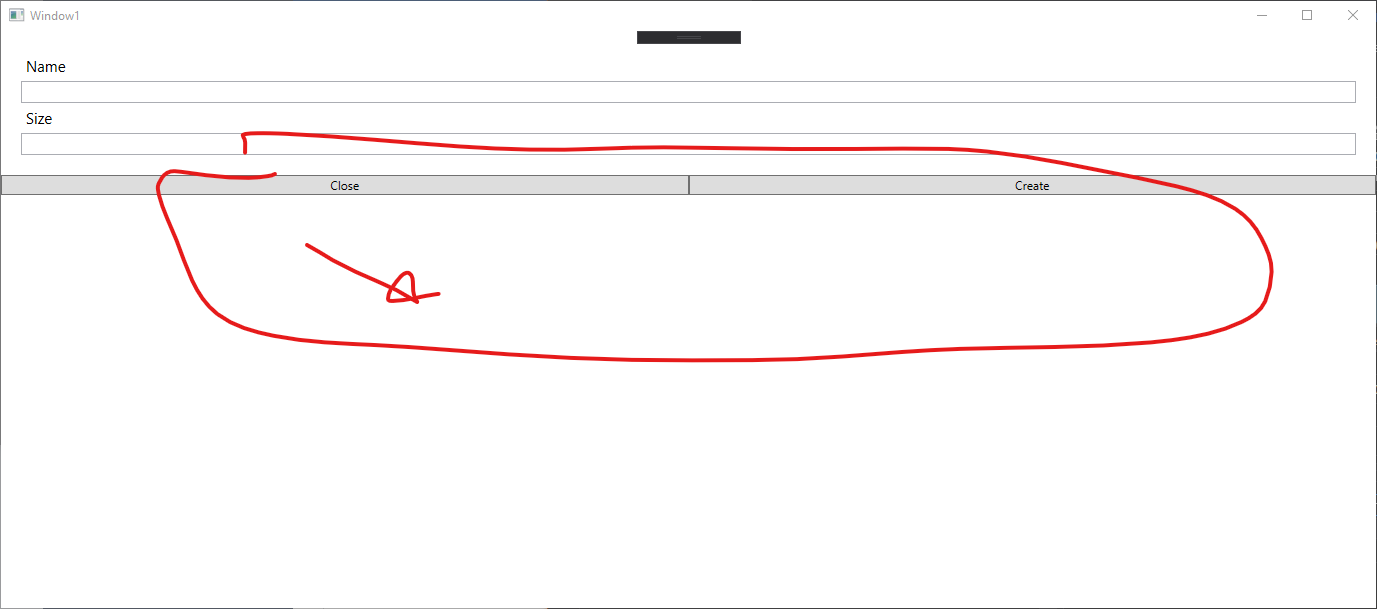
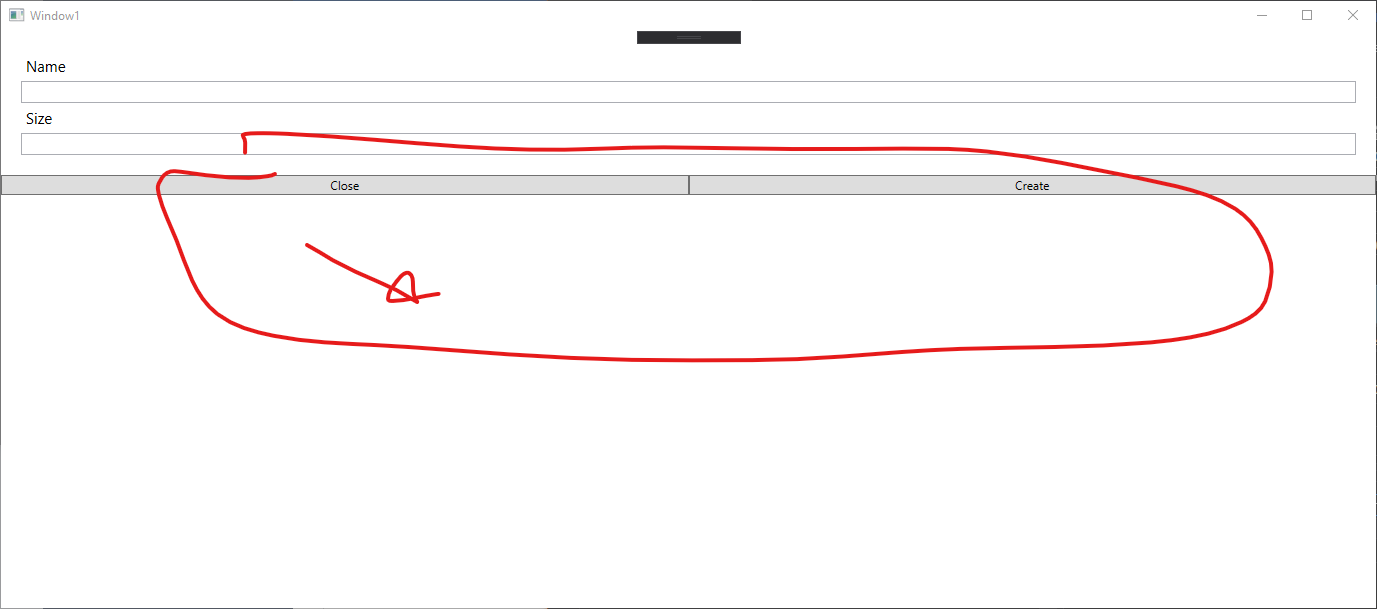
Почему при изменении размеров окна кнопки изменяется пропорционально только по ширине А по высоте а по высоте их размер остается одинаковым
Тут кнопки Create и close
<Window x:Class="FileMan.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:FileMan"
mc:Ignorable="d"
Title="Window1" Height="239.611" Width="493.766">
<StackPanel>
<!-- MaxHeight="255.974" MaxWidth="493.766" -->
<Border Padding="20">
<StackPanel>
<Label FontSize="15">Name</Label>
<TextBox FontSize="15"></TextBox>
<Label FontSize="15">Size</Label>
<TextBox FontSize="15"></TextBox>
</StackPanel>
</Border>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button VerticalAlignment="Stretch" HorizontalAlignment="Stretch">Close</Button>
<Button VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.Column="1">Create</Button>
</Grid>
</StackPanel>
</Window>