Помогите пожалуйста, не могу понять как отправить этот файл из формы аяксом в laravel роут. Вроде бы отправляется, но почему-то пустой массив всего.

HTML:
<form action="{{ route('upload') }}" enctype="multipart/form-data" id="form">
@csrf
<input type="file" name="file" class="input-file">
<input type="submit">
</form>
JAVASCRIPT:
var token = document.querySelector("input[name='_token']").value;
var form = document.getElementById('form');
form.addEventListener('submit', function(e){
e.preventDefault();
var input = document.querySelector(".input-file");
var xhr = new XMLHttpRequest();
xhr.open("POST", this.action, true);
var formData = new FormData(form);
formData.append('name', 'Max');
formData.append('file', input.files[0]);
xhr.setRequestHeader('X-CSRF-TOKEN', token);
xhr.setRequestHeader("Content-type","multipart/form-data; charset=utf-8; boundary=" + Math.random().toString().substr(2));
xhr.onreadystatechange = function() {
if( this.status == 200 && this.readyState == 4 ) {
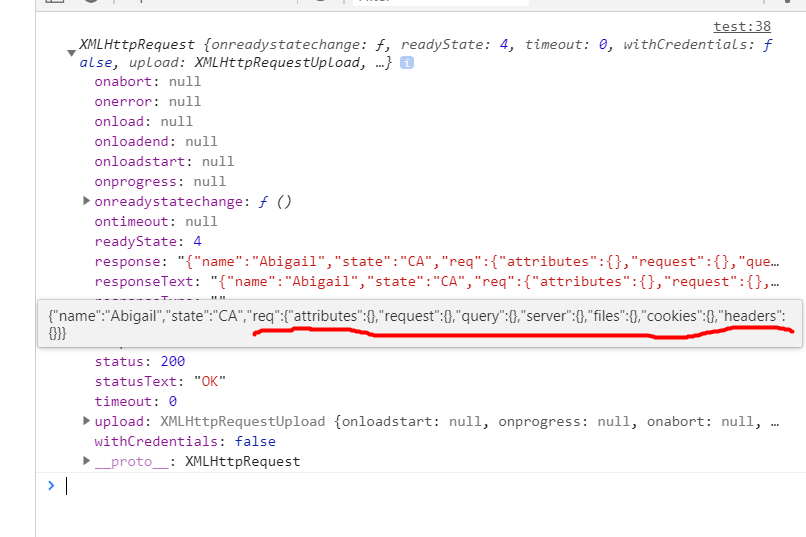
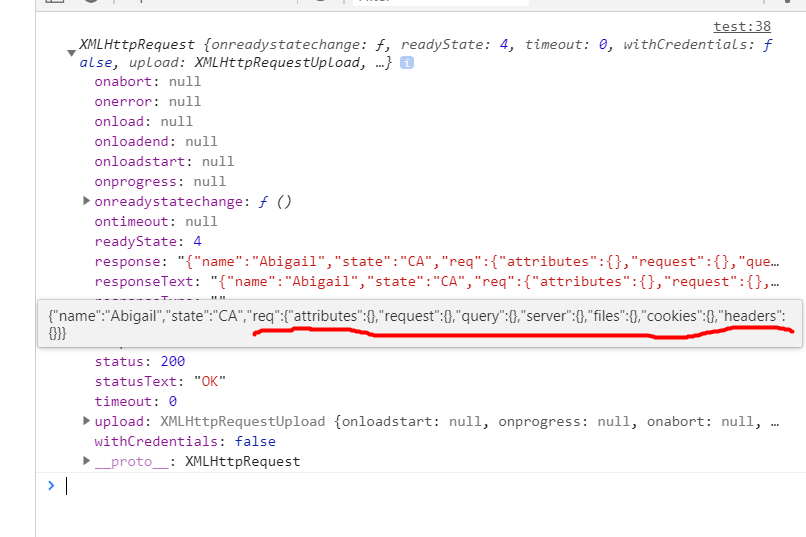
console.log((this));
}
};
xhr.send(formData);
});
PHP:
public function upload(Request $request) {
return response()->json([
'name' => 'Abigail',
'state' => 'CA',
'req' => $request
]);
}