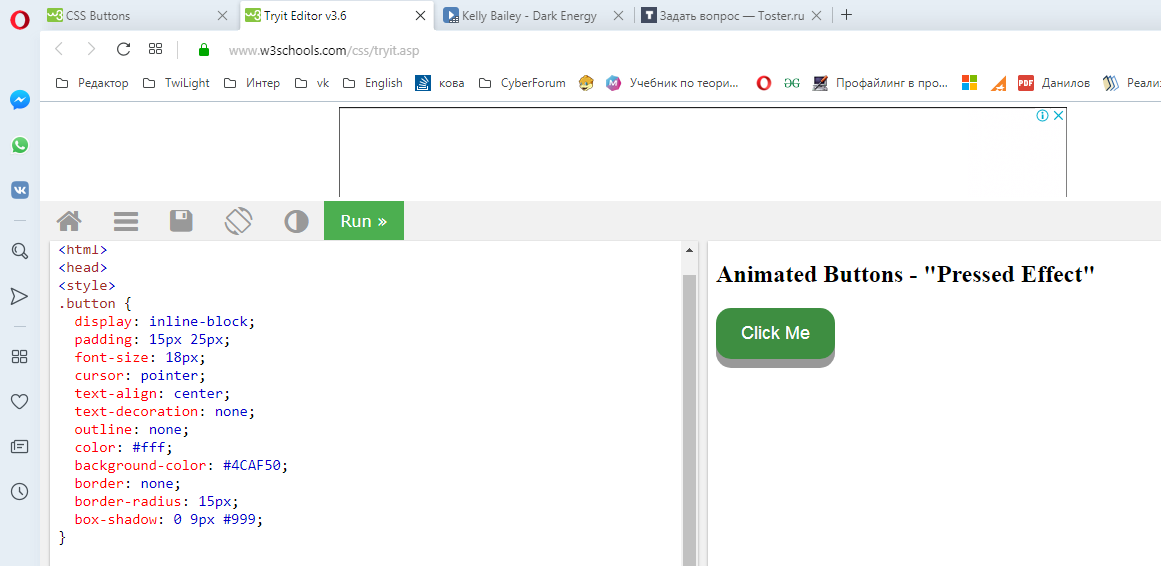
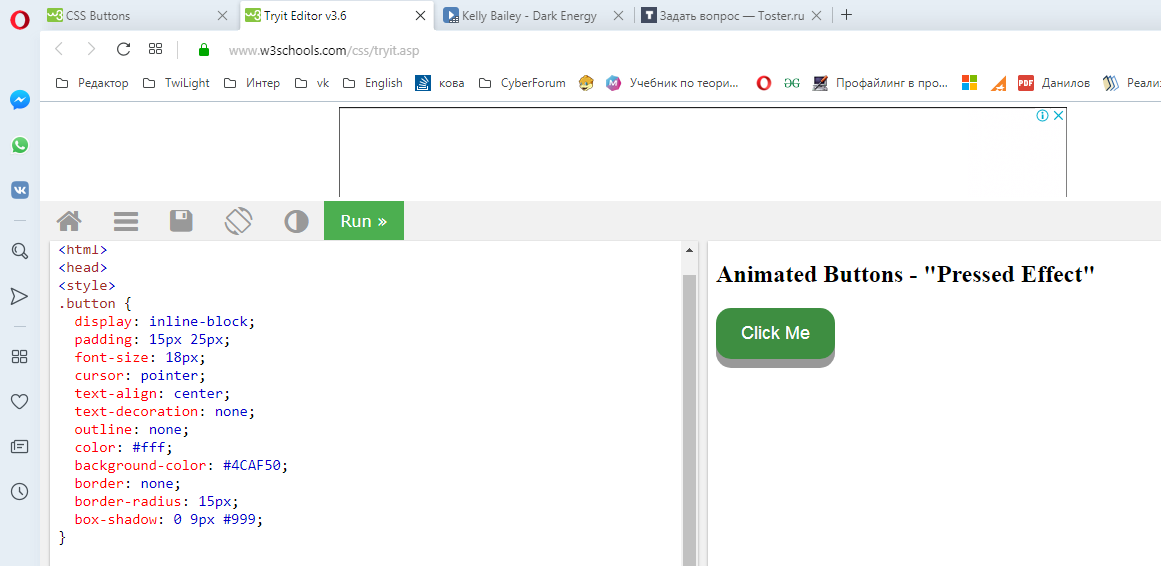
Итак, производство чудо-кнопок, вот таких :

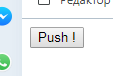
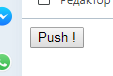
Я пробою сам сделать.
Как только не пишу, оно даже так не меняется :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="1.css" rel="stylesheet" />
<title>min-width</title>
<style>
#buttocks
{
border-radius: 6px;
display: inline-block;
color: #999;
padding: 15 25;
background-color: violet;
opacity: 0.7;
z-index: 1;
}
#buttocks :hover
{
box-shadow: 7 7 10 grey;
opacity: 1;
}
</style>
</head>
<body>
<button class= "buttocks" >Push ! </button>
</body>
</html>

Вроде как, если сравнивать с источником ниже, то должно было поменять цвет (фиолетовый; red тоже не работает) :
Источник ниже: https://www.w3schools.com/css/tryit...
Спасибо.
P.S.
Я уже так понимаю, что width и height кнопки меняются совсем не одноимёнными свойствами - нетушки - на практике это font-size + padding (если верить источнику выше).