Добрый день, пожалуйста, скажите мне. Я написал календарь, и теперь у меня есть файл json, в котором содержится информация о событиях, я хочу, чтобы название события и тип события отображались в календаре именно в тот день, в который оно записано.
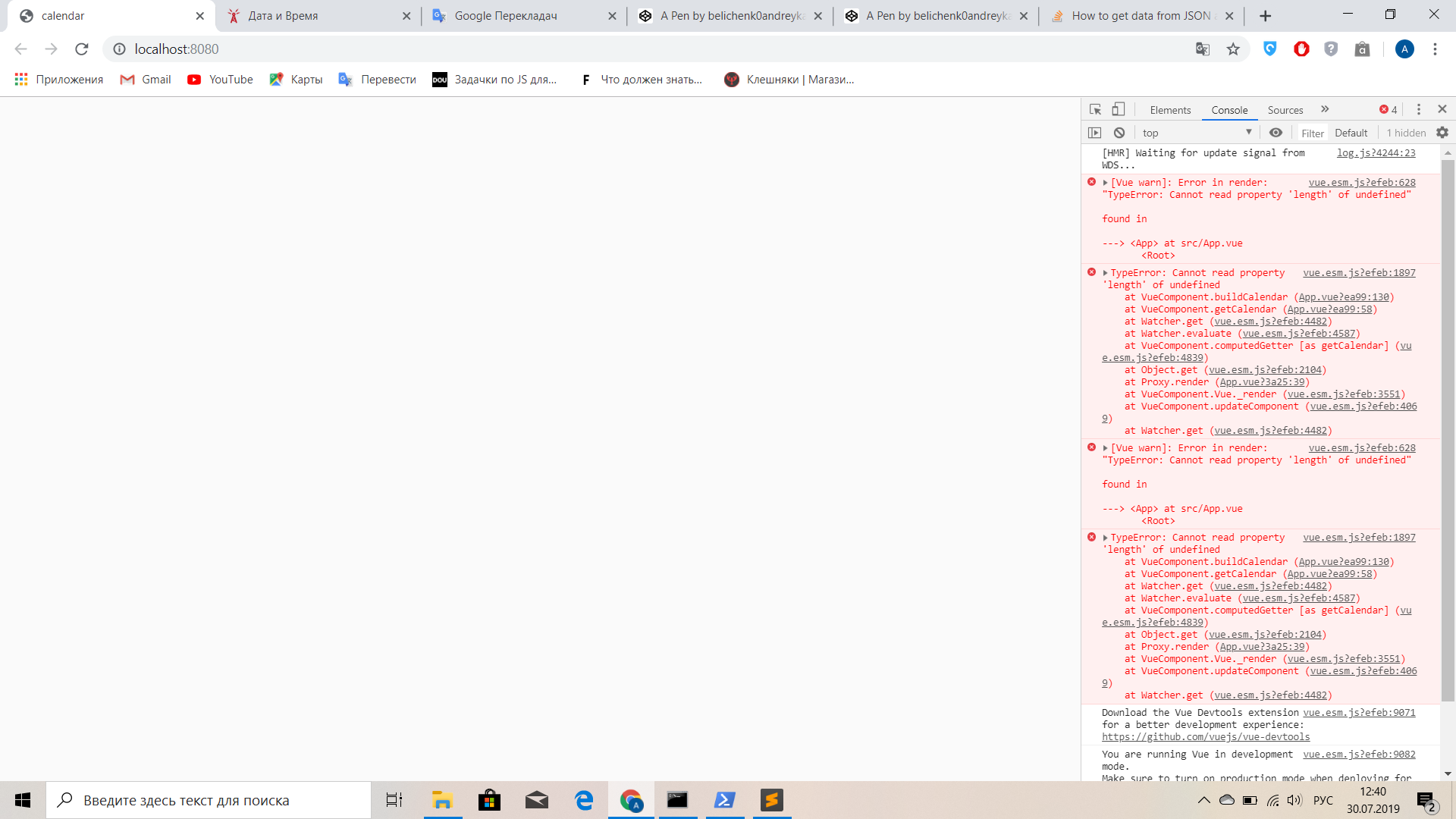
