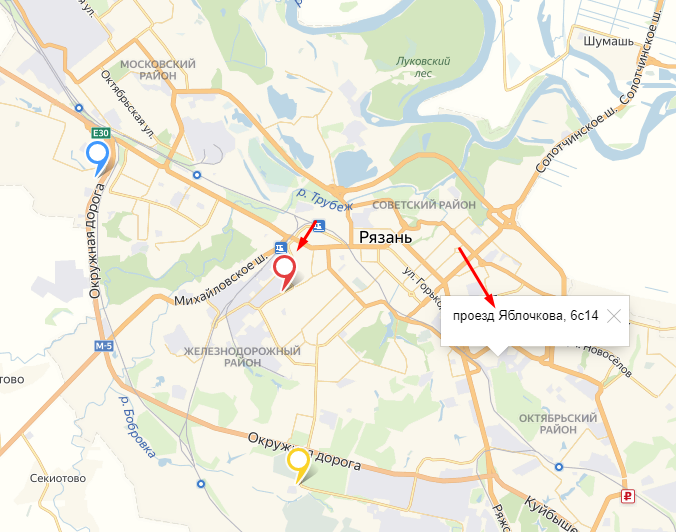
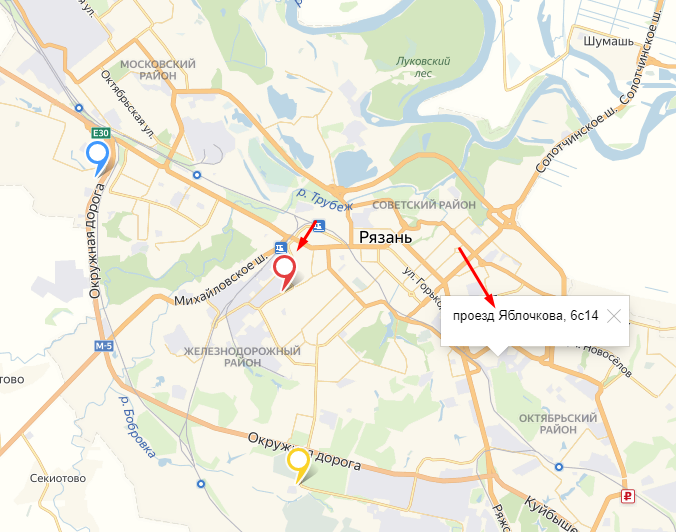
На карту я генерирую балуны.

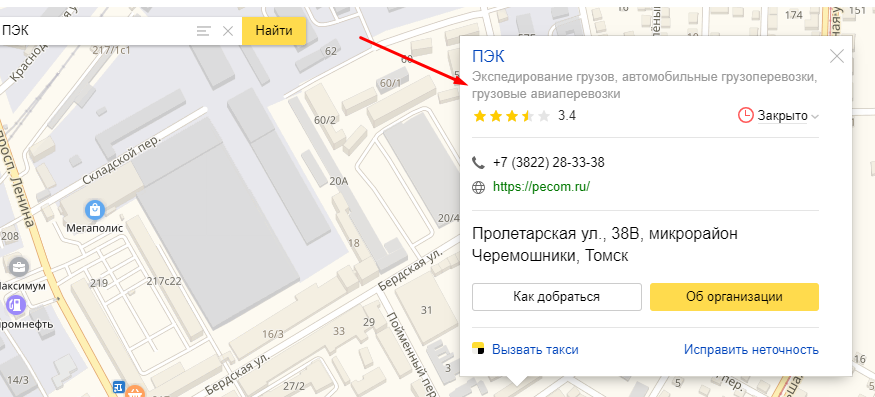
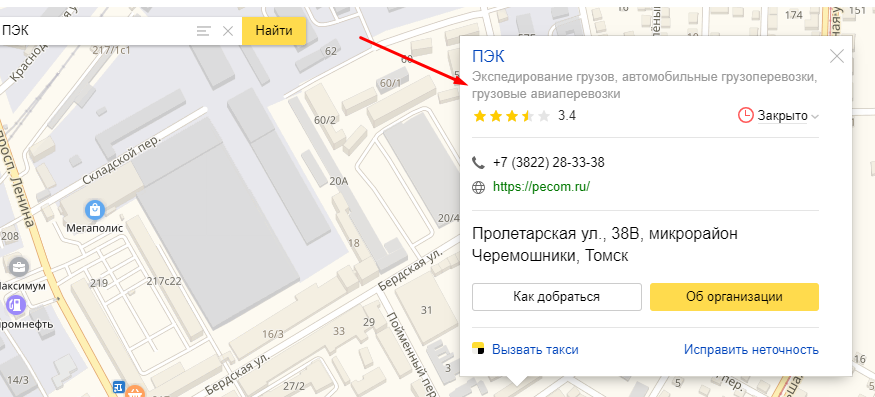
И в их тело в данный момент записывается просто адрес, как показано одной из стрелок, но мне нужно сделать блок, который выглядит у Яндекса вот так
 Понятно, что есть вариант с полным копированием верстки этого блока и догрузкой в него этой информации, но это выглядит малость кропотливым вариантом.
Понятно, что есть вариант с полным копированием верстки этого блока и догрузкой в него этой информации, но это выглядит малость кропотливым вариантом.
Возможно кто то знает как провернуть это по другому?
Ну и ниже код добавление балуна, если кому нужен для наглядности.
myMap = new ymaps.Map("map_here", {
center: coord,
zoom: 12
}),
yellowCollection = new ymaps.GeoObjectCollection(null, {
preset: 'islands#yellowIcon'
}),
blueCollection = new ymaps.GeoObjectCollection(null, {
preset: 'islands#blueIcon'
}),
redCollection = new ymaps.GeoObjectCollection(null, {
preset: 'islands#redIcon'
});
if(baikal_arr.length!==0) {
for (var i = 0, l = baikal_arr.length; i < l; i++) {
yellowCollection.add(new ymaps.Placemark(baikal_arr[i].coord,{
balloonContent:baikal_arr[i].name
}
));
}
}else{
//dsnt matter.
}