Здравствуйте!
В некоторых браузерах я получаю ошибку безопасности SSL "Mixed Content" в связи с тем, что у меня в коде главной страницы сайта стоит такой код (непонятно откуда взявшийся):
<link rel="stylesheet" href="css:style.css" />
Я так понимаю, что шаблон пытается вызвать файл стилей, который должен по идее подгружаться через HTTP и в связи с этим некоторые браузеры дают предупреждение "Mixed Content"
Я понятия не имею как это убрать и вообще откуда это идёт. НО... Возможно это отсюда templates/jp-x2/layouts/template.config.php
Там я нашел такое:
$this['asset']->addFile('css', 'css:style.css');
Но я НЕ УВЕРЕН!
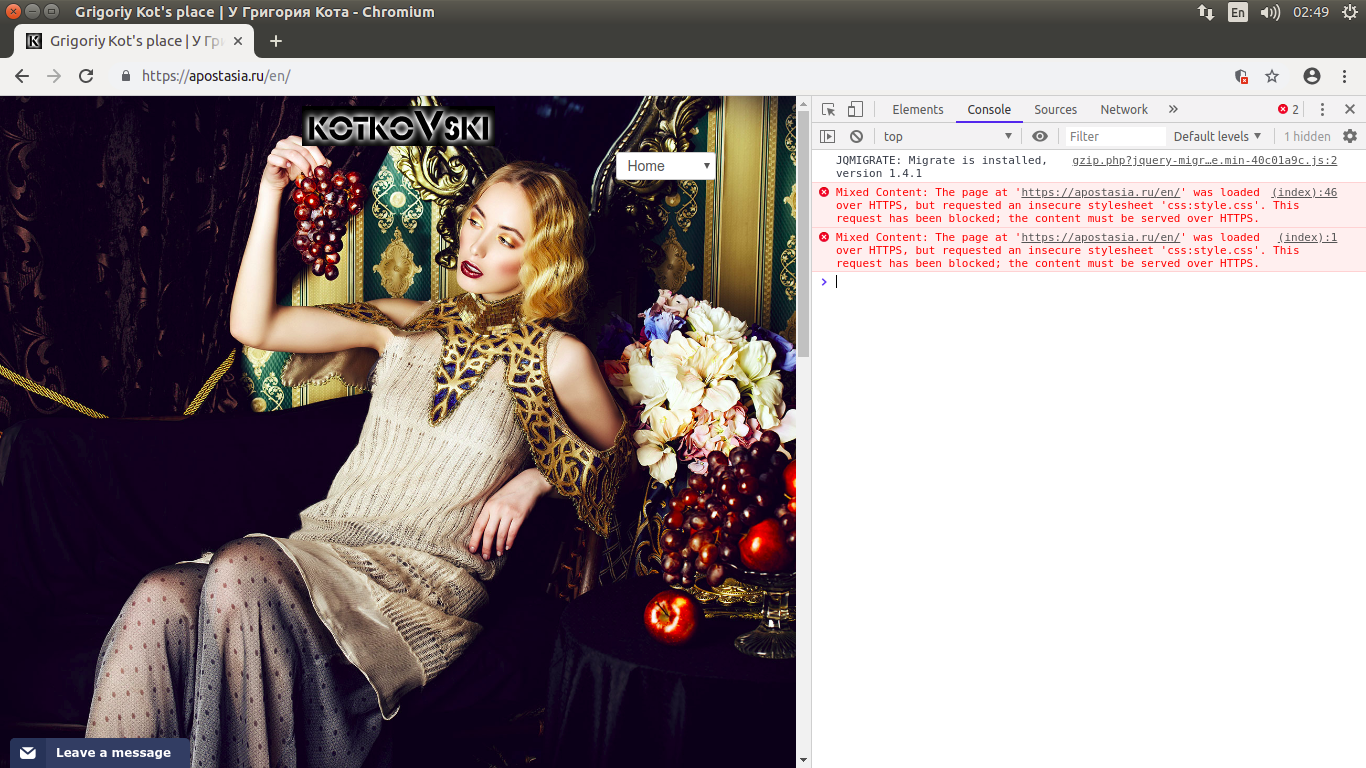
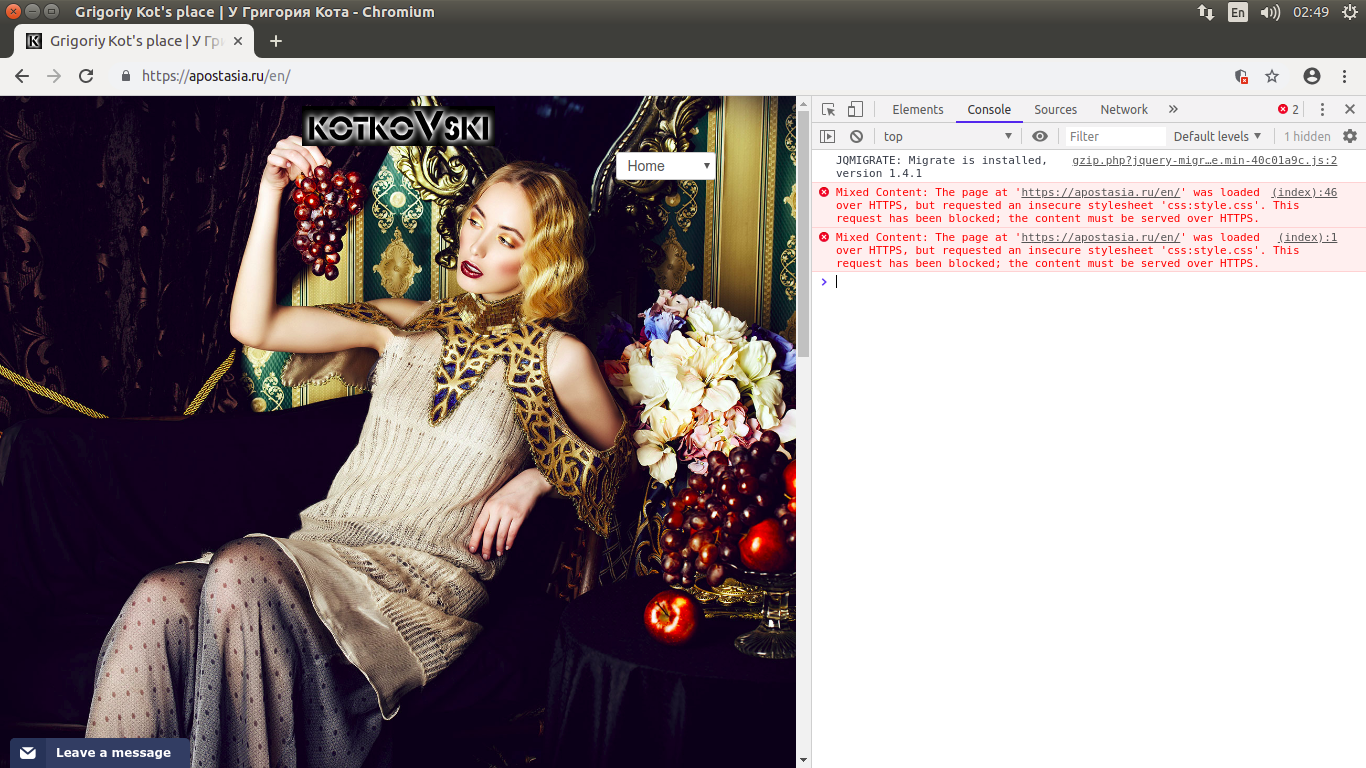
Вот что я вижу в браузере Chromium под Ubuntu 16.04, когда жму F12: