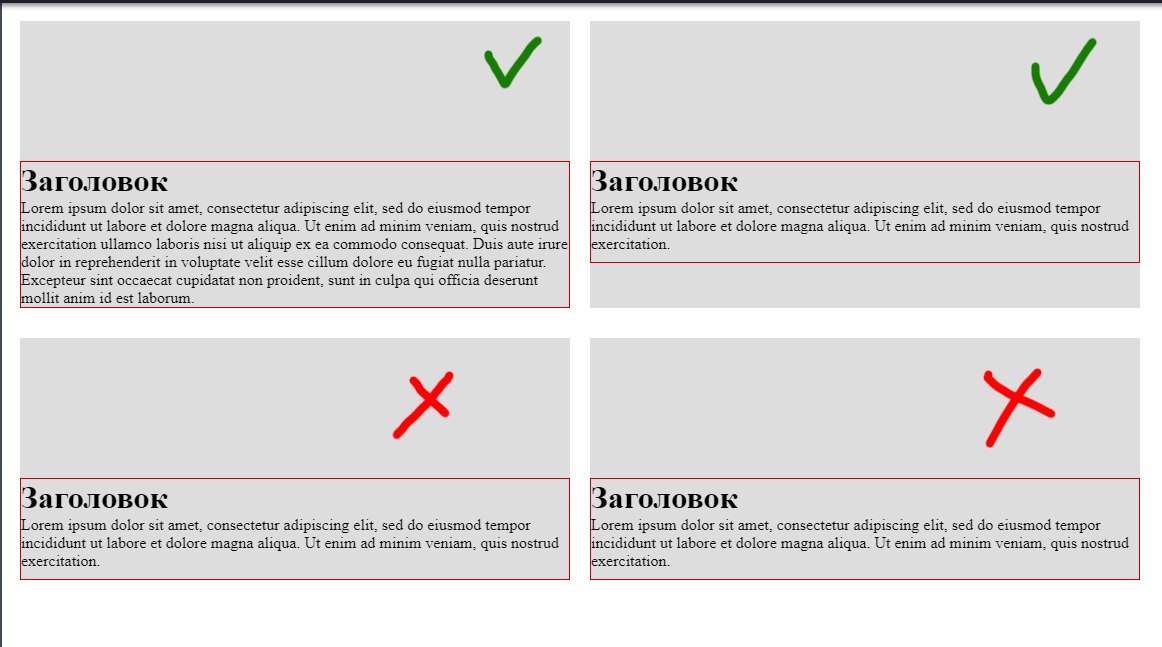
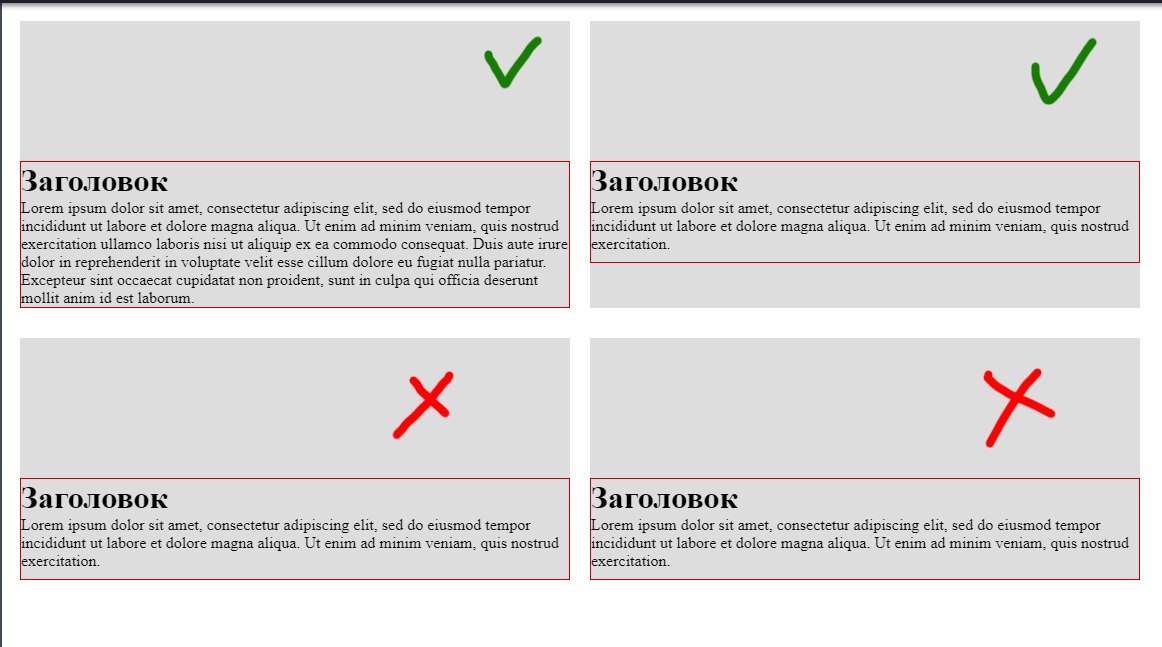
Друзья, очередная головоломка для меня, есть блоки, в них контент, контент в разных блоках разных по величине.
Из за чего блоки разные по высоте.
ВАЖНО. блоки по два в ряду выстраиваются, поэтому высота должна быть одинаковая независимо от контента. Но на flexbox это легко сделать. Сложно дальше.
Контент в КАЖДОМ БЛОКЕ. должен отступать от верха, на 50%.
Никак не получается сделать это. Пробую играть с calc
padding-top: calc((50%/2) - 160px);, но все равно не получается, думаю сам подход неверный, для одного ряда можно подогнать, но в других рядах беда.
КАК СДЕЛАТЬ ОТСТУП ДОЧЕРНЕГО БЛОКА, ОТ ВЕРХА РОДИТЕЛЬСКОГО БЛОКА, НА 50%, НЕ ЗНАЯ ВЫСОТУ ДОЧЕРНЕГО БЛОКА, КАК ЭТО СДЕЛАТЬ???
Помогите разобраться, как сделать правильно?
Вот на Pene поднял пример как делаю
https://codepen.io/Cheizer/pen/MNbrKr