Скачал з Github проект на react, но в нем нет ни одного файла html, и я не могу запустить его в текстовом редакторе что б посмотреть этот проект.
проект на гитхабе:
https://github.com/volovodenko/TZ3поэтому у меня первый вопрос:
Сайт на react работает только если файлы (js росширение) залитые на сервер( локальный || удаленный) по такому ж принципе как и файлы php?
И второй вопрос:
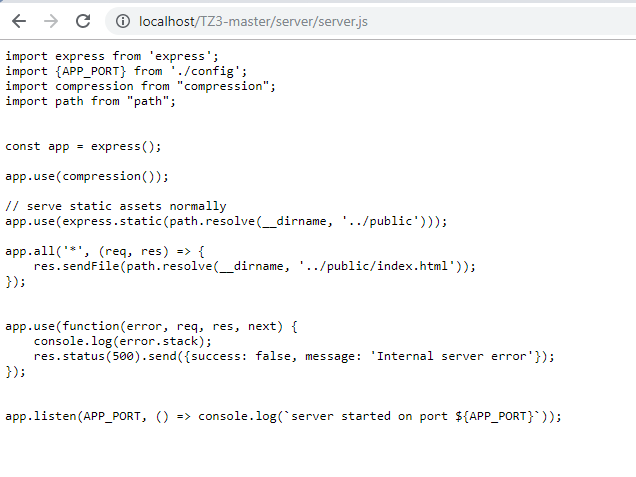
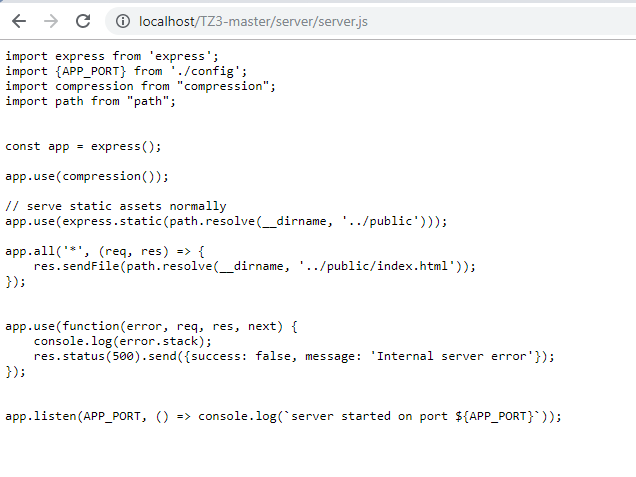
Дальше я решил попробать залить проект на локальный серевер и вот что отображает:

Если захожу в какую-нибудь папку и кликаю по JS файле то отображает такое:

Тоесть проект вообще не запускается, раньше заливал на серевера сайты написание на html+css+js и все ок было, потому что был файл index.html в родительской папке. В реакте наверное по другому как-то?
Как решить проблему?