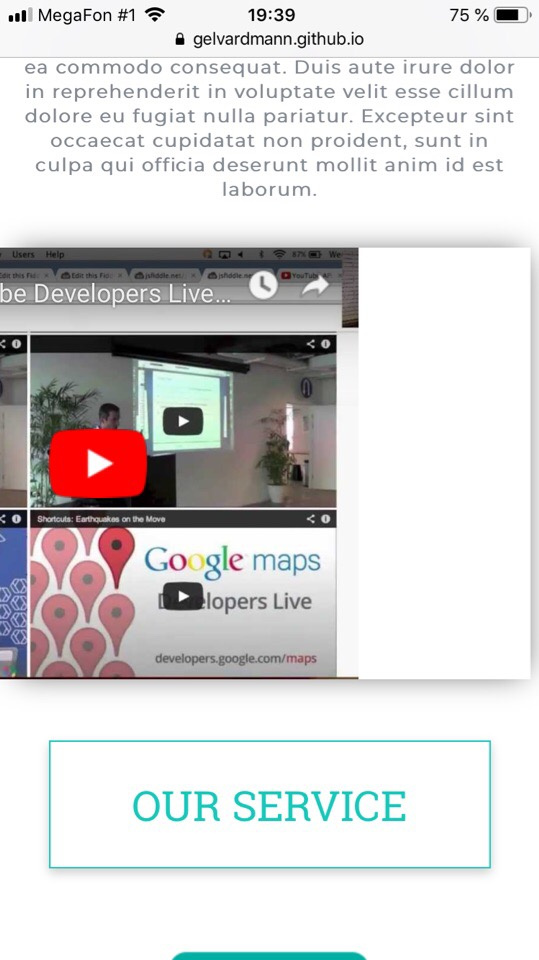
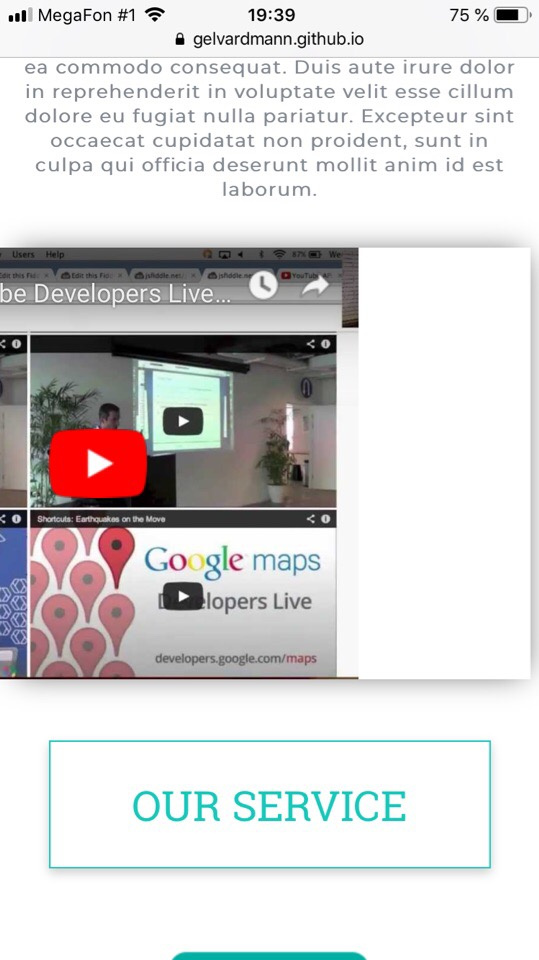
Есть блок .item_right в нем iframe с видео из ютуба
.item_right {
display: flex;
flex-direction: column;
justify-content: center;
padding: 2em 1em;
}
iframe {
object-fit: cover;
text-align: center;
-webkit-box-shadow: 0px 0px 21px -5px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 21px -5px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 21px -5px rgba(0, 0, 0, 0.75);
}
содержимое iframe на айфоне сдвигается влево, подскажите как сделать, чтобы видео по центру располагалось.
Скрин прилагается, спасибо