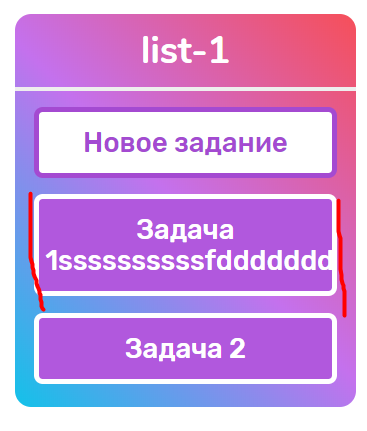
<div class="todo-list" v-for="todoList in todos">
<h2 class="todo-name">{{ todoList.name }}</h2>
<p class="create-todo">Новое задание</p>
<p class="todo" v-for="todo in todoList.list">{{ todo }}</p>
</div>
// стили
text-align: center
padding: 12px 5px