Друзья, не хватает мозгов, нужна помощь сообщества!
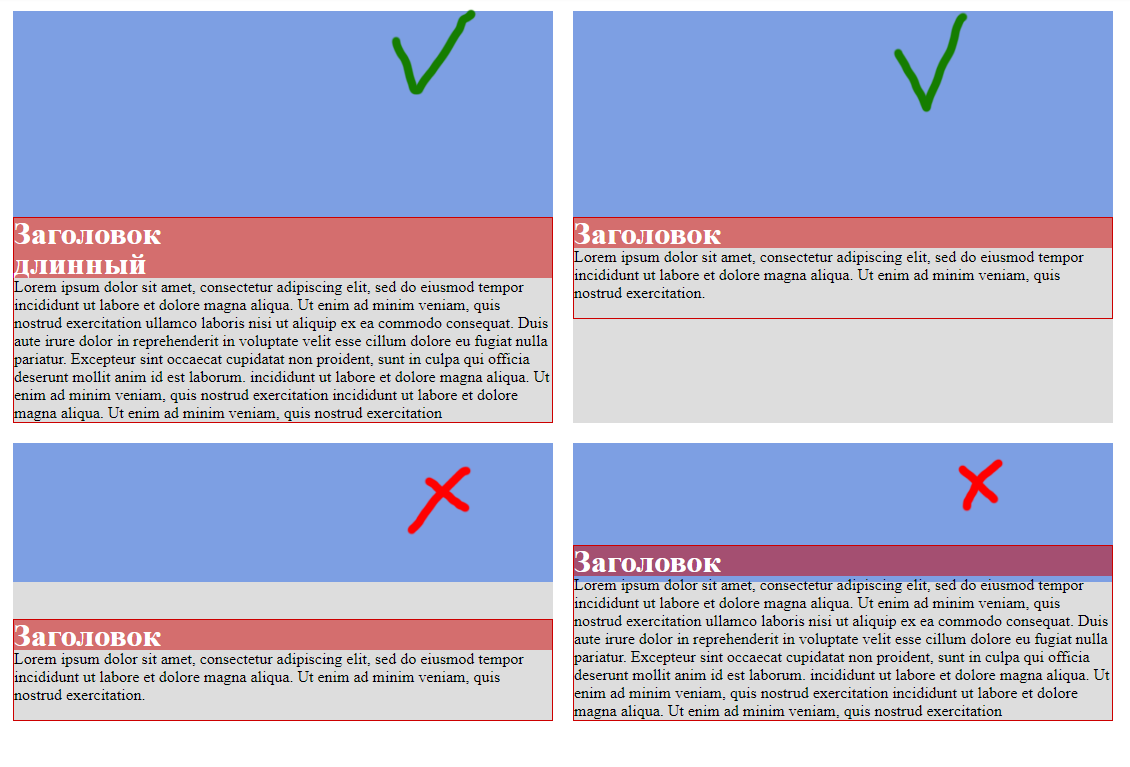
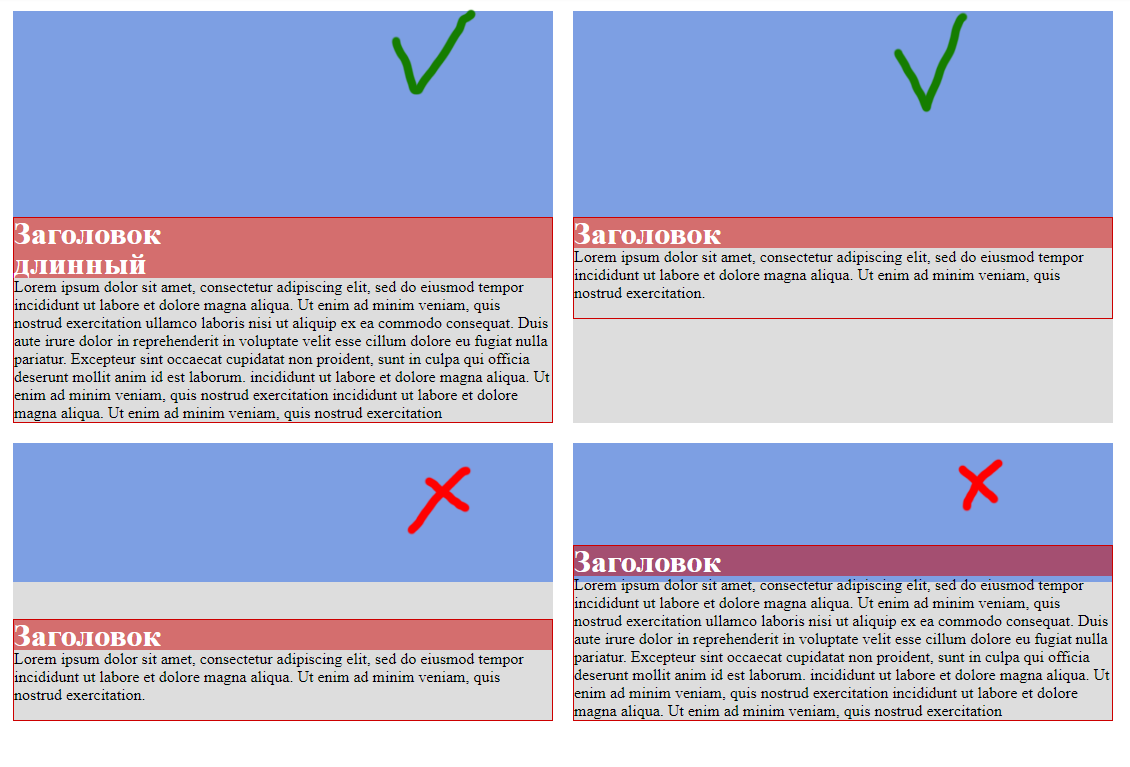
Есть двух колоночный макет, сверстан на FLEXBOX, поэтому высота каждого блока в ряду одинаковая, независимо от контента внутри.
Но вот засада, на CSS не получилось сделать, делаю на JS. Дочерним блокам, нужно отступить от верха родителя на 50%. Высота дочернего блока неизвестна, она зависит от контента.
Из за того что FLEXBOX выравнивает высоту по большому блоку, я решил делать так
$('.products-wrapper .slider-product-item').each(function (i, el) {
var hblock = $(this).height();
if (i % 2 === 0) {
$(this).css('padding-top', hblock);
}
else {
var hblock2 = $(this).prev().height();
$(this).css('padding-top', hblock2);
}
});
Брать для расчетов отступа второго блока, высоту первого. НО высота первого блока не всегда самая большая, может быть и наоборот!!! Как написать условие правильно???? Подскажите пожалуйста.
Нужно как то наверное смотреть высоту двух блоков в каждом ряду, и сравнивать только высоту блоков в одном ряду, но как это сделать я не знаю :(

Описал я наверное сложно и не понятно, но вот если посмотрите на пример который поднял тут,
https://codepen.io/Cheizer/pen/MNbrKr
то все поймете, в первом ряду, отступ дочернего блока делается правильно, а во втором ряду нет, так как контента в первом блоке меньше чем во втором.
Как сделать отступ дочернего блока от верха на 50%, в зависимости от контента дочернего блока?