<section id="section4">
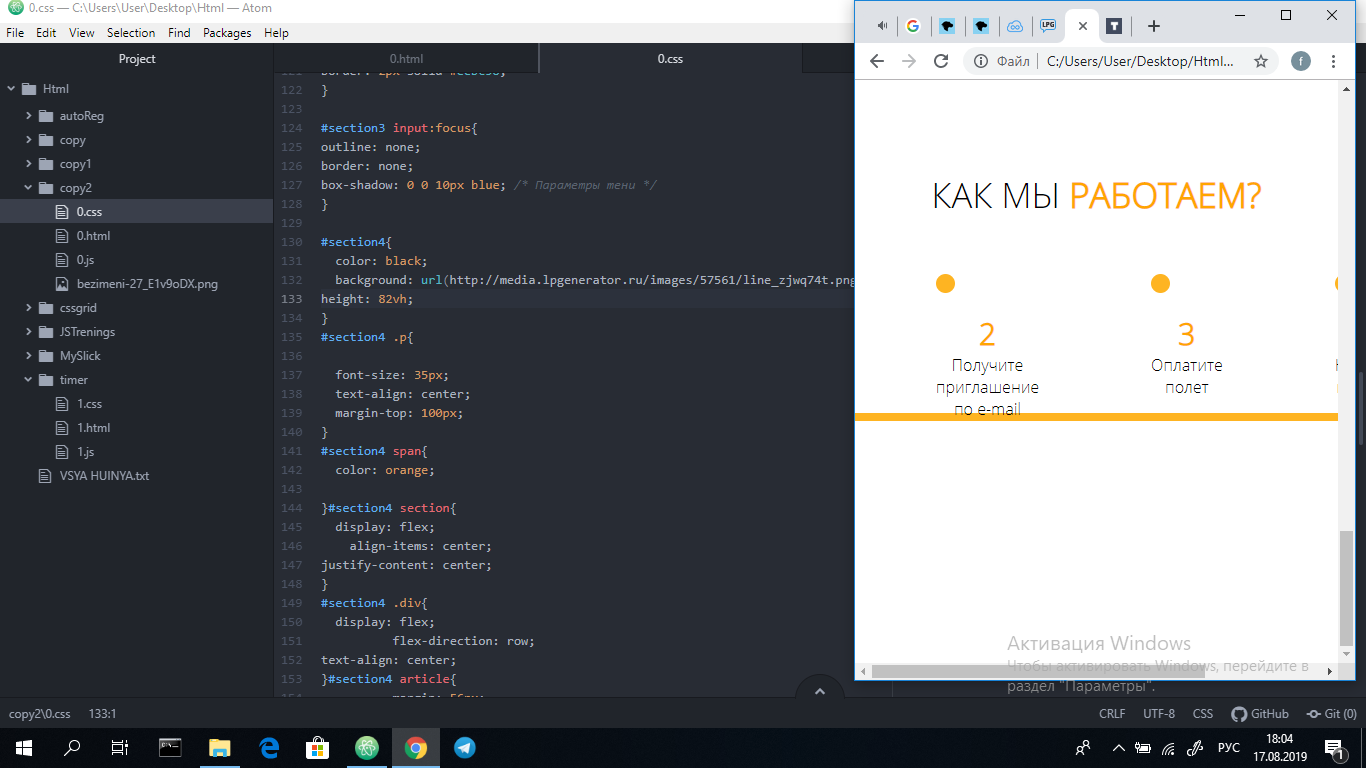
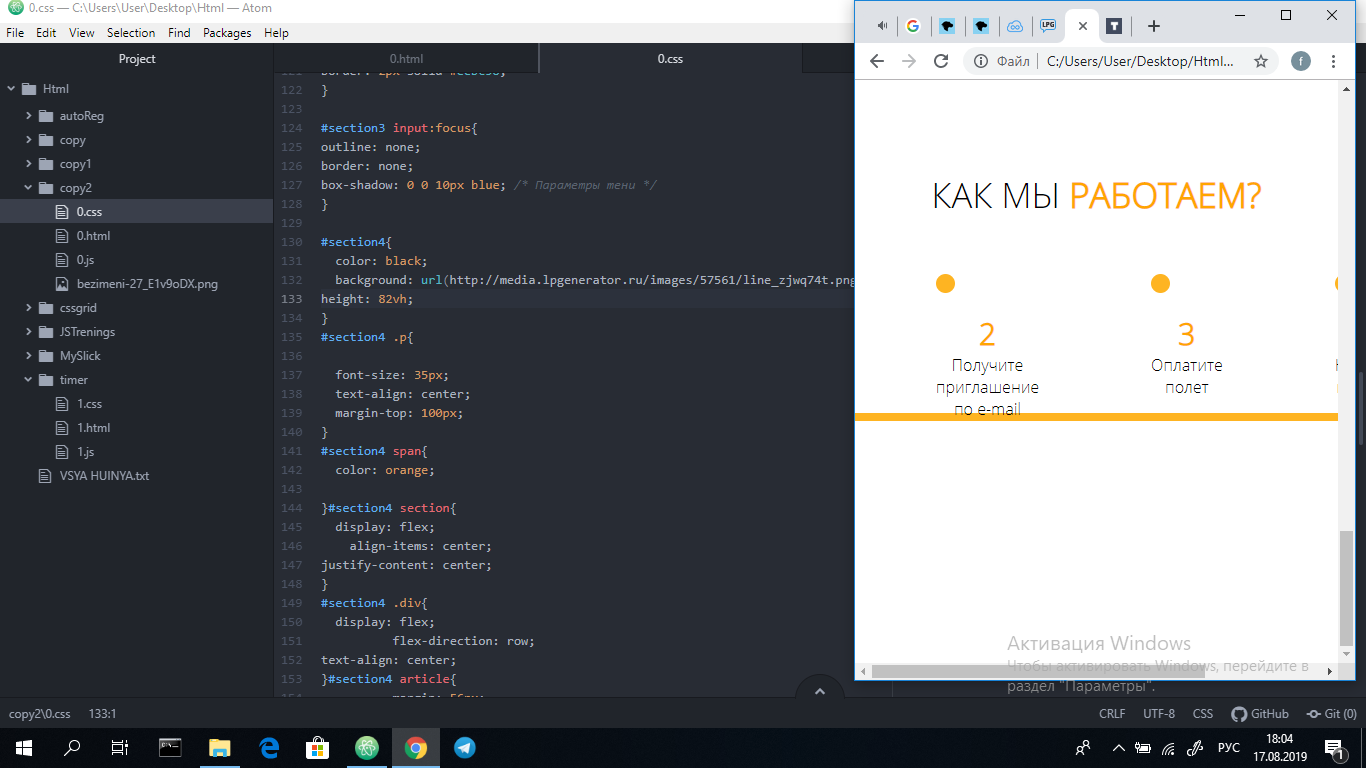
<p class="p">КАК МЫ <span>РАБОТАЕМ?</span></p>
<section class="">
<div class="div">
<!-- <article class="article">
</article> -->
<article class="">
<div class="wrap">
<p></p>
<p class="p1"> </p>
<p></p>
</div>
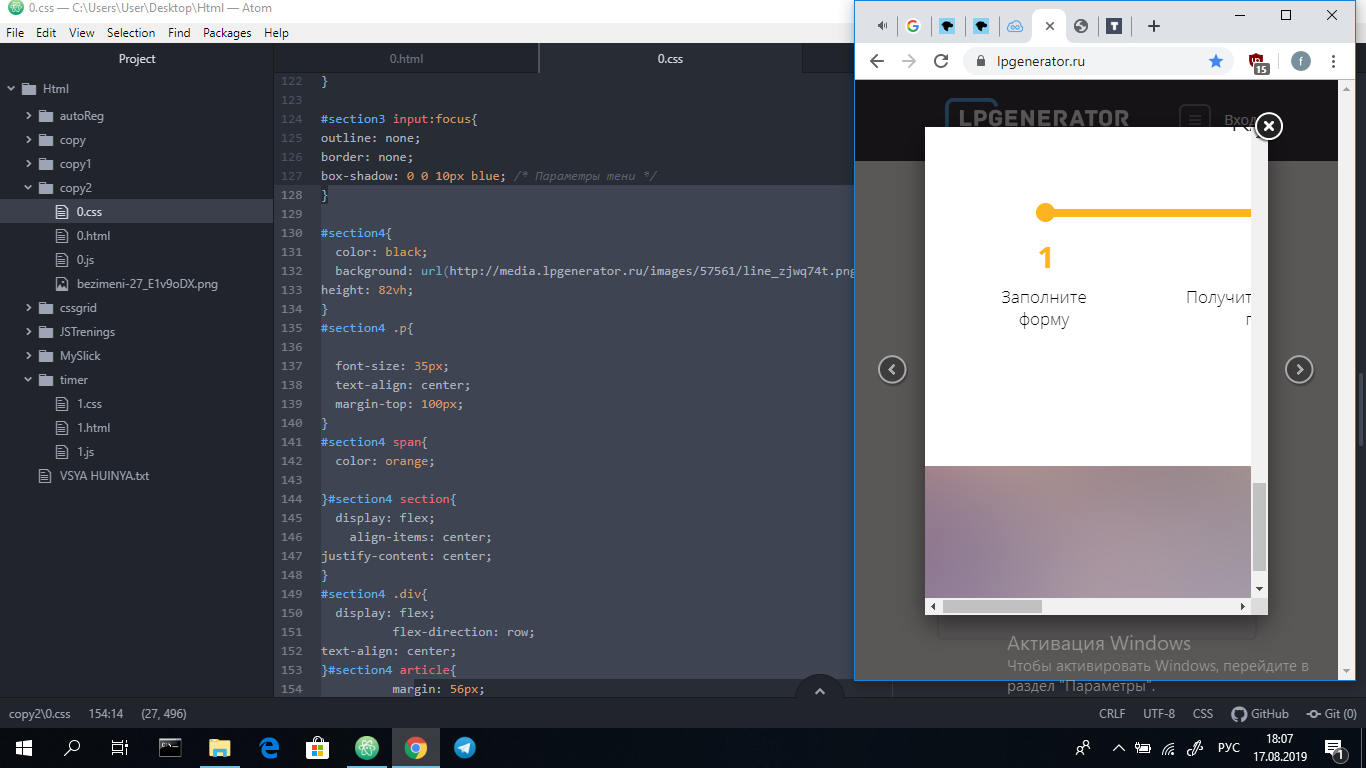
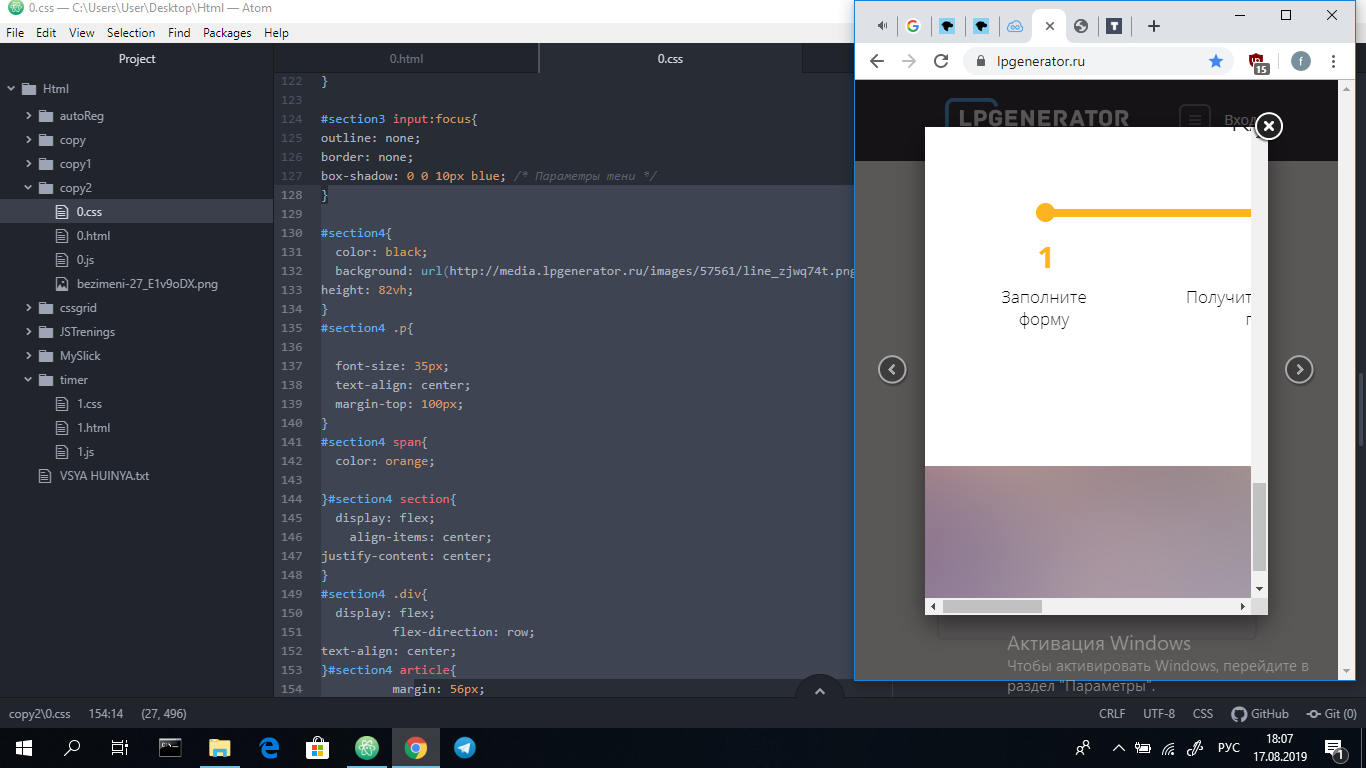
<p class="p2">1</p>
<p class="p3">Заполните
<br> форму</p>
</article>
<article class="">
<div class="wrap">
<p></p>
