import {mailValidaton} from './validators/mailValidation';
import {fioValidation} from './validators/fioValidation';
import {politeValidaton} from './validators/politeValidate';
import {feedbackValidaton} from './validators/feedbackValidation';
export const form = document.getElementsByTagName('form')[0];
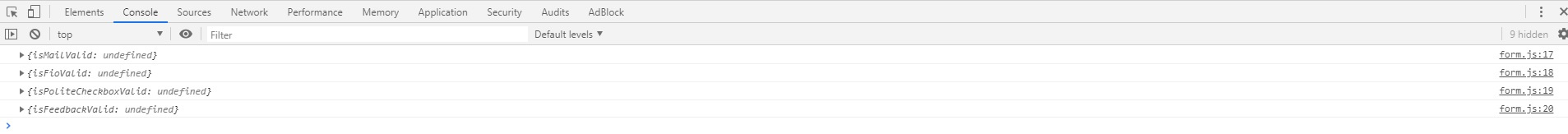
let isMailValid = mailValidaton();
let isFioValid = fioValidation();
let isPoliteCheckboxValid = politeValidaton();
let isFeedbackValid = feedbackValidaton();
form.addEventListener(
'submit',
(e) => {
e.preventDefault();
console.log({isMailValid});
console.log({isFioValid});
console.log({isPoliteCheckboxValid});
console.log({isFeedbackValid});
},
false
);import {form} from '../form';
import {setValueLocalstorage} from '../helpers/setLocalstorage';
export function fioValidation() {
const fio = form.querySelector('input[name="feedback-fio"');
const fioContainer = fio.closest('.input-text');
const fioHelp = fioContainer.querySelector('small');
let valid;
if (localStorage.getItem(fio.name)) {
fio.value = localStorage.getItem(fio.name);
fioHelp.innerHTML = '';
fioHelp.classList.remove = 'error';
fioContainer.classList.remove('invalid');
fioContainer.classList.add('valid');
}
let regExp = /^[А-ЩЄЮІЇЯ][а-щьєюіїя']{1,}(-[А-ЩЄЮІЇЯ][а-щьєюіїя']{1,})? [А-ЩЄЮІЇЯ][а-щьєюіїя']{1,}(-[А-ЩЄЮІЇЯ][а-щьєюіїя']{1,})? [А-ЩЄЮІЇЯ][а-щьєюіїя']{1,}$/;
fio.addEventListener(
'blur',
() => {
if (!regExp.test(fio.value)) {
fioHelp.innerHTML = 'Введите ваши Фамилию Имя Отечество';
fioHelp.classList.add = 'error';
fioContainer.classList.add('invalid');
fioContainer.classList.remove('valid');
valid = false;
} else {
fioHelp.innerHTML = '';
fioHelp.classList.remove = 'error';
fioContainer.classList.remove('invalid');
fioContainer.classList.add('valid');
setValueLocalstorage(fio);
valid = fio.value;
}
},
false
);
return valid;
}
export function fioValidation() {
...
let valid;
...
}let isFioValid = fioValidation(); // isFioValid === undefinedlet fioValid = {isValid: false, name: ''};fioValid.isValid = true;
fioValid.name = fio.name;