Использую vue cli. Задача выводить изображение, имя файла которого указано в data свойствах компонента.
data: function () {
return {
result: {
price: '',
show: false,
title: '',
img: 'schiedel-uni-two-pipe.jpg'
}
}
},
В шаблоне компонента для вывода картинки
<div class="uni_result-wrap-img">
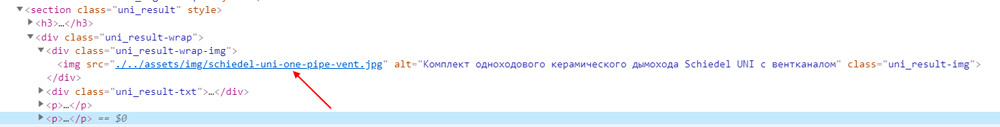
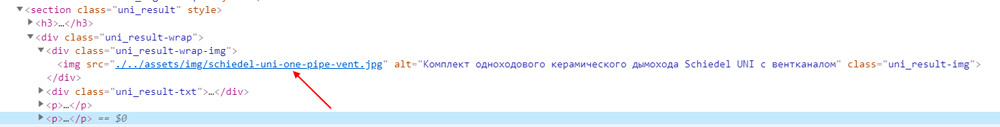
<img v-bind:src="'./../assets/img/' + result.img" v-bind:alt="'Комплект ' + result.title" class="uni_result-img">
</div>
Однако, в результате в браузере изображение не отражается.

При этом в консоли браузера видно, что путь к файлу правильный,

Если этот путь прописать в коде на прямую, без использования VUE.JS - картинка отображается.
В связи с чем может возникать данная проблема? Как решить проблему?