* {
padding: 0;
margin: 0;
border: 0;
}
header {
height: 50px;
background-color: black;
}
.main {
display: flex;
width: 100%;
height: 500px;
justify-content: space-between;
align-items: flex-start;
}
.left {
background-color: red;
width: 200px;
height: 500px;
}
.center {
background-color: yellow;
width: 100%;
height: 500px;
}
.right {
background-color: blue;
width: 200px;
height: 500px;
}
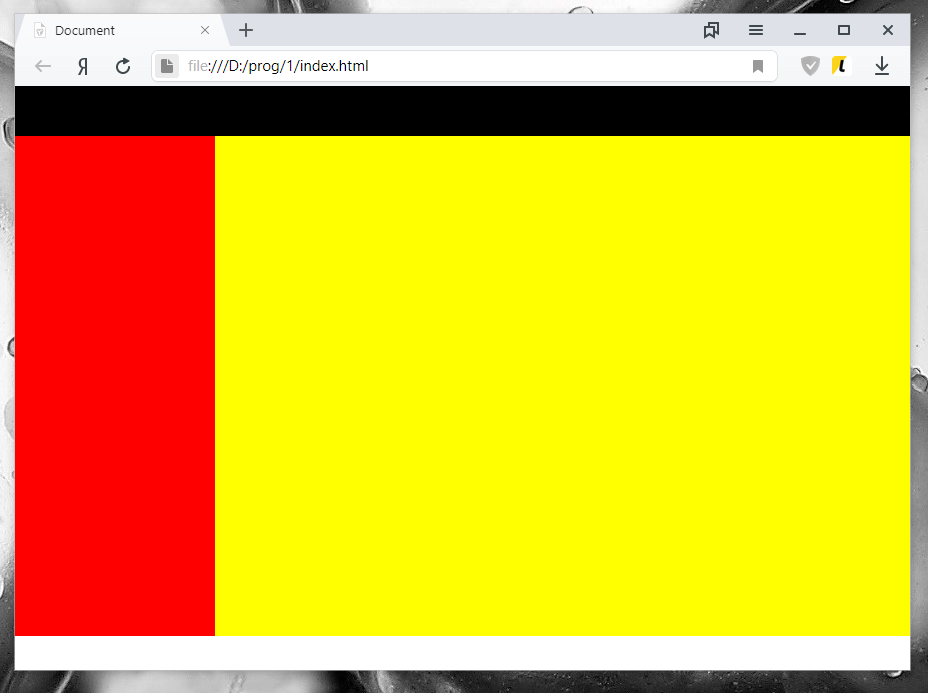
@media (max-width: 599px) {
.left,
.right {
display: none;
}
}
@media (min-width: 600px) and (max-width: 899px) {
.right {
display: none;
}
}