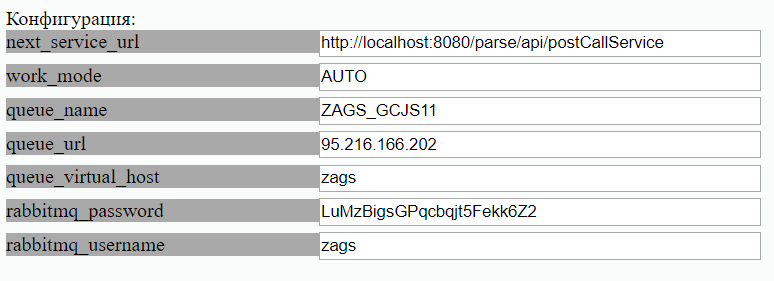
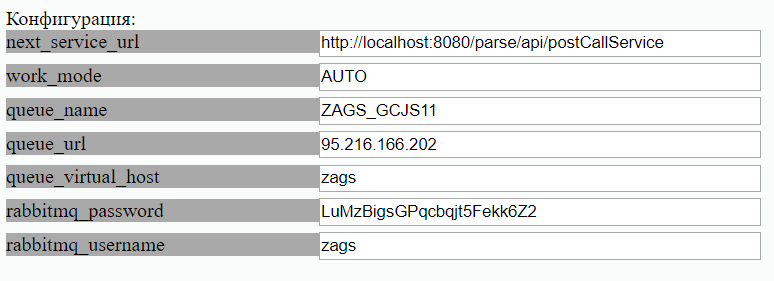
С сервера приходит массив объектов, которыми заполняется табличка
<ModuleStatus>Конфигурация: {modules.map(module =>
<Module key={module.param.toString()}>
<ModuleParam>{module.param}</ModuleParam>
<ModuleValue name={module.param} type='text' value={module.value} onChange={this.handleValueChange} />
</Module>)}
<PutNewConfigs type='submit' value='Сохранить изменения' onClick={this.putNewConfigs}/>
</ModuleStatus>
.

Тип инпута ModuleValue по умолчанию text. Как сделать так, чтобы при получении значения module.param === work_mode тип инпута менялся на select и значение module.value становилось одной из его опций?
 Тип инпута ModuleValue по умолчанию text. Как сделать так, чтобы при получении значения module.param === work_mode тип инпута менялся на select и значение module.value становилось одной из его опций?
Тип инпута ModuleValue по умолчанию text. Как сделать так, чтобы при получении значения module.param === work_mode тип инпута менялся на select и значение module.value становилось одной из его опций?