<p class="p1"> </p>
<p></p>
</div> <p class="p2">2</p>
<p class="p3">Получите приглашение
<br> по e-mail</p>
</article>
<article class="">
<div class="wrap">
<p></p>
<p class="p1"> </p>
<p></p>
</div> <p class="p2">3</p>
<p class="p3">Оплатите
<br> полет</p>
</article>
<article class="">
<div class="wrap">
<p></p>
<p class="p1"> </p>
<p></p>
</div> <p class="p2">4</p>
<p class="p3">Наслаждайтесь
<br>путешествием!</p>
</article>
</div>
</section>
</section>
#section4 .p{
font-size: 35px;
text-align: center;
margin-top: 100px;
}
#section4 span{
color: orange;
}#section4 section{
display: flex;
align-items: center;
justify-content: center;
}
#section4 .div{
display: flex;
flex-direction: row;
text-align: center;
}#section4 article{
margin: 56px;
}
#section4 .p2{
color: orange;
font-weight: 800;
font-size: 30px;
}
#section4 .wrap{
display: flex;
flex-direction: row;
text-align: center;
}
#section4 .p1{
background-position: 0% 0%;
background-repeat: no-repeat;
border-width: 0px;
border-radius: 0px;
border-color: #cccccc;
height: 19px;
width: 19px;
border-style: none;
background-color: #feb422;
border-radius: 50%;
margin-bottom: 20px;
}

Почему этот wrap не может расположить эти оранжевые круги посредине?
Также, когда я уменьшаю экран, левый элемент пропадает, оранжевая полоска становится шире окна браузера, хотя я не использовал overflow-x: hidden;
Мне бы хотелось сделать, как тут

Вот весь код
https://jsfiddle.net/fapchat/x6mrcuof/
Но ещё лучше, если сайт будет уменьшаться в размерах, а скролл снизу вообще не будет появляться