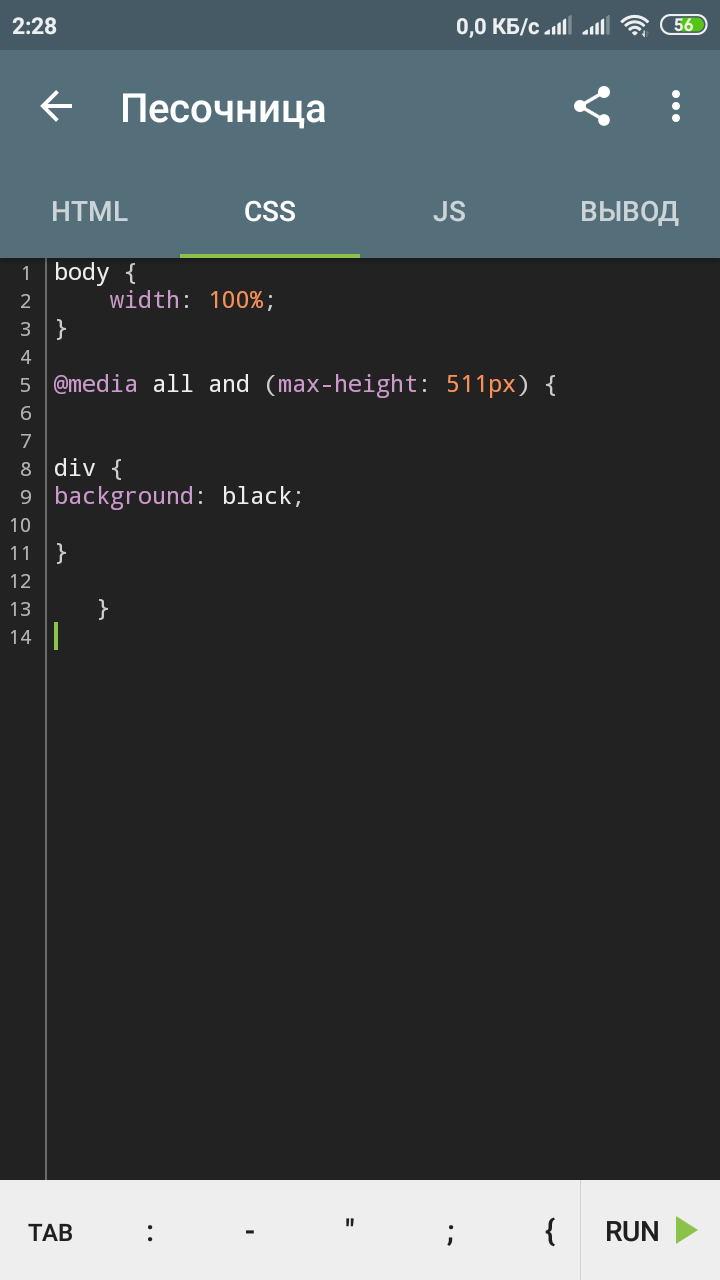
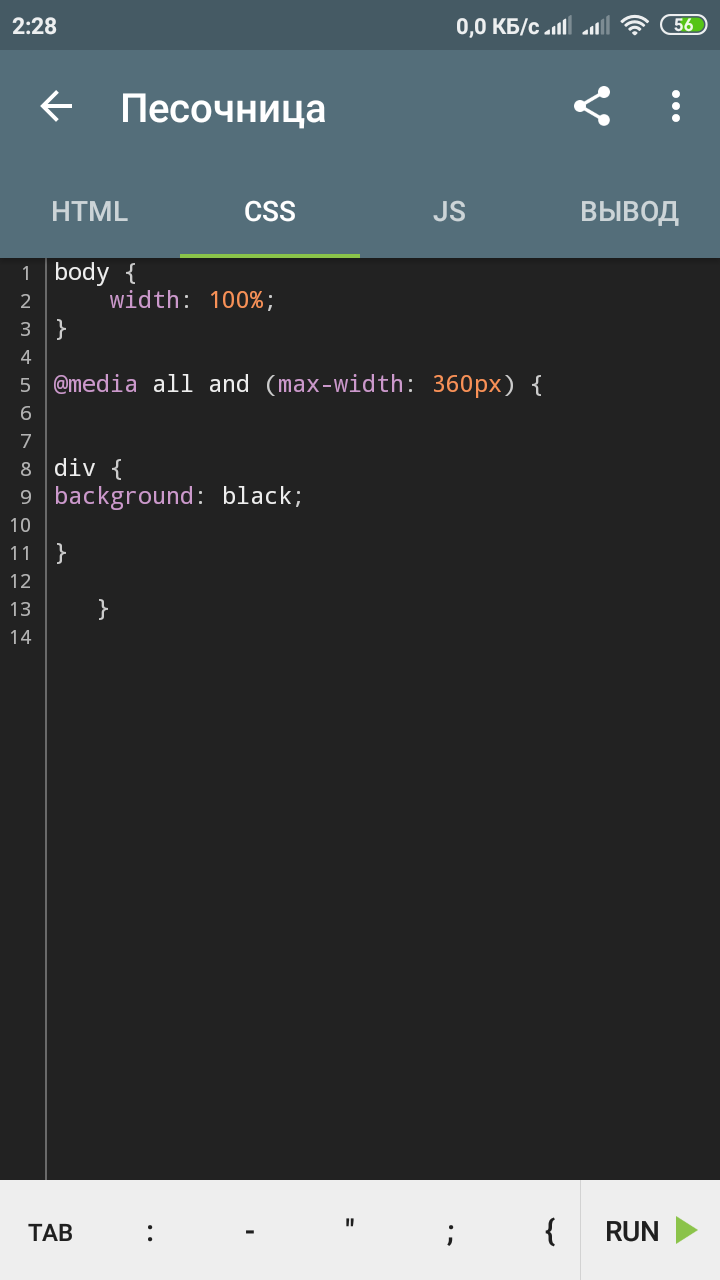
Сейчас сижу в телефоне, читаю как делать резиновую вёрстку и решил пока на телефоне проверить работоспособность, днём комп запущу. В общем, хотелось бы узнать, почему див красится (см код) только, если установлена ширина не менее 360(то есть, если поставить значение меньше, то див не будет изменяться) или высота не менее 511, хотя размеры экрана вообще 720х1280


<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<div>a</div>
</body>
</html>
body {
width: 100%;
}
@media all and (max-width: 360px) {
div {
background: black;
}
}