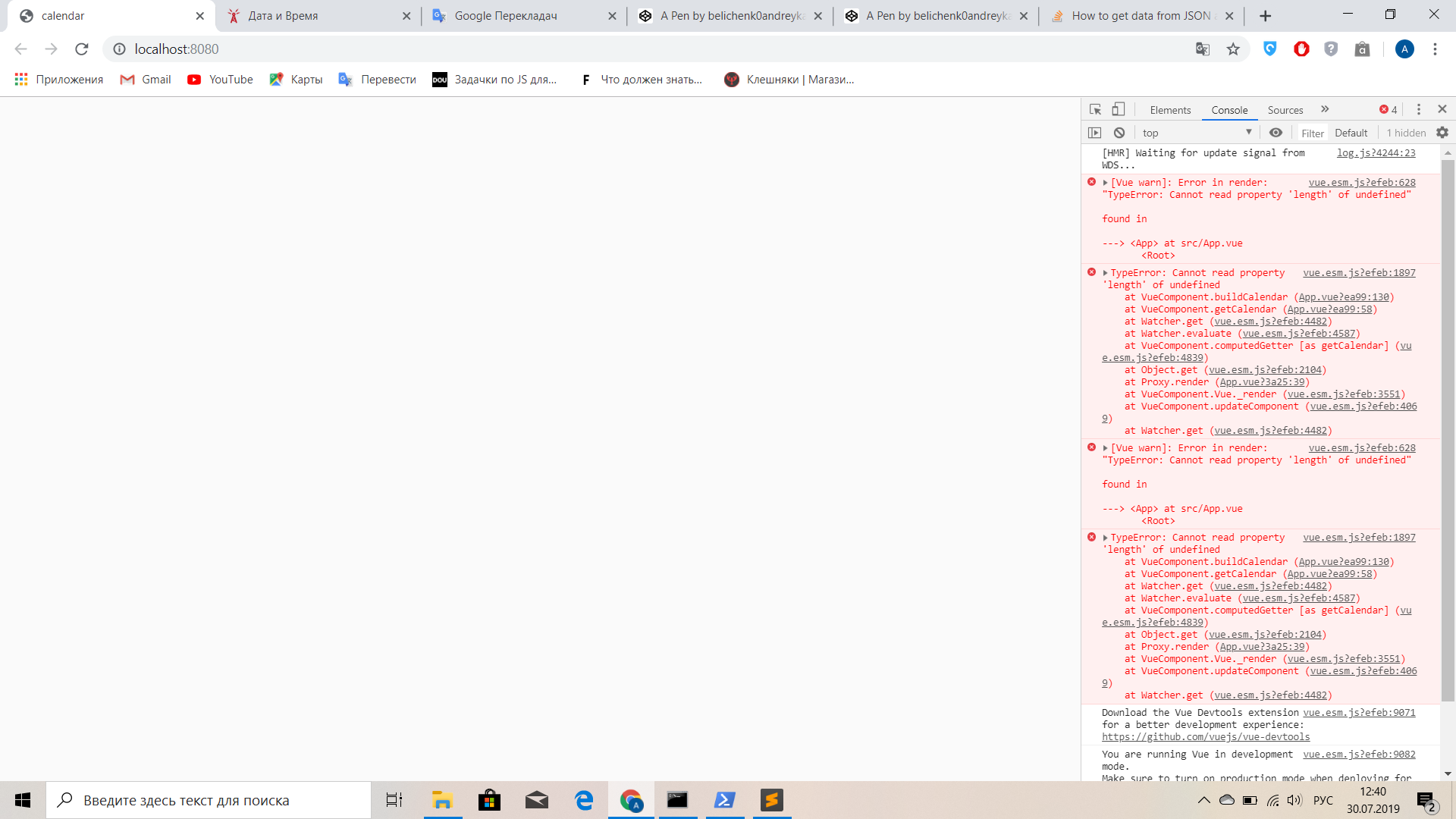
Я пытаюсь сделать следующее: получить из json длину массива со всеми событиями и когда я это делаю, то у меня появляется ошибка

Я предполагаю что ошибка появляется из-за того что мой buildCalendar вызывается до того как все данные из json загрузятся, но как решить это я не могу понять.
