Здравствуйте, кто может делал или знает как можно сделать адаптивным этот таймер eTimer от сервиса.
Сервис __
https://e-timer.ru/ Скрипты таймера:
Скрипты таймера:<script src="https://e-timer.ru/js/etimer.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(".eTimer").eTimer({
etType: 0, etDate: "22.07.2019.0.0", etBackground: "#efefef", etBorderSize: 0, etBorderRadius: 2, etBorderColor: "white", etShadow: "inset 0px 0px 0px 0px #333333", etLastUnit: 4, etNumberFontFamily: "Impact", etNumberSize: 60, etNumberColor: "white", etNumberPaddingTB: 0, etNumberPaddingLR: 15, etNumberBackground: "#f48951", etNumberBorderSize: 0, etNumberBorderRadius: 3, etNumberBorderColor: "white", etNumberShadow: "inset 0px 0px 0px 0px rgba(0, 0, 0, 0.5)"
});
});
</script>
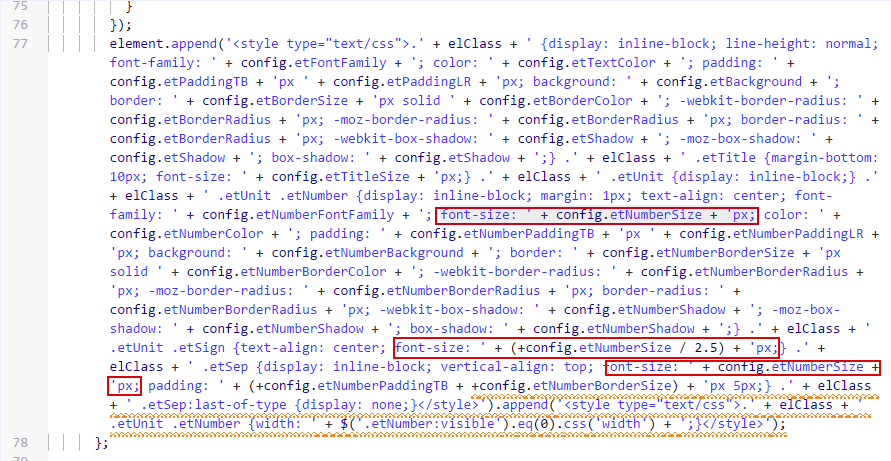
Вот эта строка отвечает за размер таймера, etNumberSize: 60, я хочу реализовать чтобы часы были адаптивными реально ли? ну или хотя бы сделать их меньше при определенном размере экрана.
Рабочий пример тут:
https://jsfiddle.net/kq6u4fLt/4/