Мой код на ГитХаб<template>
<div class="all">
<div class="overflow-div">
<div class="pagination">
<div @click="prevPage" class="btn-left"><</div>
<p>{{ nameOfOneMonth }} {{ year }}</p>
<div @click="nextPage" class="btn-right">></div>
</div>
<div class="d_nameOfDays">
<li v-for="day in nameOfDays" class="nameOfDays">{{ day }}</li>
</div>
<transition :name="nameOfClass" >
<div :key="currentPage" class="fade_wrapper">
<div v-for="(week, i) in getCalendar" class="d_day">
<li v-for="day in week" class="li_day">
<div class="day"
v-bind:class="{ 'grey': isAnotherMonth(i, day), 'currentDay': currentDayOnCalendar(day) }"
>{{ day }}</div>
</li>
</div>
</div>
</transition>
</div>
</div>
</template>
<script>
import link from './Calendar_data.json';
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: '',
nameOfDays: ['Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб', 'Вс'],
date: new Date(),
isActive: true,
year: '',
nameOfClass: '',
eventsData: []
}
},
created: function(){
fetch(link)
.then(data => (
this.eventsData = data
));
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
mounted(){
this.year = this.date.getFullYear();
this.currentPage = this.date.getMonth();
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
methods: {
prevPage(){
if (this.currentPage === 0) {
this.currentPage = 12;
this.year--;
}
this.nameOfClass = 'prev';
this.currentPage--;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
nextPage(){
if (this.currentPage === 11) {
this.currentPage = -1;
this.year++;
}
this.nameOfClass = 'next';
this.currentPage++;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
isAnotherMonth(weekIndex, dayNumber) {
if(weekIndex === 0 && dayNumber > 15) {
// первая неделе и номер дня > 15
return true
}
if (weekIndex === 4 && dayNumber < 15) {
// последняя неделя и номер дня < 15
return true
}
if (weekIndex === 5 && dayNumber < 15) {
// последняя неделя и номер дня < 15
return true
}
// день принадлежит текущему месяцу
return false
},
currentDayOnCalendar(dayNumber){
if(this.currentPage === this.date.getMonth() &&
dayNumber === this.date.getDate() &&
this.year === this.date.getFullYear()){
return true
}
return false
},
getYear(){
this.year = this.date.getFullYear();
},
getLastDayOfMonth(month) { // нахождение числа последнего дня в месяце
let dateDaysInMonth = new Date(this.year, month + 1, 0);
return dateDaysInMonth.getDate();
},
getNumberOfFirstDayInMonth(month){ //нахождение номера первого дня в месяце
let dateFirstDayInMonth = new Date(this.year, month, 1);
return dateFirstDayInMonth.getDay();
},
buildCalendar(){
let massOfMonth = [];
let massOfEvents = this.eventsData.events;
for (let months = 0; months < 12; months++){
massOfMonth.push(months);
massOfMonth[months] = [];
for ( let daysInMonth = 1; daysInMonth <= this.getLastDayOfMonth(months); daysInMonth++){
massOfMonth[months].push(daysInMonth);
massOfMonth[months][daysInMonth] = [];
for(let m = 0; m <=massOfEvents.length; m++){
let v = massOfEvents[m].starts_at;
let d = new Date(v);
console.log(m)
}
}
// Заполняем начало каждого месяца числами из прошлого месяца
if(this.getNumberOfFirstDayInMonth(months) > 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let b = 0; b <= this.getNumberOfFirstDayInMonth(months) - 2; b++){
t--;
massOfMonth[months].unshift(t)
}
}else if(this.getNumberOfFirstDayInMonth(months) === 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let nulldays = 0; nulldays <= 5; nulldays++){
t--;
massOfMonth[months].unshift(t);
}
}
//Заполняем конец каждого месяца числами из будущего месяца
if((this.getNumberOfFirstDayInMonth(months) === 0 ||
this.getNumberOfFirstDayInMonth(months) === 6) &&
(this.getNumberOfFirstDayInMonth(months + 1) > 1 &&
this.getNumberOfFirstDayInMonth(months + 1) < 3)){
let t = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 7; q++){
t++;
massOfMonth[months].push(t);
}
} else{
let t = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 14; q++){
t++;
massOfMonth[months].push(t);
}
}
}
// разбиение большого массива месяц на
// меньшие массивы которые имеют по 7 элементов
var longArray = massOfMonth[this.currentPage];
var size = 7;
var newArray = new Array(Math.ceil(longArray.length / size)).fill("")
.map(function() {
return this.splice(0, size)
}, longArray.slice());
//--------------------------------------------------
return newArray; // вывод самого календаря
}
}
};
</script>